Po #1 primo: Artykuł jest analogią do innego naszego poradnika dotyczącego wersji 1.6: 15+ Podstawowych czynności do wykonania zaraz po zainstalowaniu sklepu [Aktualizacja]
Po #2 primo: Checklista ma charakter rozwojowy – będą tu dopisywane nowe punkty, także.. stay tuned!! 🙂
Taka check-lista może być wykonywana zarówno na nowych zupełnie sklepach jak i już działających jako dokończenie konfiguracji.
0) Dezaktywacja Cache PrestaShop
Dodajemy ten punkt jako Punkt-Zero, bo ustrzeże Cię to przed ew. brakiem wprowadzanych zmian. Wejdź w dział Wydajność:
Konfiguruj -> Zaawansowane -> Wydajność
I upewnij się, że cache jest wyłączony poprzez opcje:
- Kompilacja szablonu: Wymuś kompilację
- Pamięć podręczna: NIE
Zapisz zmiany i dodatkowo wciśnij przycisk u góry „Wyczyść pamięć podręczną”.
Teraz możesz przystąpić do działania:)
Zawartość artykułu
1) Instalacja oficjalnego modułu RODO
Powinien być on dostępny w modułach pod nazwą kodową „psgdpr” albo: „Oficjalna zgodność z RODO”. Jeśli go nie posiadasz – należy pobrać i zainstalować moduł dedykowany dla tej wersji oprogramowania:
W module możesz osadzić klauzule takie jakie Ci odpowiadają w różnych językach.
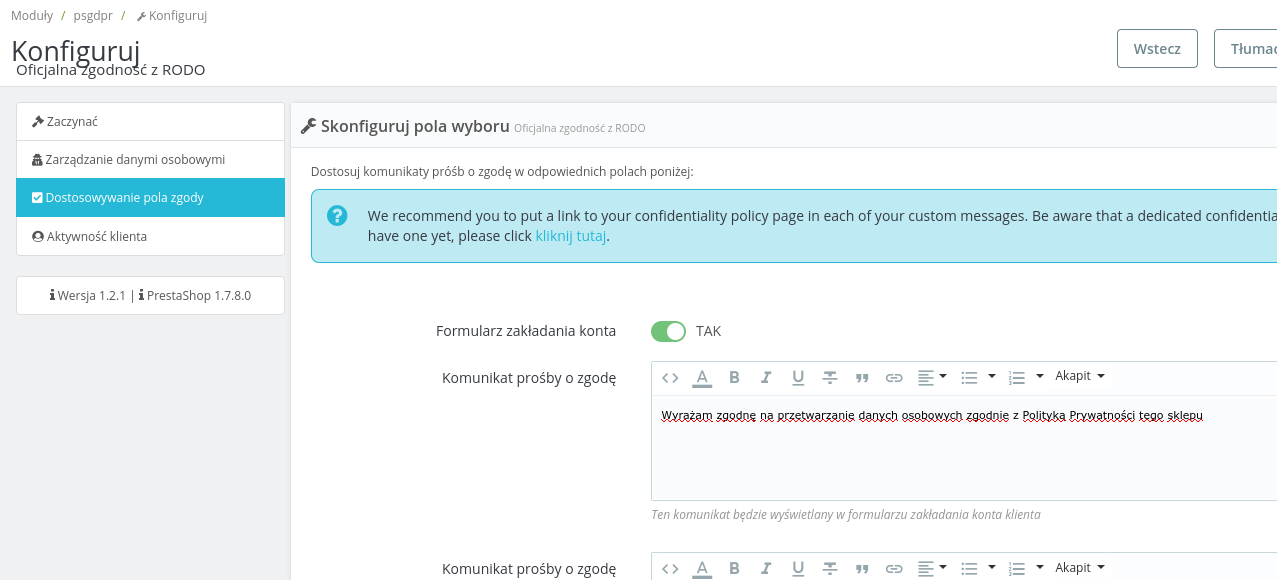
Konfiguracja ogranicza sie do poprawy treści pół zgody. Czyli zamianie testowej wartości:
Enim quis fugiat consequat elit minim nisi eu occaecat occaecat deserunt aliquip nisi ex deserunt.
Na przykładową:
Wyrażam zgodnę na przetwarzanie danych osobowych zgodnie z Polityką Prywatności tego sklepu
Zgodnie ze zdjęciem:
2) Ustawienie numeru telefonu jako obowiązkowego
Tutaj też opisywaliśmy to w innym artykule, zapraszamy do lektury: https://pskrk.com/prestashop-1-7-obowiazkowy-numer-telefonu-podczas-skladania-zamowienia/
3) Wstawienie strony z regulaminem sklepu
Strony statyczne / Strony CMS w PrestaShop 1.7 edytuje się w dziale:
Ulepszenia -> Wygląd -> Strony
Która strona CMS jest traktowana jako regulamin znajdziesz z kolei w dziale:
Konfiguracja -> Preferencje -> Zamówienia -> sekcja „Ogólny” -> ” Strona z warunkami korzystania z usługi „
4) Wygenerowanie dokumentu polityki prywatności i umieszczenie go na stronie
Tutaj podobnie jak w przypadku regulaminu stronę z „Polityką Prywatności” utworzysz w dziale:
Ulepszenia -> Wygląd -> Strony
Natomiast samą treść takiej zgody możesz utworzyć (za darmo!) w rewelacyjnym generatorze on-line: https://cyberfolks.pl/generator-polityki-prywatnosci/
Tak wygenerowany tekst dobrze jest wkleić oczyszczony z niechcianych znaczników albo formatowania. Dobrym narzędziem będzie np. strona html-cleaner.com
Stronę z Polityka Prywatności podłącz pod linki w stopce (domyślnie) poprzez:
Ulepszenia -> Wygląd -> Lista linków
5) Zmiana danych teleadresowych w dziale kontakt
Aby to zmienić wejdź w dział:
Konfiguruj -> Preferencje -> Kontakt -> Sklepy (tab – zakładka u góry) -> Dane kontaktowe
Jeśli chcesz tam podać dodatkowe dane konieczne jest przekodowanie szablonu. Na szczęście nie jest to specjalnie trudne zadanie 🙂 Tutaj znajdziesz instrukcję:
PrestaShop 1.7 – edytowalne dane teleadresowe w dziale kontakt
6) Instalacja modułu cookies
Wypada dodać ten denerwujący komunikat, choć jest to dość martwe unijne prawo, ale wiadomo… „Strzeżonego Pan Bóg strzeże”
Tutaj znowu odsyłamy do naszego artykułu:
https://pskrk.com/rodo-jak-do-niego-przygotowac-sklep-presta-shop/
A dokładniej pkt. 18:
Znajduje się tam link do pobrania modułu, który też powinien zadziałać w sklepie PS17
Z naszej strony dodamy, żeby zmienić domyślne ustawienia modułu bo one lepiej prezentują pasek akceptacji Cookies:
Pozycja: Dół
button [x] zamiast [zamknij]: TAK
7) Zmiana danych teleadresowych w stopce
Tutaj to analogia do w/w pkt. 5.
8) Instalacja modułu modułu chatu w PrestaShop 1.7
Możemy tutaj polecić (nie czerpiemy z tego powodu profitów 🙂 – po prostu dobrze to działa) usługę:
Wg aktualnych (na czas pisania tego artykułu) planów cenowych – możliwe jest konto darmowe z dość podstawowymi funkcjami.
Nastepnie pozyskany od dostawcy usługi kod HTML/JavaScript wklej w pliku:
themes/{SZABLON}/templates/layouts/layout-both-columns.tpl
Przed znacznikiem:
</head>
Potem koniecznie wyczyść cache szablonu albo włącz wymuszoną kompilację plików -> załaduj stronę kliencką -> wyłącz kompilację plików
W dziale: Zaawansowane -> Wydajność
(więcej informacji – podane tam informacje o dziale „wydajność” są analogiczne w PS17: PrestaShop 1.6 – sposoby na przyśpieszenie sklepu )
9) Podanie danych do przelewu w metodzie płatności „przelew tradycyjny” + przemianowanie domyślnej nazwy płatności
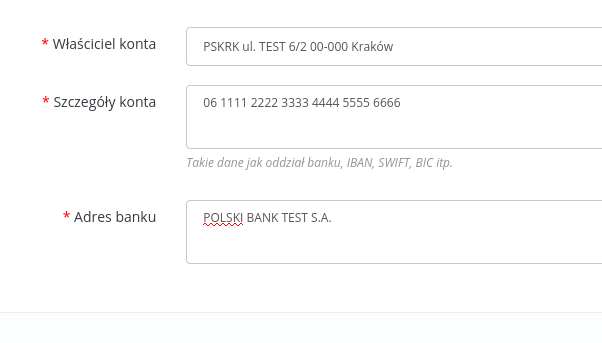
Na liście modułów znajdź wbudowany moduł o nazwie „Płatności elektroniczne” albo szukaj: „przelew” i podaj tam dane:
Właściciel konta: Nazwa firmy / Nazwa sklepu / własicicela konta
Szczegóły konta: podać numer konta + kod Shift (przelewy międzynarodowe)
Adres banku: podać nazwę banku i adres oddziału (lub główny adres kontaktowy tego banku – w celach lepszej wiarygodności)
np:
Dodatkowo domyślne tłumaczenie tego modułu jest dość idiotyczne „Płatności elektroniczne” – typowy polski klient zadaje sobie pytanie: „WTF??” najlepiej zmień to na coś bardziej przystępnego. W tym celu otwórz plik tekstowy:
app/Resources/translations/pl-PL/ModulesWirepaymentAdmin.pl-PL.xlf
Znajdź fragment:
<source>Wire payment</source>
<target state="final">Płatności elektroniczne</target>
Zamień go na:
<source>Wire payment</source>
<target state="final">Przelew bankowy</target>
Ewentualnie „Przelew tradycyjny” – wg. uznania. Ta nazwa będzie powielana w mailach, monitach na sklepie itp. Zmiana wymaga przebudowania / odświeżenia cache w dziale „Wydajność”
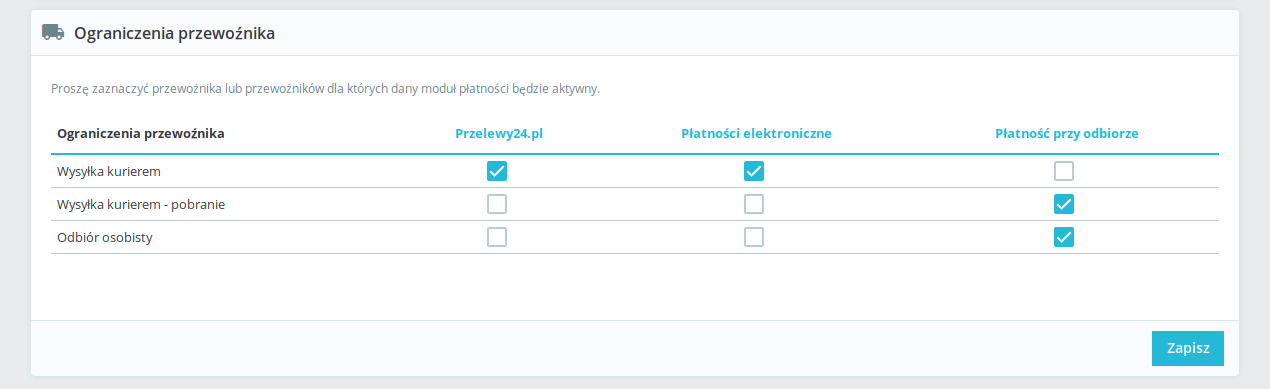
10) Powiązanie metod płatności z wysyłką
Uwaga! Jeśli potrzebujesz modułu płatności za pobraniem – jak go zainstalować znajdziesz w dalszej części tego artykułu!
Tak jak opisywaliśmy w artykule: https://pskrk.com/ship2pay-laczenie-wysylek-i-metod-dostawy-w-prestashop/
W PS17 jest to wbudowana funkcja i nie wymaga od Ciebie instalowania dodatkowego modułu (można napisać „wreszcie”! 🙂 )
Wejdź w dział:

Płatność -> Preferencje -> tabelka “Ograniczenia przewoźnika”
(oczywiście lista Twoich przesyłek/kanałów płatnosci może być inna)
11) Wstawienie Google Analytics i Google Tag Manager
Tutaj używanie dedykowanego dla PrestaShop 1.6 modułu dla GA może nie zadziałać. Na szczęście wydawca wykonał wersję dla PrestaShop 1.7. Instrukcje znajdziesz w artykule poniżej:
[PrestaShop 1.7] Jak najszybciej zainstalować usługę Google Analytics? [AKTUALIZACJA]
Alternatywnie osadź kod tych usług bezpośrednio w szablonie + przebuduj cache/kompilację (patrz wyżej pkt. 8)
12) Zmiana logo sklepu
Chodzi o logo w nagłówku sklepu, w mailach, fakturze proforma i ikonki w pasku adresu przeglądarki (tzw. Favicon). Zrobisz to w dziale:
Ulepszenia -> Wygląd -> Szablony
natomiast favicon wygenerujesz na podstawie (najlepiej kwadratowego o rozmiarze 16×16 px) logo poprzez stronę: https://www.favicon.cc/
13) Dodanie linków w sekcjach
Chodzi tu o dodanie zakładek np. do w/w „Polityki Prywatności” w stopce, w nagłówku
Wykonasz to w dziale:
Ulepszenia -> Wygląd -> Link Widget
Przy okazji – należy dodatkowo przetłumaczyć sekcje z linkami (nagłówek). Domyślnie są one po angielsku. Zrobisz to w tym samym miejscu. Jeśli chodzi o nazwy samych linków – tytułów podstron – zrobisz to w dziale:
Ulepszenia -> Wygląd -> Strony
Uwaga! Moduł Link Widget nie w każdym szablonie zarządza linkami w stopce. Niekiedy szablon może posiadać albo osobny moduł do zarządzania tam treścią (statick blocks ~ Bloki statyczne z HTML) albo wbudowany np. pagebuilder.
14) Przegląd podstawowych kwestii SEO w sklepie:
Wykonasz to w dziale:
Preferencje -> Ruch
a) Spolszczone strony systemowe – w tabelce „SEO & URL” sprawdź czy strony systemowe są po polsku. Lepiej żeby klient po zalogowaniu nie widział łącza my-account a – moje-konto 🙂 Więcej informacji na ten temat: https://pskrk.com/zamiana-domyslnego-linku-brands-na-sklepie-prestashop-na-marki-albo-producenci/
b) Włączenie przyjaznych linków: Przyjazny adres URL : TAK
c) Wygeneruj plik robots.txt.
Zjedź na sam dół tej podstrony i kliknij przycisk do generowania tego pliku.
Więcej informacji znajdziesz tutaj:
[SEO] Jak zmienić domyślny opis strony – tzw. META-description w PrestaShop?
15) Wiadomość urlopowa (opcjonalne)
Kiedyś będziesz musiał/a sobie zrobic przerwę w obsłudze sklepu internetowego i pojechać na urlop (czego Ci życzymy!). Jeśli nie znajdziesz zastępstwa – choćby nawet wysyłanie paczek będzie przez ten czas utrudnione – trzeba będzie o tym grzecznie poinformować klientów 🙂
Już teraz rozważ dodanie wiadomości urlopowej, którą właczysz jedną opcją i wystarczy, że wgrasz odpowiedni obrazek z tą informacją:
Więcej informacji: https://pskrk.com/dodanie-wiadomosci-urlopowej-okienka-popup-w-prestashop-1-7/
16) Moduł informujący o nowych zamówieniach na sklepie.
Niewątpliwie posiadanie takiego modułu to konieczność. Na szczęście jest on w pełni darmowy:
17) Upewnij się, że strona kontaktowa posiada formularz kontaktowy.
Więcej informacji na ten temat:
[PRESTASHOP 1.7] nowa instalacja PrestaShop i brak formularza kontaktowego
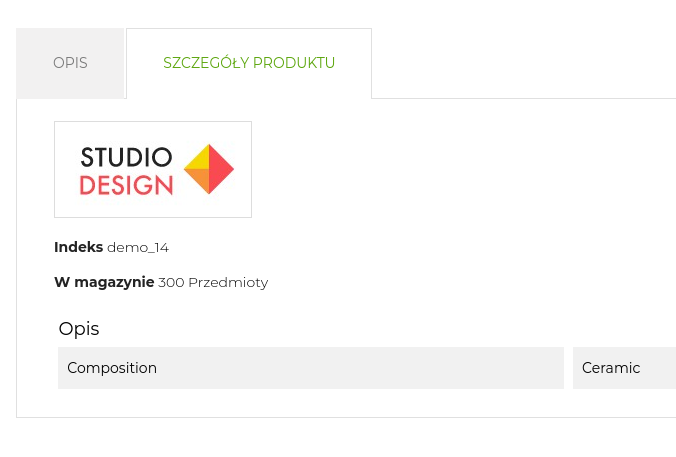
18) Usunięcie śmieciowych sekcji w opisie produktu.
PrestaShop 1.7 – na karcie pojawia się napis Indeks i Specyficzne kody – jak się tego pozbyć?
19) Darmowa reCaptcha w formularzu kontaktowym i formularzu zakładania konta (opcjonalne)
Jeśli Twój sklep nastawiony jest na DUŻY ruch możesz się zderzyć z atakiem spamerów na te 2 newralgiczne elementy sklepu. Instalacja modułu reCaptcha skutecznie utrudni sprawcom takie działania 🙂
20) LIFE HACK na ułatwienie wprowadzania tłumaczeń (opcjonalne)
Jeśli musisz przetłumaczyć szalbon albo uzupełnić brakujacy język – sprawdź ten artykuł:
[LIFEHACK] Ułatwienie sobie życia – uruchamianie tłmaczeń w nowym oknie (PrestaShop 1.7)
21) Wysuwane widgety Instagram, FB.
Pozyskanie klientów m.in. przez social media to dość ważny aspekt promocji sklepu internetowego:
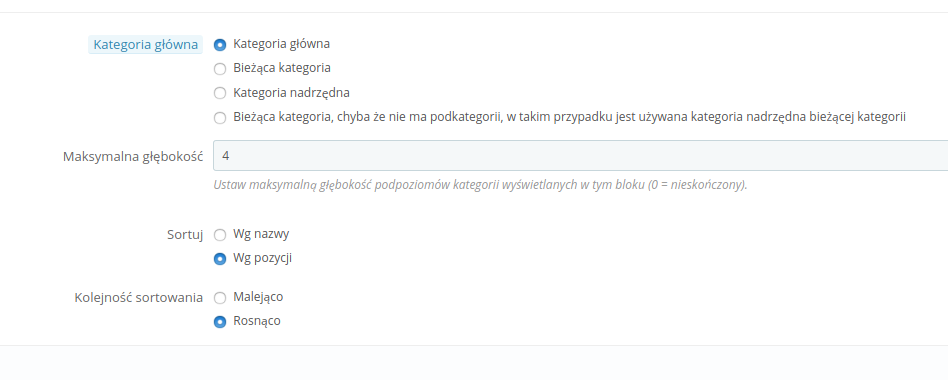
22) Pokazywanie pełnego drzewa w bloku z kategoriami
Jeśli używaż np. domyślnego szablonu PrestaShop albo szablonu opartego stricte o niego ustaw tak moduł o nazwie: „Łącza drzewa kategorii” (nazwa systemowa ps_categorytree) aby pokazywał pełne drzewo kategorii.
Wejdź w jego ustawienia i zmień:
„Kategoria główna” na „Kategoria główna”:

Naszym zdaniem jest to najbardziej logiczne ustawienie ale oczywiscie masz tutaj wolny wybór:)
23) Instalacja (darmowego) modułu płatności za pobraniem
Instrukcje jak to zrobić dla tej wersji PrestaShop przedstawia artykuł:
24) Formularz kontaktowy nie wysyła wiadomości e-mail
Domyślnie wiadomości są składowane w „Obsłudze Klienta” w zapleczu. Można to zmienić aby dodatkowo docierały powiadomienia e-mail o nowej wiadomości.
Opisuje to poniższy artykuł w pkt. 4)
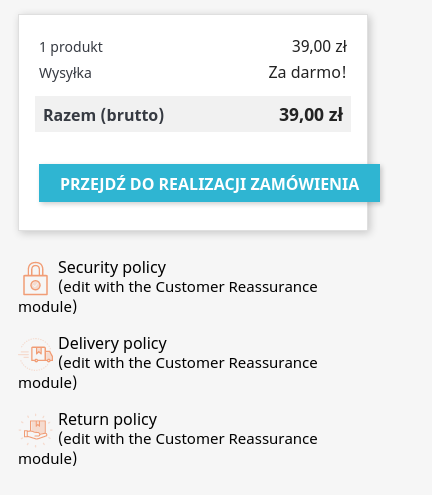
25) Konfiguracja modułu Customer Reassurance
Jest to moduł o polskiej nazwie: „Bezpieczeństwo Klienta” i umożliwia on konfigurację linków i ikon widocznych w koszyku:

Mogą one uwiarygadniać Twój sklep w oczach klientów. Niestety bez konfiguracji wygląda on nieprofesjonalnie. Możesz wypełnić jego treść w dziale moduly (istnieje mozliwość dodania większej ilości linków w tej sekcji z innymi ikonami) albo go dezaktywować.
Przykład skonfigurowanego modułu:

26) Aktualizacja modułów
Nie zaszkodzi zajrzeć do działu
Moduły -> Menedżer modułów
i upewnić się czy wszystkie moduły są akutalne. Nawet jeśli instalujesz najnowszą wersję PrestaShop to niektóre wbudowane moduły mogą mieć już aktualizacje. Warto je zainstalować – łatają np. luki bezpieczeństwa.
27) Przetłumaczenie domyślnych stron statycznych (tekstowych)
W wersji „pudełkowej” PrestaShop mogą być te strony po angielsku i aby nie epatować klientów tą niedoróbką – po prostu je przetłuacz w dziale:
Ulepszenia -> Wygląd -> Strony
Albo po prostu dezaktywuj strony, które nie są potrzebne. Z tym, że strona z regulaminem (domyślnie „Terms and conditions of use”) musi być aktywna aby móc wykonać zamówienie.
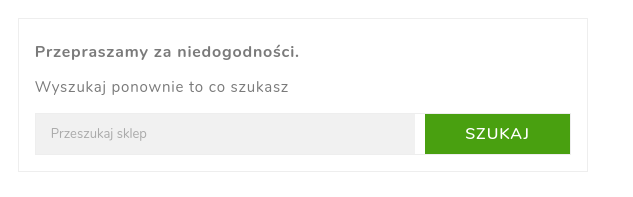
28) Zmiana idiotycznego tłumaczenia dla pustej kategorii
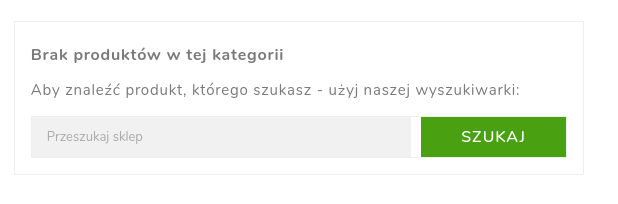
Jeśli wybierzemy kategorię w której nie ma produktów – domyślne tłumaczenie jest niejasne i może wprowadzać klientów w błąd albo konsternację:
 Nie informuje ono klienta że ma przed sobą pustą kategorie ale sugeruje wystąpienie błędu na sklepie… Na szczęście można to łatwo zmienić:)
Nie informuje ono klienta że ma przed sobą pustą kategorie ale sugeruje wystąpienie błędu na sklepie… Na szczęście można to łatwo zmienić:)
Wejdz w dział:
Ulepszenia -> Międzynarodowe -> Tłumaczenia -> Modyfikuj tłumaczenia -> Tłumaczenia szablonów : Twój szablon : Język polski
Następnie znajdź te 2 frazy:
- Sorry for the inconvenience
- Search again what you are looking for
I przetłumacz je wg uznania. Nasza propozycja to:
- Brak produktów w tej kategorii
- Aby znaleźć produkt, którego szukasz – użyj naszej wyszukiwarki:
29) Usunięcie zbędnego pola do zaznaczenia – Oferty Partnerskie oraz wyłączenie daty urodzenia.
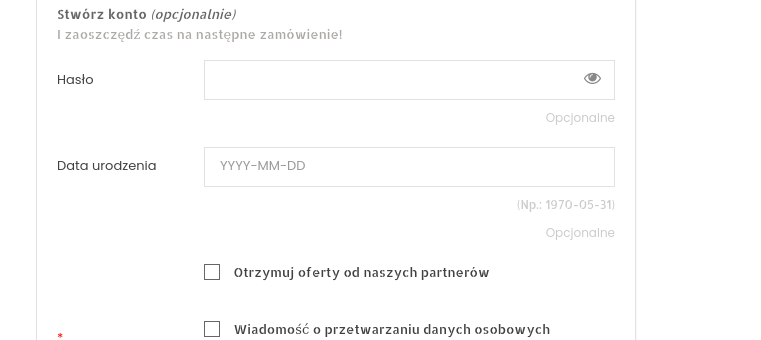
Na etapie zamówienia – w formularzu podawania danych osobowych albo rejestracji jest całkowicie zbędne pole dla standardowej sprzedaży „Otrzymuj oferty od naszych partnerów”:
 Na szczęście można to łatwo wyłączyć bez potrzeby kodowania:
Na szczęście można to łatwo wyłączyć bez potrzeby kodowania:
Ustaw opcję:
Preferencje -> Klienci -> Włącz zapisywanie na oferty partnerskie -> NIE
Analogicznie zrobisz z niepotrzebną opcją powyżej dotyczącą daty urodzenia klienta. Zamierzenia twórców sklepu PrestaShop były takie, żeby pobierać tę informację i np. oferować potem promocje w dniu urodzin np. w postaci kodu rabatowego. Jednak jeśli Twój sklep sprzedaje materiały budowlane albo motoryzacyjne – czy inne. Zbieranie takich danych jest wręcz kuriozalne i niepoważne dla odbiorców:)
30) Przetłumaczenie checkboxa z danymi osobowymi + poprawa wyglądu
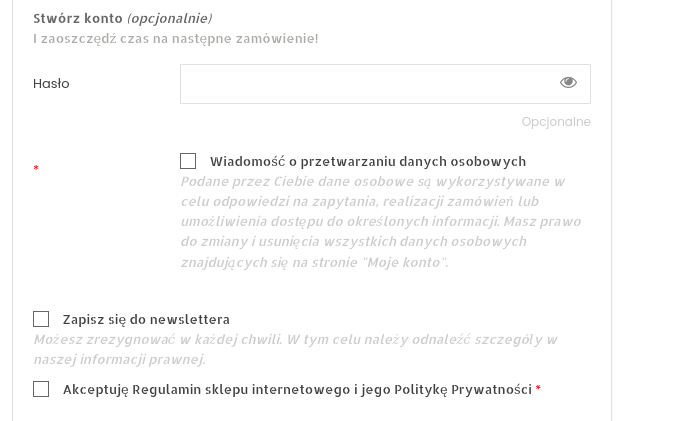
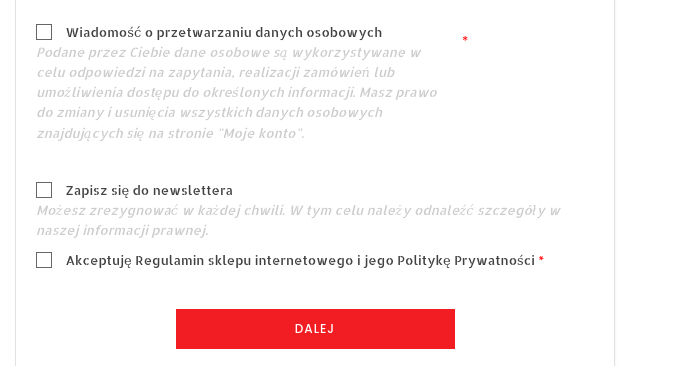
W formularzu tworzenia konta jest obowiązkowy checkbox do zaznaczenia. Widnieje przy nim tekst:
The personal data you provide is used to answer queries, process orders or allow access to specific information. You have the right to modify and delete all the personal information found in the „My Account” page.
Aby go przetłumaczyć odwiedź moduł: ps_dataprivacy
Dodatkowo może on w Twoim szablonie niekorzystnie wyglądać – na lewo od niego jest biała plama w której praktycznie nic nie ma:
 Konieczna jest modyfikacja kodu. Otwórz plik:
Konieczna jest modyfikacja kodu. Otwórz plik:
themes/{SZABLON}/templates/_partials/form-fields.tpl
I linijkę kodu:
<label class="col-md-3 form-control-label{if $field.required} required{/if}">
Zamień na:
<label class="{if $field.name == 'customer_privacy'}{else}col-md-3{/if} form-control-label{if $field.required} required{/if}">
W efekcie wygląd tego elementu będzie taki:
31) Usunięcie tutułow Pan/Pani w formularzu rejestracji konta lub tworzenia zamówienia jako gość.
Tutaj też podawanie takich danych w zależności od branży sklepu może być kuriozalne a wręcz idiotyczne. Na szczęście można to łatwo wyłączyć:
Wejdź w dział:
Preferencje -> Klienci -> Tytuły
I usuń tytuł Pan i tytuł Pani. Albo w razie konieczności… dodaj inne 🙂
32) Ukrycie ilości dostępnych produktów na karcie
Ilość produktów w magazynie jest widoczna w „Szczegóły produktu” obok opisu.
Niekoniecznie chcemy dzielić się z klientami tą informacją:

Aby to ukryć – po prostu zmień to w
Preferencje -> Produkty -> Wyświetl dostępne ilości na stronie produktu -> ustaw na: NIE
33) Usunięcie modułu płatności czekiem.
Wykonasz to w dziale Moduły. Znajdź moduł o nazwie „Czek”. No chyba, że potrzebujesz tego modułu płatności to go zostaw.. 🙂
34) Wyłączenie faktur dodawanych do zamówienia
W PrestaShop domyślnie włączone są faktury dołączane do maila z zamówieniem. Nie mają one żadnej wartości księgowej. Są to jakby faktury proforma, a raczej rachunki PDF z potwierdzeniem zamówienia. Mogą wprowadzać klienta w błąd. I najlepiej je po prostu wyłączyć.
Zrobisz to w tym miejscu:
Sprzedaż -> Zamówienia -> Faktury -> Opcje rachunków -> Włącz faktury -> NIE
35) Zwiększenie rozmiaru wgrywanego zdjęcia
Limity w domyślnej instalacji PrestaShop są wyjątkowo niskie. 2MB. Aby to poprawić wejdź w dział:
Zaawansowane -> Administracja -> Limit wielkości wysyłanych danych
36) Usunięcie testowych danych.
Z demo dostajemy testowe dane takie jak: produkty (+ ich zdjęcia na serwerze), kategorie, marki, atrybuty, cechy, adresy, konta klientów (John Doe) itp. łatwo możemy je usunąć. Więcej informacji:
Usunięcie testowych danych ze sklepu, wyczyszczenie sklepu z testowego asortymentu
37) Wstępna konfiguracja wyszukiwarki sklepu internetowego
Na początek sprawdź czy wyszukiwarka w ogole jest dostępna na sklepie. Czy łatwo ją znaleźć w szablonie – czy nie jest to jedynie mała, niedostrzegalna lupka do kliknięcia? Też bardzo ważne jest sprawdzenie czy Twoja wyszukiwarka działa pod mobile. Najlepiej wykonaj to na kilku odrębnych przeglądarkach w smartfonach.
Jak ważna dla klientów jest wyszukiwarka produktów nie trzeba chyba nikomu tłumaczyć… Nic tak nie zirytuje Twojego klienta jak problem ze znalezieniem produktu co automatycznie skutkuje udaniem sie do konkurencji!
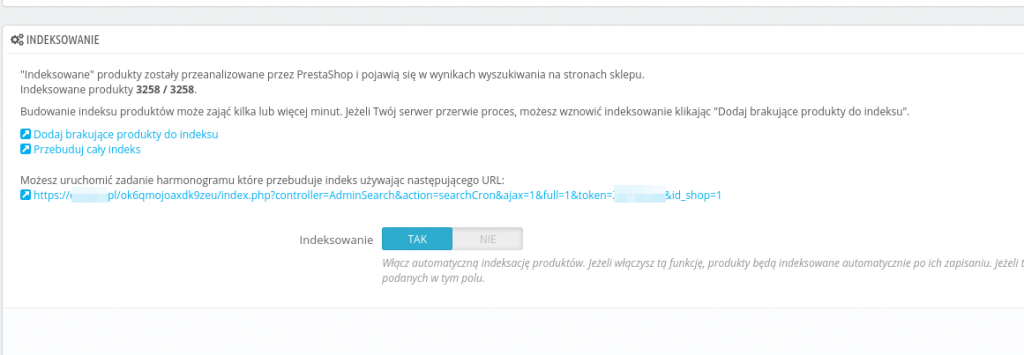
Przede wszystkim upewnij się, że produkty są dodane do indeksu. Wejdz w dział:
Preferencje -> Szukaj
I dodaj brakujące produkty/przebuduj index w sekcji „Indeksowanie„.
Możesz to zautomatyzować przez zaznaczenie opcji „TAK/NIE” lub dodanie na Twoim serwerze odp. zapytania CRON (wtedy np. przebudowanie może być wykonywane co dowolny moment – godzinę, co 6 godzin, co 12 godzin, codziennie co 2 dni itd.). Takie zapytanie doda Twój administrator serwera.

Równie ważna jest też niżej połozona sekcja „Szukaj„. Upewnij się, że możesz (w zależności od Twojego asortymentu) wyszukiwać produktu po części słowa, są włączone dopasowania końcówek, jest podana minimalna ilość znaków do wpisania itp. Te opcje pozwalają zoptymalizować wyszukiwarkę sklepu maksymalnie pod Twoje potrzeby.
38) Usunięcie wprowadzającego w błąd oznaczenia o darmowej dostawie
Więcej informacji znajdziesz w tym artykule:
PrestaShop 1.7 – mylne oznaczenie ceny przesyłki: „Za darmo”
39) Pokazanie podatku w koszyku
Jeśli z jakiś powodów musisz pokazać swoim klientom podatek w koszyku łatwo to wyklikać:
Ulepszenia -> Międzynarodowy -> Podatki -> (sekcja) Opcje podatku -> Wyświetlaj podatek w koszyku -> ustaw na: TAK
Wtedy system będzie wyliczał ile (wliczonego już) podatku znajduje się w końcowej kwocie następnie go tam wyświetlał.
40) Zamiana NIP UE na NIP
W formularzu tworzenia zamówienia i podczas tworzenia nowego adresu w dziale „Moje konto” mamy domyślnie pole NIE UE:
Poprawienie tego dziwactwa na po prostu: „NIP” może być problematyczne. Najłatwiej zmienic to w źródle. Otwórz pliki:
app/Resources/translations/pl-PL/AdminOrderscustomersFeature.pl-PL.xlf app/Resources/translations/pl-PL/ShopFormsLabels.pl-PL.xlf app/Resources/translations/pl-PL/ShopPdf.pl-PL.xlf
Następnie zamień wystąpienia typu:
<target state="final">NIP UE</target>
na:
<target state="final">NIP</target>
Jednak to nie wystarczy, musisz odświeżyć cache.
Zrobisz to w dziale:
Zaawansowane -> Wydajność
Ewentualnie usuń folder:
var/cache
Następnie załóż nowy folder o tej samej nazwie.
Folder cache może być bardzo obszerny. W zależności od szybkości Twojego łącza lub/i łącza Twojego serwera usuwanie może trać nawet parę godzin. Szybciej będzie jeśli np. zmienisz nazwę folderu z cache na cache2 albo cache_old
Gotowe 🙂
41) Informowanie (mailowe) administracji sklepu o nowych rejestracjach klientów
Sprawdź to w osobnym artykule na naszym blogu:
[PrestaShop 1.7] E-mail informujący właściciela sklepu o nowej rejestracji klienta
42) Poprawa opisu przy opcji zakupu na sklepie bez rejestracji
Prybliżone zostało to w artykule:
43) E-maile systemowe w języku polskim
To dość prozaiczna rzecz i powinna być zapewniona, jeśli instalujesz sklep PrestaShop w języku PL. Jednak najlepiej upewnij się czy Twój sklep (szczególnie jak posiadasz wersję PS 1.7.8.2) ma polskie maile systemowe np. z potwierdzeniem zakupu, przypomnieniem hasła itp. Klient może źle odebrać Twoją platformę sprzedażową jak otrzyma wiadomości po angielsku. Więcej informacji jak to poprawić:
44) Dodanie procesów CRON na Twoim serwerze
CRON to nic innego jak automatyczne wywoływanie skryptów przez serwer. Np. można w ten sposób ustawić wysyłanie cyklicznych powiadomień (albo mailingu) o określonej godzinie i określonego dnia tygodnia. To bardzo przydatne narzędzie, bo działa zupełnie bez naszej inicjatywy 24h/dobę.
W PrestaShop w wersji „pudełkowej” znajdują się elementy które mogą wymagać takiej automatyzacji. Aby dodać proces CRON na serwerze skontaktuj się z administatorem Twojego serwera. Następnie określ jak często ma być wywoływany dany proces.
W przypadku poniższych skryptów sugerujemy ustawienie raz na dzień. Oczywiście w zależności od tego jak często wprowadzasz na sklepie nowy asortyment. Te skrypty właśnie dotyczą aktualizacji asortymentu i od tego to zależy.
a) Aktualizowanie indeksu wyszukiwarki
Było to omawiane parę punktów wyżej. W ten sposób będziesz mieć zawsze aktualne wyniki wyszukiwania na sklepie. Wejdź w dział:
Zaawansowane -> Szukaj
Następnie skopiuj „zadanie harmonogramu” tj. dość długi link na tej podstronie typu:
https://twoj-sklep.pl/linkadmin23424324/index.php?controller=AdminSearch&action=searchCron&ajax=1&full=1&token=twojunikalnytoken&id_shop=1
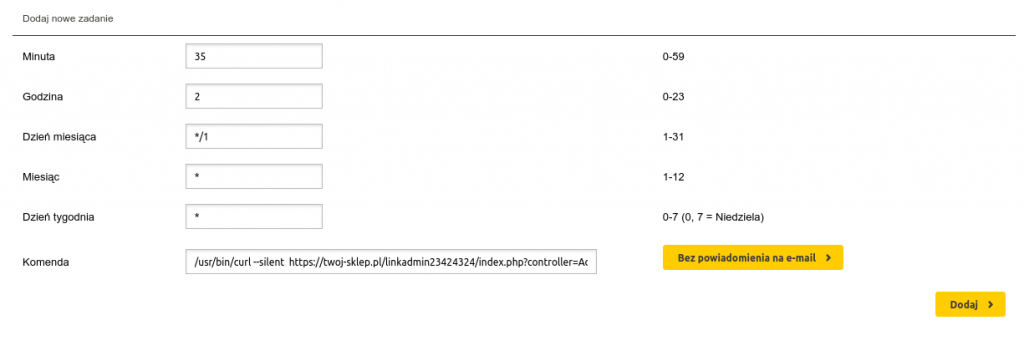
Następnie na Twoim serwerze (poniżej przykład dla panelu hostingowego Direct Admin) wprowadź go w formularzu CRON:
Ze screenu wynika, że nasz link jest pobierany przez program Curl, codziennie o godzinie 2:35 🙂
Zawartość pola „Komenda” może być różna w zależności od typu serwera i hostingu. Najbardziej efektywny sposób uruchamiania tego linku omów z Twoim administatorem. Niestety ciężko jest zweryfikować czy poprawnie to zostało zdeklarowane i musi tutaj pomóc opiekun Twojego konta.
b) Aktualizowanie filtrów wyszukiwania
Są one umieszczone w lewej kolumnie sklepu. Można za ich pomocą filtrować produkty w kategoriach. Z racji, że Twój asoryment może się zmieniać, dobrze jakby te filtry bazowały na aktualnych danych. Tam też jest przeznaczony do tego specjalny CRON.
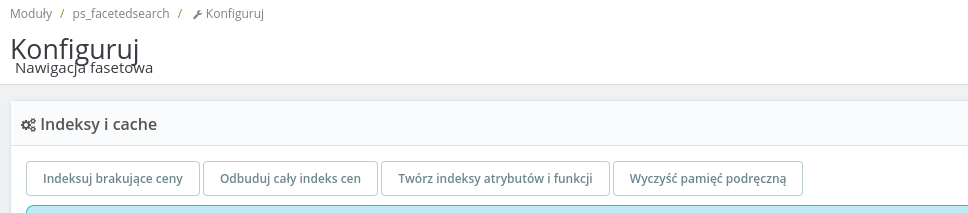
Znajdź moduł ” Nawigacja fasetowa ” (ps_facetedsearch), a linki CRON znajdziesz pod tymi przyciskami na poświetlonym polu (które jest tutaj ucięte):
Każdy z 2 linków dodaj do CRON z osobna. Czyli łącznie z podpunktem b) będzie tych procesów łącznie: 3.
Najlepiej uruchom je o różnych godzinach aby procesy nie nachodziły na siebie i aby nie powstały komplikacje w bazie danych z tego powodu.
45) Instalacja darmowego modułu „Zapytaj o produkt”
Jest to dość przydatna funkcjonalność, często spotykana na sklepach internetowych. Właściciel tego serwisu oferuje taki darmowy moduł:
https://mypresta.eu/modules/front-office-features/ask-about-product-free.html
W przypadku, jeśli ta strona nie działa poniżej zamieszczamy mirrory modułu:
Zapytaj o produkt [PrestaShop 1.7] | Zapytaj o produkt [PrestaShop 1.6]
46) Wyświetlenie numeru NIP w dziale kontakt, wyświetlenie mapy od Google
Jeśli chcesz wyświetlić pełne dane teleadresowe w dziale kontakt (w tym Twój NIP) w poniższym artykule opisaliśmy jak to zrobić. Transparentość Twoich danych to rzecz kluczowa dla Twoich klientów i warto się nad tym zastanowić:
Dodatkowo, jeśli oferujesz odbiór osobisty Twoich towarów – rozważ umieszczenie na tej samej podstronie mapy Google’a:
PrestaShop 1.7 – jak wstawić w dziale kontakt mapę z siedzibą sklepu (Google Maps)
47) Usunięcie ikonek społecznościowych z karty produktu
Jeśli nie interesują Cię przyciski do udostępniania produktu w social-media (naszym zdaniem to zbędny element na karcie produktu – czy ktoś w ogóle z tego korzysta ??):
to możesz je łatwo usunąć. Wejdź w dział Moduły, znajdź moduł o nazwie: ps_sharebuttons i go odinstaluj lub wyłącz.
48) Znak wodny na zdjęciach produktów
Jeśli posiadasz unikalne zdjęcia produktów i nie chcesz, aby konkurencja je bezczelnie skopiowała na swój sklep internetowy – zabezpiecz je poprzez znak wodny 😉
PrestaShop 1.7 – znak wodny na zdjęciach produktów, watermark
49) Indeks zamówienia jako cyfra a nie ciąg losowych liter
Jeśli drażni Cię to, że kolejne zamówienia nie są oznaczone po prostu cyframi wykonaj tę prostą modyfikację:
50) Utworzenie mapy Google XML i dodanie jej do Google Search Console
Pod kątem SEO jest to tak istotne, że powinno być na przodzie tej listy. Ale jak już tutaj dodtarłeś/aś to przekonaj się, że jest to bardzo proste w wykonaniu i nie wymaga dodatkowych kosztów:)
[SEO] Jak w PrestaShop 1.7 dodać mapę XML – Google XML Sitemaps
I to by było.. na tyle:) Powyższa lista będzie rozwijana w miarę pojawiania się nowych artykułów dotyczących PrestaShop 1.7 na naszym serwisie.
Jeśli macie jakieś sugestie co do następnych punktów piszcie w komentarzach poniżej artykułu lub na naszym FB. Śledzenie naszego profilu też pozwoli Ci na powiadomienia o nowych treściach na naszym blogu.
grafika: pixabay.com











[…] UWAGA! Ten poradnik dotyczy wersji PrestaShop 1.6. I mimo tego – większość rzeczy w nim zawarta ma dalej zastosowanie w nowszej – PrestaShop 1.7. Jednak specjalnie dla aktualnej wersji 1.7 przygotowaliśmy nowy poradnik. Zapraszamy do przeglądnięcia: https://pskrk.com/checklista-do-wykonania-po-instalacji-nowego-sklepu-prestashop-1-7 […]
[…] Checklista (+30 porad) do wykonania po instalacji nowego sklepu PrestaShop 1.7 [AKTUALIZACJA] […]
[…] Checklista (40+ porad) do wykonania po instalacji nowego sklepu PrestaShop 1.7 [AKTUALIZACJA] […]
Sugeruję jednak włączenie
„Bieżąca kategoria, chyba że nie ma podkategorii, w takim przypadku jest używana kategoria nadrzędna bieżącej kategorii”
wtedy na karcie produktu pokazuje gdzie jesteśmy
Ad 9]
EDIT: Szczegóły konta: podać numer konta + kod Shift (przelewy międzynarodowe)
s/Shift/SWIFT/
Tłumaczenia są często kretyńskie to fakt – dzięki za liczne tipy.
Z mojej strony taki tip że niektóre rzeczy można już wyłączyć przez klikologię nie trzeba rzeźbić w modułach aż tyle co kiedyś 🙂