Jeżeli chcemy mieć popup z obrazkiem widoczny na stronie głównej z przyciemnionym tłem (np. informacje o aktualnych promocjach, sklepie w budowie albo zniżkach, urlopie świątecznym itp.) ale widoczny tylko jeden raz aby nie atakował odwiedzających za każdym razem jak wejdą na nasz sklep – zapraszam do lektury.
Zawartość artykułu
Wgranie obrazka
Najpierw musimy wgrać obrazek, który chcemy pokazać. Do tego celu użyjmy narzędzia CMS.
Wersja 1.6:
Preferencje -> CMS.
Następnie edytujemy dowolną podstronę (nie ma to żadnego znaczenia). Potem używamy edytora TinyMce (edytorek zbliżony do Worda), znajdujemy na nim przycisk „Wgraj obrazek”:
Po wgraniu obrazka zmieniamy jego nazwę na „intro”:


W zależności od rozszerzenia pliku który wgraliśmy może być on dostępny pod różnymi nazwami:
http://[naszadomena]/img/cms/intro.jpeg
http://[naszadomena]/img/cms/intro.jpg
http://[naszadomena]/img/cms/intro.png
http://[naszadomena]/img/cms/intro.gif
itp.
Jak obrazek się wyświetla – idziemy dalej.
Wersja 1.4
Narzędzia -> CMS
Podobnie edytujemy dowolny dokument. Używamy opcji dodaj obrazek (potem guzik Przeglądaj):
Następnie pojawi się manager plików Presta Shop. Używamy opcji Upload i wgrywamy nasz plik na stronę. Najlepiej za wczasu zmienić nazwę pliku na jakiś przyjazny (bez polskich liter albo spacji czy znaków specjalnych). Np. nazwijmy go: intro.jpg.
Wgrywamy plik. Na osobnej karcie przeglądarki sprawdzamy czy plik poprawnie wgrano. Wejdźmy pod adres:
http://[naszadomena]/img/cms/intro.jpg
Jak obrazek się wyświetla – idziemy dalej.
Przesłanie wymaganych bibliotek JavaScript
Na serwer przesyłamy do katalogu głównego (na dole tego posta znajdziesz paczkę z plikami) poniższe pliki.
Jest to biblioteka obsługująca funkcję ciasteczek, wyzwalająca okienko i aktualna (na dzisiaj) wersja skryptu FancyBox która posiada działającą metodę open() (Ta dostarczana z Presta Shop może mieć z nią problemy).
/js/jquery/fancyCookie.js /js/jquery/fancyIntro.js /js/jquery/jquery.fancybox.js
Przesłanie wymaganych plików CSS
Pliki stylujące okienko.
/css/jquery.fancybox-intro.css
Przesłanie wymaganych obrazków
Obrazki użyte w obramowaniach okienka.
/js/jquery/fancybox/fancybox_overlay.png /js/jquery/fancybox/fancybox_loading.gif /js/jquery/fancybox/fancybox_sprite.png
Modyfikacje plików
Wstawiamy ten kod:
<link href="/css/jquery.fancybox-intro.css" rel="stylesheet" type="text/css" media="{$media}" />
<script type="text/javascript" src="/js/jquery/jquery.fancybox.js"></script>
<script type="text/javascript" src="/js/jquery/fancyCookie.js"></script>
<script type="text/javascript" src="/js/jquery/fancyIntro.js"></script>
Otwieramy plik nagłówka Twojego szablonu:
/themes/{NAZWA-TWOJEGO-SZABLONU}/header.tpl
zaraz przed zamknięciem znacznika:
</head>
Jeśli chcemy aby okienko miało możliwość jego wyłączenia w administracji (wyjaśnienie w dalszej części artykułu) dodaj umieść odp. klauzule IF na końcu i na początku:
{if Configuration::get('PS_DISPLAY_IMG_POPUP')}
<link href="/css/jquery.fancybox-intro.css" rel="stylesheet" type="text/css" media="{$media}" />
<script type="text/javascript" src="/js/jquery/jquery.fancybox.js"></script>
<script type="text/javascript" src="/js/jquery/fancyCookie.js"></script>
<script type="text/javascript" src="/js/jquery/fancyIntro.js"></script>
{/if}
Gotowe!
Włączanie / wyłączanie okienka popup
Wersja 1.5-1.6
Zrób kopię bezpieczeństwa i zaloguj się do PhpMyAdmin (jak to zrobić opisywaliśmy wielokrotnie np. https://pskrk.com/masowa-aktualizacja-cen-produktow-w-presta-shop/)
Dodaj pole konfiguracyjne:
INSERT INTO `ps_configuration` (`name`, `value`, `date_add`, `date_upd`) VALUES ('PS_DISPLAY_IMG_POPUP', '1', NOW(), NOW());
Jeśli Twoja baza danych posiada inny prefix niż ps_ zmień kod zapytania
Otwórz plik:
controllers/admin/AdminPreferencesController.php
Po kodzie (lub w innym miejscu tablicy asocjacyjnej (PHP) $fields):
'PS_DISPLAY_SUPPLIERS' => array(
'title' => $this->l('Display suppliers and manufacturers'),
'desc' => $this->l('Enable suppliers and manufacturers pages on your front office even when their respective modules are disabled.'),
'validation' => 'isBool',
'cast' => 'intval',
'type' => 'bool'
),
Dodaj analogiczny kod:
'PS_DISPLAY_IMG_POPUP' => array(
'title' => $this->l('Obrazkowy popup'),
'desc' => $this->l('Włącz lub wyłącz pojawianie się okienka popup na sklepie'),
'validation' => 'isBool',
'cast' => 'intval',
'type' => 'bool'
),
W ten sposób będzie można sterować pokazwyaniem się tego elementu w adminie:
Preferencje -> ogólnie -> Obrazkowy popup:
Wersja 1.4
Jeżeli chcesz wyłączyć okienko w tej wersji – zakomentuj lub usuń ten kod. Przykład komentarza:
{*
{if $page_name=='index'}
<link href="/css/jquery.fancybox-intro.css" rel="stylesheet" type="text/css" media="{$media}" />
<script type="text/javascript" src="/js/jquery/jquery.fancybox.js"></script>
<script type="text/javascript" src="/js/jquery/fancyCookie.js"></script>
<script type="text/javascript" src="/js/jquery/fancyIntro.js"></script>
{/if}
*}
UWAGI:
a) Zamiast okienka popup pojawia się kwadrat z pytajnikiem.
Powoduje to inna nazwa pliku, który ma być prezentowany w pop-up.
Domyślnie nazwa pliku to
/img/cms/intro.jpg
Jeśli nasz obrazek ma inne rozszerzenie należy to zmienić w pliku:
/js/jquery/fancyIntro.js
b) zmiany nie są widoczne (Presta Shop 1.6)
Możliwe, że masz wyłączoną kompilację plików PHP albo cache. W tym celu odśwież cache sklepu:
Parametry zaawansowane -> Wydajność -> Wyczyść pamięć podręczną
i asekuracyjnie na tej samej stronie chwilowo włącz
Wymuszenie kompilacji -> Zapisz (Wyłączając pamięć podręczną),
Po pojawieniu się zmian przywróć poprzednie ustawienia
c) nachodzące elementy
Możliwe, że jeśli używasz modułu uecookies lub np. modułu z popupem do zapisywania do newslettera. Wtedy elementy mogą na siebie nachodzić. Aby to poprawić otwórz plik:
/css/jquery.fancybox-intro.css
i zmień dyrektywę CSS z-index:
.fancybox-overlay {
position: absolute;
top: 0;
left: 0;
overflow: hidden;
display: none;
z-index: 8010;
background: url('/js/jquery/fancybox/fancybox_overlay.png');
}
Na:
.fancybox-overlay {
position: absolute;
top: 0;
left: 0;
overflow: hidden;
display: none;
z-index: 10000;
background: url('/js/jquery/fancybox/fancybox_overlay.png');
}
Jeśli chcesz testować zachowanie się okienka najlepiej wyłącz obsługę cookies w przeglądarce lub za każdym razem usuwaj ciasteczka. Ewentualnie testuj to na trybie prywatnym lub w innej przeglądarce WWW.
Podsumowanie
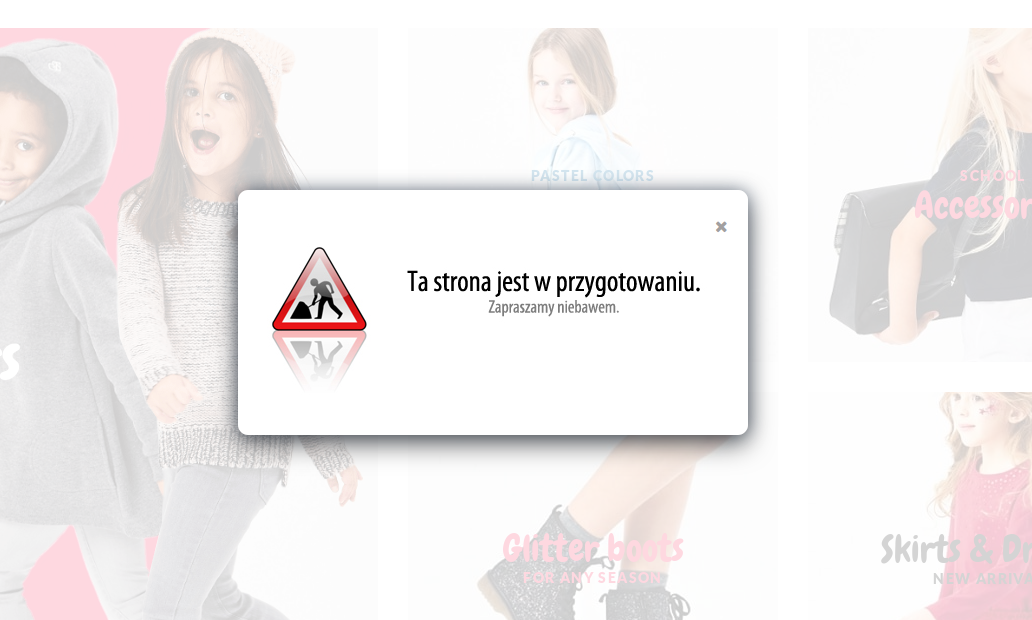
Gotowe! Teraz po wyczyszczeniu cache Presta Shop powinniśmy na starcie sklepu (strona główna) widzieć okienko z dopasowanym do wysokości przeglądarki obrazkiem (RWD). Oczywiście tylko 1 raz (pilnują tego cookies) oraz tylko na stronie głównej.
Modyfikacja została wykonana na jednej z realizacji sklepu internetowego firmy SmartProjects.pl.
Pliki użyte w modyfikacji znajdziesz poniżej:






[…] Popup RWD z dowonym obrazkiem otwierany na stronie głównej – Presta Shop 1.4 – 1.6 [Ak… […]