Domyślnie w danej kategorii opis znajduje się nad listą produktów. Czasem ze względów pozycjonerskich (SEO) zachodzi potrzeba dodania dodatkowego opisu pod produktami. Deklarowanego oddzielnie w edycji lub tworzeniu nowej kategorii.
Presta Shop 1.6 przez swoją innowacyjną budowę pozwala stosunkowo łatwo dodać takie pole. Poniżej szczegóły.
Zawartość artykułu
Dodanie pola w bazie danych.
Nasze modyfikacje w plikach były by na nic, gdyby system nie miał gdzie zapisywać tego dodatkowego opisu. Opisy kategorii są trzymane w tabeli ps_category_lang. Dodanie pola realizujemy poprzez zapytanie:
ALTER TABLE `ps_category_lang` ADD `description_alt` TEXT NOT NULL ;
Modyfikacja obiektu Category.
Edytujemy plik:
/classes/Category.php
Na początku klasy PHP: CategoryCore deklarujemy analogiczną do „domyślnego” opisu zmienną. Zastępujemy kod (okolice 40 linii) :
/** @var string Description */ public $description; /** @var integer Parent category ID */ public $id_parent;
Kodem:
/** @var string Description */ public $description; /** @var string Alternative Description */ public $description_alt; /** @var integer Parent category ID */ public $id_parent;
W tym samym pliku odnajdujemy statyczną, publiczną zmienną tablicową $definition;
public static $definition = array(
(okolice 95 linii) i dodajemy do niej kolejny element zamieniając kod:
'description' => array('type' => self::TYPE_HTML, 'lang' => true, 'validate' => 'isCleanHtml'),
na:
'description' => array('type' => self::TYPE_HTML, 'lang' => true, 'validate' => 'isCleanHtml'),
'description_alt' => array('type' => self::TYPE_HTML, 'lang' => true, 'validate' => 'isCleanHtml'),
Modyfikacja kontrolera kategorii.
edytujemy plik:
/controllers/admin/AdminCategoriesController.php
W metodzie konstrukcyjnej __construct() znajdujemy zmienną tablicową $this->fields_list:
$this->fields_list = array(
i dodajemy do niej kolejny element zamieniając kod:
'description' => array(
'title' => $this->l('Description'),
'callback' => 'getDescriptionClean',
'orderby' => false
),
'position' => array(
'title' => $this->l('Position'),
'filter_key' => 'sa!position',
'position' => 'position',
'align' => 'center'
),
na:
'description' => array(
'title' => $this->l('Description'),
'callback' => 'getDescriptionClean',
'orderby' => false
),
'description_alt' => array(
'title' => $this->l('Description Alternative'),
'callback' => 'getDescriptionClean',
'orderby' => false
),
'position' => array(
'title' => $this->l('Position'),
'filter_key' => 'sa!position',
'position' => 'position',
'align' => 'center'
),
(Uwaga dla wersji PrestaShop 1.7 może się to nieznacznie różnić)
W tym samym pliku odnajdujemy publiczną metodę:
renderForm()
(okolice 412 linii) następnie w tej metodzie znajdujemy zmienną tablicową:
$this->fields_form = array(
i dodajemy do niej kolejny element zamieniając kod:
array(
'type' => 'textarea',
'label' => $this->l('Description'),
'name' => 'description',
'autoload_rte' => true,
'lang' => true,
'hint' => $this->l('Invalid characters:').' <>;=#{}'
),
na:
array(
'type' => 'textarea',
'label' => $this->l('Description'),
'name' => 'description',
'autoload_rte' => true,
'lang' => true,
'hint' => $this->l('Invalid characters:').' <>;=#{}'
),
array(
'type' => 'textarea',
'label' => $this->l('Description Alternative'),
'name' => 'description_alt',
'autoload_rte' => true,
'lang' => true,
'hint' => $this->l('Invalid characters:').' <>;=#{}'
),
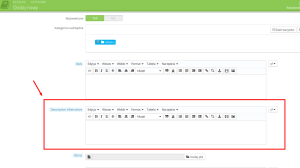
Gotowe, wykonanie powyższych czynności pozwala nam deklarować dodatkowy opis w kategorii. To, jak zostanie on nazwany (w naszym przypadku Alternative Description) zależy tylko od nas, poprzez odpowiednie zmodyfikowanie powyższego kodu. Wygląd pola:
Modyfikacja szablonu kategorii.
PrestaShop 1.6:
Pozostało nam tylko zaprezentować dodatkowy opis na sklepie. W tym celu edytujemy plik:
/themes/{NAZWA-SZABLONU}/category.tpl
Nastepnie w miejscu gdzie chcemy aby pojawił się nowy opis wklejamy kod:
{if $category->description_alt && $smarty.get.p < 2}
<div class="cat_desc cat_desc_container clearfix">
{if Tools::strlen($category->description_alt) > 1550}
<div id="category_description_full" class="unvisible rte">{$category->description_alt}</div>
<a href="{$link->getCategoryLink($category->id_category, $category->link_rewrite)|escape:'html':'UTF-8'}" class="lnk_more btn btn-default pull-right"><i class="icon-plus"></i> {l s='More'}</a>
{else}
<div class="rte">{$category->description_alt}</div>
{/if}
</div>
{/if}
Lub krócej:
{if $category->description_alt}
<div class="rte">{$category->description_alt}</div>
{/if}
Jeżeli opis ma być pod listą produktów – musi on sie znaleźć pod wywołaniem tego kodu:
{include file="./product-list.tpl" products=$products}
PrestaShop 1.7:
Otwórz plik:
themes/{szablon}/templates/catalog/listing/product-list.tpl
Na końcu pliku (lub na końcu przed kodem {/block} ) wklej:
{if $page_name == 'category'}
{if $category.description_alt && $category.description_alt != ''}
<div class="block-category">
<div style="margin-top: 10px;" id="category-description">{$category.description_alt nofilter}</div>
</div>
{/if}
{/if}




Świetny tutorial. Przydało mi się i najważniejsze, że to działa 🙂 Dzięki! Czy posiadacie jakiś sztywny cennik jeśli chodzi o prestashop czy wycena wdrożeń/modyfikacji jest zawsze wyceniana indywidualnie?
Dzięki za miłe słowo;) staramy się pomóc. Co do cen raczej indywidualnie, zależy co jest do zrobienia.
Witam, czy treść polecenia, które dodaje pole w bazie danych jest na pewno poprawna?
ALTER TABLE
::CODECOLORER_BLOCK_3::
ADD
::CODECOLORER_BLOCK_4::
TEXT NOT NULL ;
Masz rację @Jakub – zostało to poprawione w opisie artykułu. Dzięki za zwrócenie na to uwagi!
Cześć, wszystko prawie działa dobrze. Po dodaniu tekstu w drugim (alternatywnym polu) pojawia się on w bazie danych, ale nie wyświetla się na stronie :(. Czy czasem nie musi być dodane gdzieś jeszcze zapytanie odnośnie pobrania danych z bazy? Select …. ?
Działa, mój błąd xD. W presta 1.7 zamiast {$category->description_alt} jest {$category.description_alt nofilter}
Super!!!
@ietui.pl dokładnie tak – własnie zaktualizowaliśmy treść artykułu dla PS 1.7 🙂
Dzień Dobry,
Niestety nie działa. Możliwość wpisania alternatywnego tekstu jest, rekord w bazie danych się pojawia, a na stronie nic. Mimo dodania {$category->description_alt} w category.tpl
Co może być zrobione źle?
Cześć, a napisz @Maciej dla jakiej wersji PS to robisz? A kod {$category.description_alt} też nie działa? hmm
Cześć,
Dziękuje za odpowiedź, niestety {$category.description_alt} , również nie działa. Wersja to 1.6.1.17 . Mam pytanie czy istnieje jakieś inne rozwiązanie na wdrożenie dodatkowego tekstu pod produktami np. modułem?
Pozdrawiam i dziękuje za odpowiedź 🙂
[…] poruszaliśmy podobne zagadnienia w tych artykułach: https://pskrk.com/dodanie-dodatkowego-pola-opisu-w-kategorii-presta-shop-1-6/ […]
Witam.
Niestety pomimo kilku prób nie jestem w sanie dodać nawet dodatkowego pola do wpisania drugiego opisu…
Jedyne co mi się udaje to dodać nowy rekord w bazie danych…
Prawdopodobnie robię coś niewłaściwie…
Dodatkowe pole staram się dodać w prestashop 1.7.6.5
Modyfikacja kontrolera kategorii – dla presty w wersji 1.7 tam jest spora różnica w kodzie a nie „niewielka” jak zostało to opisane . Jest szansa żeby to zaktualizować w poradniku? Bo chyba zostało to pominięte
Ciężko, może w najnowszej PS1.7 istotnie się to bardzo rózni. Na którejś wcześniejszej było zdaje się łatwiej. Jeśli to konieczne prosimy o PW na info@pskrk.com to przedstawimy ofertę zaprogramowania takiej zmiany w sklepie.