Dziś mało elegancki ale szybki i łatwy we wdrożeniu boczny widget Facebooka który możemy umieścić na naszym sklepie.
Chodzi o wysuwany panel / widget / okienko które jest na stałe przytwierdzone do prawej krawędzi okna na wszystkich podstronach. Pozwala na łatwe i szybkie polubienie profilu na Facebook.com.
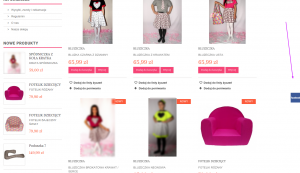
Efekt przed najechaniem myszką:
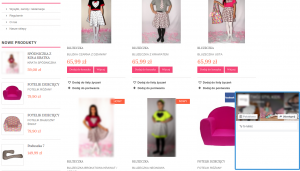
Efekt po najechaniu myszką:
Rozwiązanie jest dość powszechne i intuicyjne więc nie musimy się tutaj już chyba o nim rozpisywać 🙂
Dlaczego „mało elegancki”? Z prostego powodu. Chodzi o sposób instalacji. Powinien być on osadzony w formie modułu. Jednak instalacja modułu może być dla niektórych Użytkowników kłopotliwa i niejasna. Natomiast nasze rozwiązanie ogranicza się do:
- wklejenia kodu w 1 plik
- wgraniu 1 pliku graficznego.
Właściciele sklepów najczęściej wychodzą z założenia, że liczy się efekt stąd nasze sprytne rozwiązanie.
Dodatkowo działa ono niezależnie od wersji Presta Shop.
Zawartość artykułu
Osadzenie kodu HTML
Otwieramy plik:
/themes/{NAZWA-NASZEGO-SZABLONU}/footer.tpl
Dla wersji PrestaShop 1.7 będzie to plik:
themes/{SZABLON}/templates/layouts/layout-both-columns.tpl
Następnie na samym końcu tego pliku znajdujemy zamknięcie znacznika BODY i HTML:
</body> </html>
Zaraz przed tym kodem wklejamy poniższy kod. Z tym, że w miejscu:
{TUTAJ WPISZ ADRES TWOJEJ STRONY NA FACEBOOK}
wstawiamy adres naszej strony na Facebook.com (usuwamy ten wpis wraz z klamrami) np. https://www.facebook.com/prestashopkrakow/
Przy okazji zachęcamy do polubienia naszego fan page to modywuje nas do nowych wpisów 😛
<div id="facebook_slider">
<div id="fbox1" style="right: -300px; top: 50%; z-index: 10000;">
<div id="fobx2" style="text-align: left;width:290px;height:350px;">
<a class="open" id="fblink" href="#"></a><img style="top: 0px;left:-50px;" src="/img/facebook-icon.png" alt="">
<div class="fb-page" data-href="https://www.facebook.com/{TUTAJ WPISZ ADRES TWOJEJ STRONY NA FACEBOOK}" data-tabs="timeline" data-width="290" data-height="350" data-small-header="true" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"><div class="fb-xfbml-parse-ignore"></div></div>
</div>
</div>
</div>
{literal}
<script type="text/javascript">
jQuery(function (){
jQuery("#fbox1").hover(function(){
jQuery('#fbox1').css('z-index',101009);
jQuery(this).stop(true,false).animate({right: 0}, 500); },
function(){
jQuery('#fbox1').css('z-index',10000);
jQuery("#fbox1").stop(true,false).animate({right: -300}, 500); });
});
</script>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.4";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
{/literal}
<style type="text/css">
#facebook_slider {
position: relative;
}
#fbox1 {
background-color: #fff;
border: 5px solid #3c95d9;
border-radius: 5px;
position: fixed;
}
#fbox2 {
overflow: hidden;
text-align: left;
}
#fbox1 img {
border: 0 none;
cursor: pointer;
position: absolute;
top: 0;
z-index: 10000;
}
#fbox1 iframe {
border: 0 none;
height: 100%;
overflow: hidden;
position: absolute;
width: 100%;
}
@media (max-width: 750px) {
#facebook_slider {
display: none; } }
</style>
Wgranie pliku graficznego
Do folderu na serwerze:
/img
Wgrywamy ten plik (link: https://pskrk.com/wp-content/uploads/2016/05/facebook-icon.png)
Wyczyszczenie pamięci podręcznej.
Musimy mieć jeszcze pewność, że zmiany są widoczne na stronie i odświeżony jest system pamięci podręcznej w sklepie. W tym celu w zależności od wersji wchodzimy:
Presta Shop 1.7
Konfiguruj » Zaawansowane » Wydajność » Wyczyść pamięć podręczną (przycisk u góry tej podstrony)
Presta Shop 1.6
Zaawansowane » Wydajność » Wyczyść pamięć podręczną (przycisk u góry tej podstrony)
Presta Shop 1.5
Zaawansowane » Wydajność » przycisk „Wyczyść cache Smarty i Autoload”
Wchodzimy następnie na stronę sklepu (widoczną dla klientów) i sprawdzamy czy widget jest widoczny.
Jeśli nie – asekuracyjnie możemy też zaznaczyć opcję „Wymuś kompilację” na powyższej podstronie „Wydajność” – zapisać następnie odświeżyć stronę kliencką.
W momencie, kiedy widget się pojawi – przywracamy ustawienie na stronie „Wydajność” do takiego jak przed zmianą.
Tutaj informacja jak dodać analogiczny widget, ale do Instagrama 🙂
grafika: wallpapersdsc.net





Mogę jakoś powiększyć ten „przycisk”?
Mam jeszcze problem z tym modułem. Wysuwanie działa wyłącznie na karcie produktu, po najechaniu na przycisk na stronie głównej, stronie kategorii czy np w koszyku widać tylko przycisk, ale nie wysuwa się. Halp! 🙂
Da się powiększyć. Należy wstawić większy obrazek i możliwe że w CSS lub HTML zmienić wymiary elementu, ale trzeba poeksperymentować.
Co o problemu z działaniem na tych podstronach może masz tam jakiś bład Javascript, który blokuje inne skrypty? Np. z zupełnie innego skryptu Javascript który jest uruchamiany właśnie na nich? Najlepiej wyślij nam link do strony lub użyj debuggera Javascript np. Firebug do Firefoxa
sklep tymczasowo jest na tej domenie: veronaobuwie.com.pl
Z tego co widzę już na stronie głównej jest błąd JS:
Błąd: TypeError: $(…).carousel is not a function
Plik źródłowy: http://veronaobuwie.com.pl/
Wiersz: 55
On zapewne blokuje inne skrypty.
[…] [lifehack] dodanie wysuwanego po najechaniu myszką widgetu z profilem z Facebook.com – wszyst… […]
[…] [lifehack] dodanie wysuwanego po najechaniu myszką widgetu z profilem z Facebook.com – wszyst… […]