Stworzenie takiej galerii jest analogiczne do metody opisanej przez nas dla PrestaShop 1.6. Z tego powodu instrukcja wdrożenia będzie maksymalnie skrócona i odsyłamy do tamtego artykułu jeśli coś jest niezrozumiałe:
Poniższa instrukcja dotyczy wersji PS 1.7.3.0 – PS 1.7.5.0
Zawartość artykułu
Modyfikacja plików PHP
Otwórz plik:
controllers/front/CmsController.php
Następnie w funkcji:
public function initContent()
Po kodzie:
$this->context->smarty->assign(array(
'cms' => $cmsVar,
));
Dodaj kod:
$this->context->smarty->assign('skippath', _PS_ROOT_DIR_ );
$this->context->smarty->assign('unigallery', glob(_PS_ROOT_DIR_.'/img/cms/galeria/'.$this->cms->id.'/*.*') );
Zmiana plików szablonu
Otwórz plik:
themes/{NAZWA-SZABLONU}/templates/_partials/head.tpl
W bloku:
{block name='stylesheets'}
Wstaw kod:
<link rel="stylesheet" href="/themes/{NAZWA-SZABLONU}/js/unitegallery/css/unite-gallery.css" type="text/css" media="all"/>
<link rel="stylesheet" href="/themes/{NAZWA-SZABLONU}/js/unitegallery/themes/default/ug-theme-default.css" type="text/css" media="all"/>
W pliku:
/themes/{NAZWA-SZABLONU}/templates/_partials/javascript.tpl
Dopisz na końcu:
<script src="/themes/{NAZWA-SZABLONU}/js/unitegallery/js/unitegallery.min.js"></script>
<script src="/themes/{NAZWA-SZABLONU}/js/unitegallery/themes/tilesgrid/ug-theme-tilesgrid.js"></script>
{if $unigallery}
{literal}
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#gallery").unitegallery({
gallery_theme: "tilesgrid",
grid_num_rows: 3,
gallery_width: "100%",
theme_gallery_padding: -20, //padding from sides of the gallery
grid_padding: 0, //set padding to the grid
grid_space_between_cols: 5, //space between columns
grid_space_between_rows: 5, //space between rows
gallery_width: "100%",
tile_enable_border: false,
tile_border_color: "#FFFFFF",
thumb_image_overlay_effect: true,
thumb_image_overlay_type: "blur",
tile_enable_shadow: false,
theme_navigation_type: "bullets",
tile_enable_overlay: true, //enable tile color overlay (on mouseover)
tile_overlay_opacity: 0.4, //tile overlay opacity
tile_overlay_color: "#000000", //tile overlay color
});
});
</script>
{/literal}
{/if}
Uwaga, jeśli nie masz takiego pliku – osadź go w dowolnym pliku .tpl który spowoduje, że ten kod będzie wyświetlany w stopce. Np.
themes/{NAZWA-SZABLONU}/templates/_partials/ttvcms-javascript-files.tpl
W razie problemów – napisz komentarz pod artykułem.
W pliku:
themes/{NAZWA-SZABLONU}/templates/cms/page.tpl
W bloku:
{block name='page_content_container'}
Osadź kod:
{if $unigallery}
<div id="gallery" style="display:none;">
{foreach from=$unigallery item=itemimage}
<img alt="{$cms.meta_title}" src="{$itemimage|replace:$skippath:''}"
data-image="{$itemimage|replace:$skippath:''}"
data-description="{$cms.meta_title}" />
{/foreach}
</div>
{/if}
Wgranie biblioteki JavaScript
W folderze szalbonu:
themes/{NAZWA-SZABLONU}/
Utwórz folder
js
I wgraj do niego zawartość biblioteki JavaScript dla galerii Unitegallery:
https://www.dropbox.com/s/6opbo2m7izn257f/js.zip?dl=1
Docelowo ścieżka powinna mieć postać:
themes/{NAZWA-SZABLONU}/js/unitegallery/...{pliki biblioteki}
Gotowe! 🙂
Wgranie zdjęć do galerii.
Galerię umieszczamy na dodolnej stronie CMS, którą zdeklarujesz w:
Wygląd -> Strony -> Dodaj nową stronę.
Następnie musisz zanotować ID nowo utworzonej strony. Ma ona np. nume ID = 15
Jedyne co musisz zrobić to wgrać zdjęcia (np. JPEG) do folderu:
/img/cms/galeria/{ID-STRONY-CMS}/
Czyli dla naszego przykładu folder ze zdjęciami będzie miał postać:
/img/cms/galeria/15/
Zdjęcia możesz wgrać przez FTP albo z poziomu edycji strony CMS.
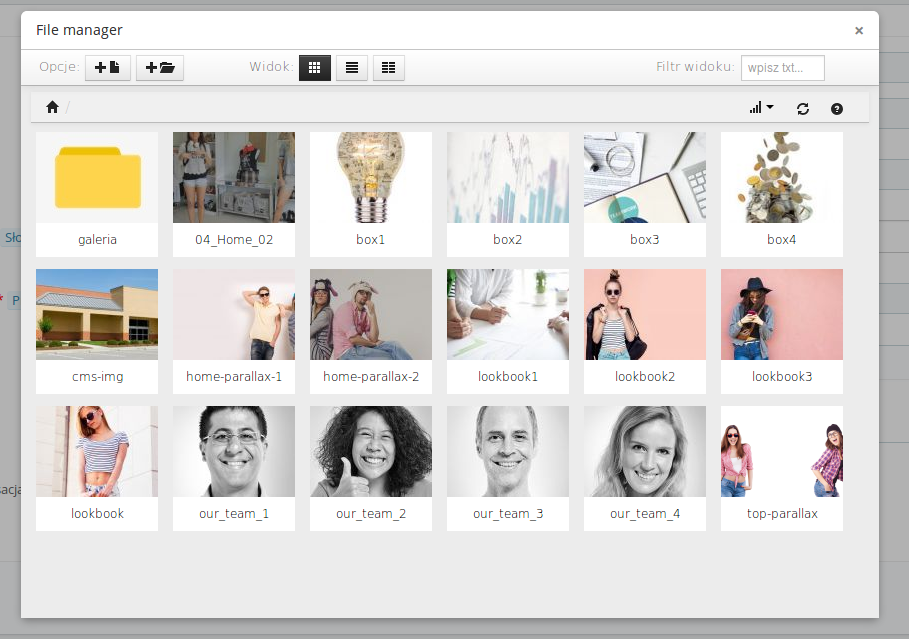
W drugim przypadku w edycji artykułu wciśnij opcję „Wstaw/edytuj obrazek” następnie wybierz symbol spinacza i włącz edytor plików („File manager„):
W głównym katalogu utwórz folder „galeria” (z małej litery!) następnie w nim folder z numerem (ID strony CMS) i do niego wgraj zdjęcia.
UWAGA! Aby zmiany były widoczne musisz wyczyścić cache / usunąć plik cache / wymusić kompilację szablonu w dziale: Zaawansowane -> Wydajność. Więcej informacji na ten temat.
Przykład wdrożenia: https://snorkele.pl/content/15-galeria-nr1
Powodzenia!
grafika: unsplash.com



Mam problem z wyświetlaniem zdjęć na stronie Wszystko robię zgodnie z instrukcją i nie działa.
@Maciej w Twojej implementacji coś nie działają te linki:
http://www.mholz.eu/themes/classic/js/unitegallery/js/unitegallery.min.js
http://www.mholz.eu/themes/classic/js/unitegallery/themes/tilesgrid/ug-theme-tilesgrid.js
może to kwestia uprawnień albo nie są wgrane na serwer?
http://www.mholz.eu/sklep/themes/classic/js/unitegallery/js/unitegallery.min.js
zapomniałem dodać odnośnik /sklep. Nie wiem czy problem nie jest związany z tłumaczeniem sklepu bo jest w PL, DE i ENG.
i jak jakieś sugestie ?
Działa Super, beż żadnego bawienia się w umieszczanie zdjęć, podlinkowywanie, wystarczy wrzucić do katalogu. Wielkie dzięki!!
https://store.fotogliwice.pl/
Wersja PrestaShop: 1.7.6.4
URL sklepu: http://store.fotogliwice.pl/
Dlaczego galeria nie wyświetla się prawidłowo? (wiem że wyższa wersja – czy zaszły tak duże zmiany między wersjami? Mogę prosić o update instrukcji do tej wersji jeśli to jest ten problem ?
ps – zrobione zgodnie z instrukcją dla PS 1.7.3.0 – PS 1.7.5.0