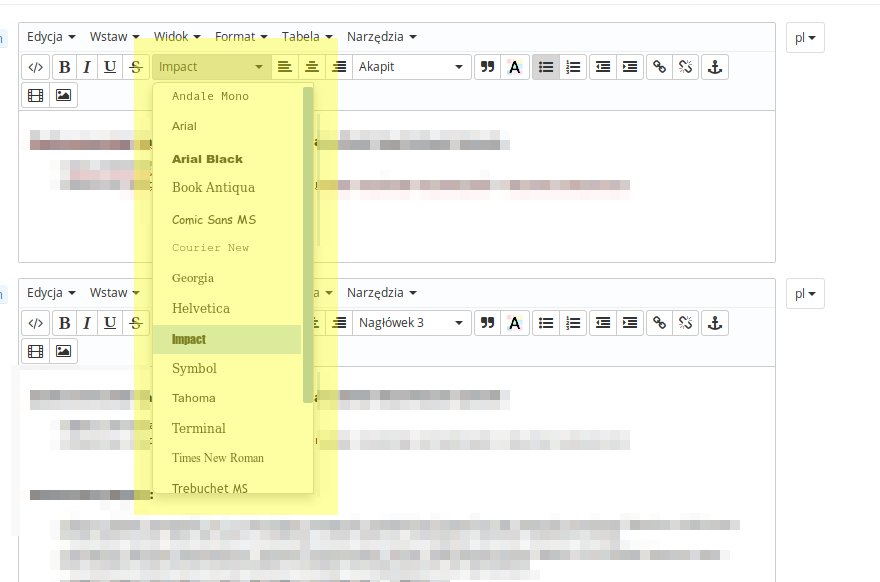
Ogólnie nie powinno się nadmiernie stosować różnych krojów czcionki na 1 witrynie. Traci ona wtedy na estetyce. Jednak jeśli już bardzo chcesz mieć taki wybór w edytorze tekstowym (domyślnie go nie ma) można to łatwo umożliwić:
UWAGA! Modyfikacja dotyczy wersji PrestaShop 1.6, nie było to sprawdzane w 1.7. Może lecz nie musi tam zadziałać. Daj znać w komentarzu – czy to tam pomogło 🙂

Otwieramy plik:
js/admin/tinymce.inc.js
Nastepnie w wierszu:
toolbar1 : "code,|,bold,italic,underline,strikethrough,|,alignleft,aligncenter,alignright,alignfull,formatselect,|,blockquote,colorpicker,pasteword,|,bullist,numlist,|,outdent,indent,|,link,unlink,|,anchor,|,media,image",
W dowolnym miejscu dopisuję:
fontselect,
Czyli np.:
toolbar1 : "code,|,bold,italic,underline,strikethrough,|,fontselect,alignleft,aligncenter,alignright,alignfull,formatselect,|,blockquote,colorpicker,pasteword,|,bullist,numlist,|,outdent,indent,|,link,unlink,|,anchor,|,media,image",
Uwaga! Twoja wartość tego elementu tablicy o kluczu toolbar1 moze być inna – w zależności od wersji oprogramowania. W naszym przypadku jest to PS 1.6.1.6. Dopisanie tego kodu powinno i tak zadziałąć.
Gotowe!
grafika:miechellebodamer.com


Sprawdziłem w PS 1.7.6.4 Działa 🙂
Dziękuję!