Dzisiaj mniej denerwujący niż ostatnio błąd, na który możesz się natknąć w Twoim sklepie PrestaShop 1.7.
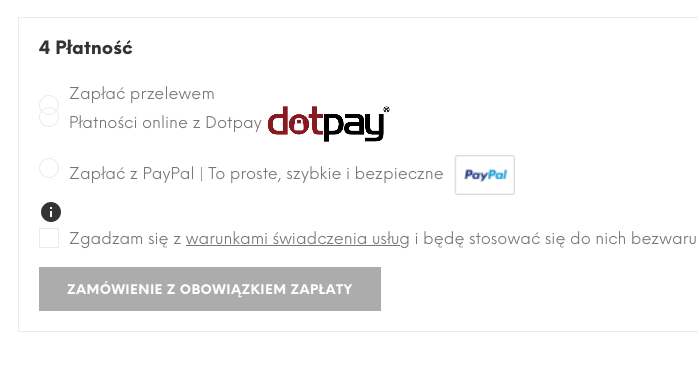
Chodzi o sekcję wyboru metody płatności. Tam spośród dostępnych opcji (możliwe, że kolejność ma znaczenie):
- przelewu tradycyjnego (moduł Płatności elektroniczne w PS 1.7.x)
- modułu DotPay
- modułu PayPal
Pojawia się taki babol:

Naprawa tego błędu jest ~stosunkowo prosta. Tzn. wystarczy sam kod CSS.
Po prostu w Twoim szablonie w PrestaShop osadź następujący kod:
#payment-option-1-container span.outer {
top: -8px;
}
Wartość -8 pixeli możesz dostosować wg własnych podrzeb.
Wklej go w pliku:
themes/{szablon}/assets/css/custom.css
albo bezpośrednio:
themes/{szablon}/assets/css/global.css
Musisz tu pokombinować 🙂 Pamiętaj – przy teście odśwież dokładnie pamięć podręczną przeglądarki.
Zauważ, że musisz ustalić które „kólka” się dokładnie nakładają. W naszym przypadku było to „pierwsze” na liście zatem w regule #payment-option-1-container ma index „1”. Jakby to było drugie bylo by to #payment-option-2-container itd.
grafika: pexels.com