Modyfikacja o tyle przydatna, że klient już przeglądając drzewo kategorii widzi ile produktów znajduje się w danej gałęzi drzewka (w danej podkategorii albo kategorii głównej). Poprzez po prostu liczbę w nawiasie.
Autoreklama: Analogicznie jak na naszym blogu. W bocznej kolumnie jest blok z kategoriami a w nawiasie liczba artykułów w danej kategorii. Oczywiście zachęcamy do przeglądania 🙂
Ale do rzeczy. Jak to zrobić w Presta Shop ( 1.6.x ) ?
Zawartość artykułu
Zmiana sposobu wyświetlania drzewa kategorii
W zależności od naszych potrzeb możemy zdecydować czy drzewko będzie prezentowane zawsze w całej krasie czy tylko będą listowane podkategorie danej kategorii w której się znajdujemy.
W tym celu zmień ustawienia w:
Moduły -> Pole szukaj -> wpisz „blockcategories” -> przycisk „Konfiguruj”
Następnie zadecyduj jak ma się wyświetlać to drzewo zmieniając opcję „Kategoria główna” następnie to zapisując.
Modyfikacja kontrolera PHP
Otwieramy plik:
/modules/blockcategories/blockcategories.php
Następnie znajdujemy funkcję:
public function getTree
Po czym w jej wnętrzu zamieniamy ten kod:
$return = array( 'id' => $id_category, 'link' => $link, 'name' => $name, 'desc'=> $desc, 'children' => $children );
Na:
$sql = 'SELECT * FROM '._DB_PREFIX_.'category_product cp WHERE cp.id_category = '.$id_category; $result = Db::getInstance()->executeS($sql); $return = array( 'id' => $id_category, 'link' => $link, 'name' => $name, 'desc'=> $desc, 'products' => count($result), 'children' => $children );
Uwaga! Jeśli Twój kod chociaż nieznacznie się różni (spacje i wcięcia nie mają znaczenia) od podanego wyżej – zmian dokonuj z rozwagą lub zapytaj o to w komentarzu do artykułu!
Modyfikacja kodu HTML
Otwieramy plik:
/themes/default-bootstrap/modules/blockcategories/category-tree-branch.tpl
Jeśli go tam nie ma, to:
/modules/blockcategories/category-tree-branch.tpl
Następnie zamieniamy kod:
{$node.name|escape:'html':'UTF-8'}
Na:
{$node.name|escape:'html':'UTF-8'} ({$node.products})
Czyli dopisujemy w nawiasie zwracaną liczbę kategorii w danym elemencie.
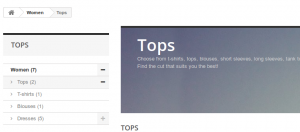
Gotowe! Efekt końcowy:

Rada: Nie zapomnij wyczyścić pamięci cache po dokonaniu zmian. Opisaliśmy to np. tutaj jak to zrobić w dziale „Wydajność”: https://pskrk.com/ukrycie-cen-dla-niezarejestrowanego-klienta-presta-shop-1-6-x/
Wskazówka: Oczywiście podaliśmy to na przykładzie szablonu „default-bootstrap” – domyślnego dla Presta Shop w tej wersji. Jeśli masz inny szablon – uwzględnij to w ścieżce do pliku z kodem HTML.




Witam.
Dziękuję za cenną poradę, choć w moim przypadku zwracana ilość produktów, mnożona jest razy 3. Ma Pan może jakąś sugestię skąd taka przypadłość?
[…] Presta Shop – wyświetlanie liczby produktów w danej kategorii na drzewku kategorii – P… […]
Trochę kiepsko wygląda jeśli mamy drzewo: BLUZY (0) –> DAMSKIE (0) / MĘSKIE (0) –> damskie LATO (5) / męskie LATO (8)… to znaczy, że jeśli główna główna kategoria nie ma wewnątrz żadnego produktu tylko podkategorie itd. to wartość jest równa „0” mimo że pod ostatnią kategorią są produkty. W przypadku „zwiniętego” drzewa główna kategoria BLUZY z ilością produktów (0) sugeruje że nie ma w sklepie żadnych bluz