Ten temat już poruszaliśmy w artykule:
Popup RWD z dowonym obrazkiem otwierany na stronie głównej – Presta Shop 1.4 – 1.6 [Aktualizacja]
Tak naprawdę jest to sposób na taką funkcjonalność w nowszej wersji PrestaShop.
Podstawowe funkcje tej modyfikacji:
- komunikat można włączać/wyłaczać przez zaplecze sklepu
- pojawia się tylko 1 raz podczas jednej sesji przeglądarki (korzysta z Cookies)
- pojawia się na dowolnej podstronie sklepu
- jest dostosowane do urządzeń mobilnych
- można samodzielnie zmieniać treść obrazka
Uwaga! Z racji, że modyfikujemy tutaj core systemu – w momencie jak wykonasz np. aktualizację oprogramowania – poniższe zmiany musisz w niektórych plikach systemu wprowadzić ponownie, jak zależy CI na takim dodatku!
Zawartość artykułu
1. Przygotowanie obrazka z wiadomością o urlopie
Zanim zaczniesz zmieniać pliki, przygotuj obrazek z komunikatem i wgraj go do folderu:
img/cms/
pod nazwą:
intro.jpg
Przykładowy plik:

Obrazek będziesz mógł/mogła w przyszłości podmienić poprzez edytor treści i funkcję „wstaw obrazek” -> tam pojawia się manager plików i należy usunąć stary obrazek intro.jpg i wgrać nowy.
2. Dodanie biblioteki JS i pliku CSS
Pobierz plik ZIP z dodatkowymi plikami: wiadomosc_urlopowa.zip
Następnie rozpakuj zawartość do folderu głownego sklepu, tak aby pojawiły się tam pliki:
/css/jquery.fancybox-intro.css /js/jquery/fancyCookie.js /js/jquery/fancyIntro.js /js/jquery/fancybox/fancybox_loading.gif /js/jquery/fancybox/fancybox_overlay.png /js/jquery/fancybox/fancybox_sprite.png /js/jquery/jquery.fancybox.js
3. Modyfikacja plików PHP
W pliku:
/controllers/admin/AdminPreferencesController.php
Zamień kod:
'PS_DISPLAY_SUPPLIERS' => array(
'title' => $this->trans('Display brands and suppliers', array(), 'Admin.Shopparameters.Feature'),
'desc' => $this->trans('Enable brands and suppliers pages on your front office even when their respective modules are disabled.', array(), 'Admin.Shopparameters.Help'),
'validation' => 'isBool',
'cast' => 'intval',
'type' => 'bool',
),
Na:
'PS_DISPLAY_SUPPLIERS' => array(
'title' => $this->trans('Display brands and suppliers', array(), 'Admin.Shopparameters.Feature'),
'desc' => $this->trans('Enable brands and suppliers pages on your front office even when their respective modules are disabled.', array(), 'Admin.Shopparameters.Help'),
'validation' => 'isBool',
'cast' => 'intval',
'type' => 'bool',
),
'PS_DISPLAY_IMG_POPUP' => array(
'title' => $this->l('Obrazkowy popup'),
'desc' => $this->l('Włącz lub wyłącz pojawianie się okienka popup na sklepie'),
'validation' => 'isBool',
'cast' => 'intval',
'type' => 'bool'
),
czyli dopisz nowy element:
'PS_DISPLAY_IMG_POPUP' => array(....
W pliku:
/src/Adapter/Preferences/PreferencesConfiguration.php
W funkcji
public function getConfiguration()
dopisz element:
'display_img_popup' => $this->configuration->getBoolean('PS_DISPLAY_IMG_POPUP'),
W funkcji:
public function updateConfiguration(array $configuration)
Dopisz element:
$this->configuration->set('PS_DISPLAY_IMG_POPUP', $configuration['display_img_popup']);
W funkcji:
public function validateConfiguration(array $configuration)
Dopisz element:
$configuration['display_img_popup'],
W pliku:
/src/PrestaShopBundle/Form/Admin/Configure/ShopParameters/General/PreferencesType.php
Znajdź kod:
->add('display_best_sellers', SwitchType::class)
I wklej pod nim:
->add('display_img_popup', SwitchType::class)
4. Modyfikacja plików szablonu zaplecza i szablonu sklepu
Otwórz plik:
/src/PrestaShopBundle/Resources/views/Admin/Configure/ShopParameters/preferences.html.twig
Znajdź fragment:
<div class="form-group row">
<label class="form-control-label">{{ 'Display brands and suppliers'|trans }}</label>
<div class="col-sm">
{{ form_errors(generalForm.display_suppliers) }}
{{ form_widget(generalForm.display_suppliers) }}
<small class="form-text">{{ 'Enable brands and suppliers pages on your front office even when their respective modules are disabled.'|trans({}, 'Admin.Shopparameters.Help') }}</small>
</div>
</div>
I wklej pod nim kod:
<div class="form-group row">
<label class="form-control-label">{{ 'Obrazkowy popup'|trans }}</label>
<div class="col-sm">
{{ form_errors(generalForm.display_img_popup) }}
{{ form_widget(generalForm.display_img_popup) }}
<small class="form-text">{{ 'Włącz lub wyłącz pojawianie się okienka popup na sklepie.'|trans({}, 'Admin.Shopparameters.Help') }}</small>
</div>
</div>
Ostatnim krokiem będzie wklejenie kodu uruchamiającego popup jeśli jest on aktywowany w zapleczu. Otwórz plik:
/themes/{SZABLON}/templates/layouts/layout-both-columns.tpl
I przed zamknięciem znacznika body:
</body>
Wklej:
{if Configuration::get('PS_DISPLAY_IMG_POPUP') == '1'}
<script type="text/javascript" src="/js/jquery/jquery.fancybox.js"></script>
<link href="/css/jquery.fancybox-intro.css" rel="stylesheet" type="text/css" media="{$media}" />
<script type="text/javascript" src="/js/jquery/fancyCookie.js"></script>
<script type="text/javascript" src="/js/jquery/fancyIntro.js"></script>
{/if}
Uwaga! czasami w szablonie jest już wcześniej include’owana biblioteka Fancybox.
Wtedy z w/w kodu usuń:
<script type="text/javascript" src="/js/jquery/jquery.fancybox.js"></script>
Gotowe!
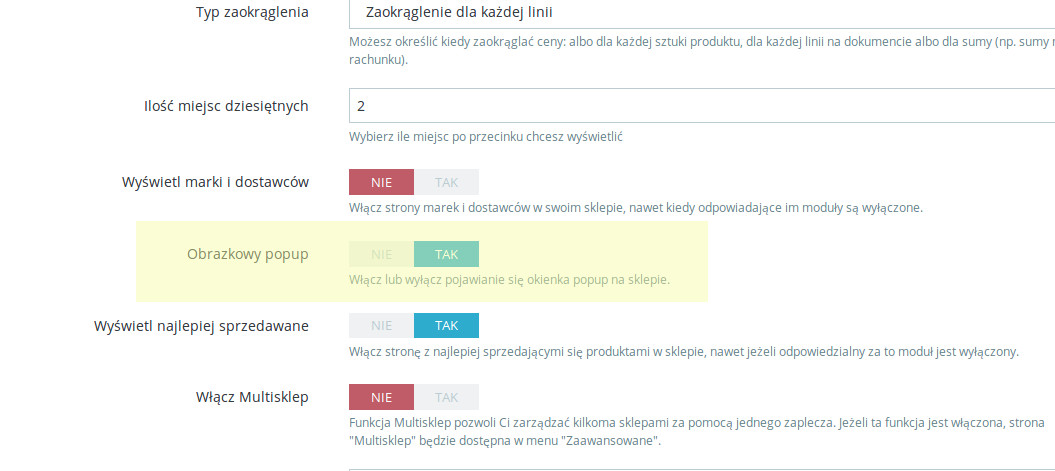
W zapleczu powinna się pojawić opcja:
Preferencje -> Ogólny -> Obrazkowy popup -> TAK/NIE

Natomiast po przebudowaniu cache sklepu (włączenie wymuszonej kompilacji, wyłączeniu cache – więcej informacji jak to z robić) klientom powinien pojawić się komunikat o urlopie. Lub dowolnie inny – np. denerwujące życzenia bożonarodzeniowe 🙂



[…] Więcej informacji: https://pskrk.com/dodanie-wiadomosci-urlopowej-okienka-popup-w-prestashop-1-7/ […]