Błąd:
Fatal error: Access to undeclared static property: Smarty::$_CHARSET
jest spowodowany brakiem zdeklarowanych zmiennych statycznych w pliku konfiguracyjnym przy włączonej wersji 3 systemu parsowania Smarty.
Są 2 rozwiązania tego enigmatycznego problemu.
Zawartość artykułu
Dodanie brakujących zmiennych w pliku konfiguracyjnym.
Nam to pomogło. Nie wiem czy w całości rozwiązuje to problem, ale na pewno na szybkości uruchomimy sklep i w międzyczasie będziemy mogli szukać źródła problemu.
Edytujemy plik:
/tools/smarty/Smarty.class.php
I za raz po kodzie (okolice 115 linii):
const PLUGIN_COMPILER = 'compiler'; const PLUGIN_MODIFIER = 'modifier';
Dodajemy:
/**#@-*/ /** * assigned global tpl vars */ /** * error handler returned by set_error_hanlder() in Smarty::muteExpectedErrors() */ public static $_previous_error_handler = null; /** * contains directories outside of SMARTY_DIR that are to be muted by muteExpectedErrors() */ public static $_muted_directories = array(); /** * Flag denoting if Multibyte String functions are available */ public static $_MBSTRING = SMARTY_MBSTRING; /** * The character set to adhere to (e.g. "UTF-8") */ public static $_CHARSET = SMARTY_RESOURCE_CHAR_SET; /** * The date format to be used internally * (accepts date() and strftime()) */ public static $_DATE_FORMAT = SMARTY_RESOURCE_DATE_FORMAT; /** * Flag denoting if PCRE should run in UTF-8 mode */ public static $_UTF8_MODIFIER = 'u';
Druga metoda – włączenie wersji Smarty 2 (downgrade)
Może nie jest ona lekiem na całe zło w tej sytuacji (bo wiąże się z ewentualną modyfikacją szablonu – o czym dalej),
ale też może być wyjściem z sytuacji.
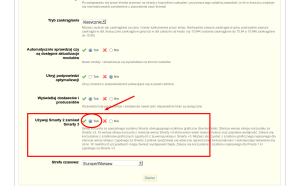
W tym celu musimy ustawić Smarty v2 w klikamy w zakładkę „Ustawienia” w zapleczu sklepu i wybieramy tę opcję:
Następnie potwierdzamy poprzez „Zapisz”.
Uwaga! Zmiana silnika smarty z wersji 3 na 2 (downgrade) wiąże się, zgodnie z opisem z potrzebą dostosowania szablonu (pliki z rozszerzeniem .tpl) do tej wersji.
Z grubsza najważniejszą różnicą pomiędzy tymi wersjami jest osadzanie skryprów JavaScript w obrębie tych plików.
W starej wersji – Smarty v2 za każdym razem jak deklarowaliśmy jakis skryp JavaScript i wpiswaliśmy jego kod, otaczaliśmy to tagiem wyłączającym parsowanie smarty- literal:
{literal}
jakiś kod JavaScript ... jakiś kod JavaScript ... jakiś kod JavaScript ...
{/literal}
Dla przykładu, kod działajacy w Smarty2:
<script type="text/javascript">
{literal}
$(window).load(function() {
$('#slider').nivoSlider({
effect: '{/literal}{if $minicSlider.options.current != ''}{$minicSlider.options.current}{else}random{/if}{literal}',
slices: {/literal}{if $minicSlider.options.slices != ''}{$minicSlider.options.slices}{else}15{/if}{literal},
prevText: '{/literal}{l s='Prev'}{literal}',
nextText: '{/literal}{l s='Next'}{literal}',
randomStart: {/literal}{if $minicSlider.options.random == 1}true{else}false{/if}{literal}
});
});
{/literal}
</script>
Wskazówka: zwróć uwagę że wewnątrz bloku {literal} są wyłączenia tego bloku na potrzebę deklarowania zmiennych Smarty 😉
Kod działający w Smarty3:
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider({
effect: '{if $minicSlider.options.current != ''}{$minicSlider.options.current}{else}random{/if}',
slices: {if $minicSlider.options.slices != ''}{$minicSlider.options.slices}{else}15{/if},
prevText: '{l s='Prev'}',
nextText: '{l s='Next'}',
randomStart: {if $minicSlider.options.random == 1}true{else}false{/if}
});
});
</script>
Po prostu Smarty między tymi znacznikami zupełnie nie parsuje tego co się tam znajduje. Często kod JavaScript wygląda jak np. dekalrowanie zmiennych w Smarty – dlatego istniała potrzeba jego użycia.
W nowej wersji Smarty (v3) – ten znacznik nie jest używany. W takim wypadku po przełączeniu wersji mogą wystapić błędy w miejscach gdzie zazwyczaj programiści wstawiali ten znacznik wykluczający literal. Przełączenie między tymi wierszami i natrafienie na błędy typu (związane z powyżej prezentowanym kodem):
Fatal error: Smarty error: [in /var/www/projekt/modules/minicslider/tpl/front.tpl line 75]: syntax error: unrecognized tag: $('#slider').nivoSlider({ effect: '{if $minicSlider.options.current != '' (Smarty_Compiler.class.php, line 446) in /var/www/projekt/tools/smarty_v2/Smarty.class.php on line 1095
Powoduje potrzebę dostosowania szablonu do starej wersji Smarty. Zachęcamy do samodzielnej próby przeprogramowania takiego szablonu (służymy wtedy pomocą w komentarzach) lub możesz nam zlecić takie wykonanie: Zamów wdrożenie lub modyfikację PrestaShop