Domyślnie w zestawie kolorów atrybutów mamy zdeklarowane kolory domyślne. Ale jak dodać dodatkowy kolor, którego tam nie ma?
Zawartość artykułu
Jak dodajemy kolory przy konkretnym produkcie poprzez atrybuty?
W tym celu wchodzimy w:
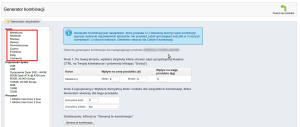
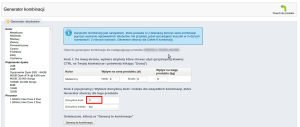
Edycja produktu » Kombinacje atrybutów » (Przycisk) Generator produktów » potwierdzamy wyskakujący komunikat » Widzimy następujący widok:
Poszczególne atrybuty dodajemy poprzez zaznaczenie (z wciśniętym CTRL) wybranych kolorów na liście i ich potwierdzenie przez przycisk „Dodaj” pod listą. Następnie w prawej części strony uzupełniamy (w razie potrzeby wpływ na cenę) i ważne: wypełniamy pole „domyślna ilość„:
Następnie generujemy wybrane atrybuty – tutaj kolory poprzez wciśnięcie przycisku „Generuj te kombinacje”
Na zaznaczonej ramce są dostępne kolory. I tam np. nie ma koloru „Biały„. Oto jak go dodać.
Dodawanie nowego koloru
Wchodzimy w menu:
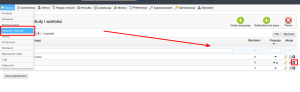
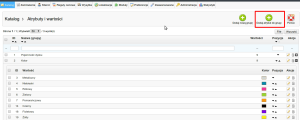
Katalog » Atrybuty i wartości » Plusik przy wybranym atrybucie:
Po jego rozszerzeniu widzimy dostępne kolory. Aby dodać nowy wciskamy ten przycisk:
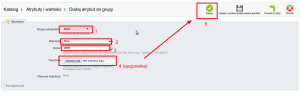
Ukazuje nam się formularz dodawania nowej wartości do atrybutu. Naszym atrybutem jest Kolor a nową wartością, która chcemy dodać – Biały. Wypełniamy następyjące pola. Kolorem może być zarówno barwa HTML wybierana z colorpickera jak i tekstura (wgrywamy wtedy obrazek na serwer):
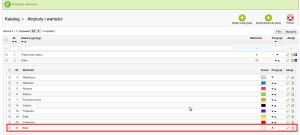
Po zapisanu – upewniamy się że nasz kolor jest dostępny na wyżej wspomnianej liście dostępnej po kliknięciu plusika:
I jak wrócimy do generatora atrybutów (początek tego posta) widzimy że jest on dostępny do wyboru:
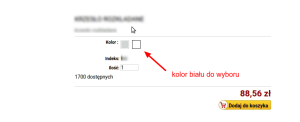
Na stronie produktu w sklepie – powinien pojawić się nasz kwadracik z kolorem:
Zapraszamy do samodzielnego eksperymentowania 😉
W razie pytań lub wątpliwości zapraszamy do komentarzy – chętnie pomożemy.











A jak zwiększyć wielkość obrazka wgranego jako tekstura, oryginalnie to 22px a chciałbym 50px.
Zmodyfikowałem plik product.css ale tylko ramka wyświetla się 50px a zdjęcie ciągle 22px
Witam,
Tworzymy teraz sklep w Presto. Mam filtry kolorystyczne w menu z roznymi filtrami (rozmiary, tkaniny, kolory…).
Zalozmy, ze konkretne ubranie jest w 3 kolorach.
Co trzeba zrobic, aby ubranie to pokazywalo sie za kazdym razem jak klient wybierze 1 kolor z tego ubrania? Czy to prawda, ze moga byc tylko 2 kategorie kolorow w 1 ubraniu? I czy te 2 kategorie musza byc widoczne dla klienta w menu filtrow, jako kategoria 1 i kategoria 2? Chcialabym, aby byla jedna lista kolorow i aby ubranie 3-kolorowe mozna bylo zobaczyc po kliknieciu kazdego z 3 kolorow osobno.
Przyklad: jest sukienka zielono-czerwono-czarna. W filtrach klient 1 wybiera „sukienki” w kolorze „czerwony” i wychodzi nasza sukienka. Klient 2 wybiera „sukienka” „czarna” i wychodzi nasza sukienka i klient 3 klika na „sukienka” „zielona” i tez wychodzi nasza sukienka.
Czy da sie to zrobic? 🙂 Jak? Nasze chlopaki walcza:(
Dziekuje za pomoc!
Pozdrawiam,
Trzeba odpowiednio ustawić kombinacje atrybutów przy danym produkcie. Najpierw w dziale katalog atrybuty w zapleczu należy ustawić atrybut kolor i wybrać 3 kolory dla niego. Potem trzeba przeedytować dany produkt i tam w zakładce kombinacje włącz generator atrybutów. Przydziel temu produktowi dane kolory. Następne zamknij generator i ręcznie przypisz każdej kombinacji wybrany obrazek z galerii tego produktu. Obrazki muszą być za wczasu do niego wgrane. O to Ci chodzi?