W PrestaShop Numer NIP jest podawany podczas składania zamówienia. Pojawia się także w dziale „Moje adresy” gdy chcemy dodać lub przeedytować istniejący adres dostawy lub do faktury. Jak chcemy – możemy go włączyć. Jednak wtedy jest to pole obowiązkowe. Jak zrobić aby było optymalne przedstawia niniejszy post.
Jest to instrukcja wprowadzania tej zmiany w sklepach PrestaShop w wersji 1.4. Nie wiemy jak łatwo to zrealizować w sklepach 1.5 i starszych. Zapewne można posiłkować sie niniejszym tutorialem.
Włączenie NIP dla danego kraju – w naszym przypadku Polski.
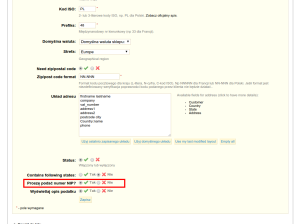
Wchodzimy pod lokalizację w administracji: Wysyłka -> Kraje -> Polska -> Edycja:
I się upewniamy że mamy włączony NIP w danym kraju. Jak nie – zaznaczamy TAK i dajemy zapisz
Modyfikacja plików PHP
w pliku:
controllers/AuthController.php
odnajdujemy linię (warunek):
if (Country::isNeedDniByCountryId($address->id_country) AND (!Tools::getValue('dni') OR !Validate::isDniLite(Tools::getValue('dni'))))
i zamieniamy go na:
if (Country::isNeedDniByCountryId($address->id_country) AND (!Validate::isDniLite(Tools::getValue('dni'))))
w pliku:
controllers/AddressController.php
zamieniamy linię (warunek):
if ($country->isNeedDni() AND (!Tools::getValue('dni') OR !Validate::isDniLite(Tools::getValue('dni'))))
na:
if ($country->isNeedDni() AND (!Validate::isDniLite(Tools::getValue('dni'))))
Modyfikacja plików .tpl (szablonów Smarty):
w plikach
themes/[NAZWA-SKÓRKI]/order-opc.tpl themes/[NAZWA-SKÓRKI]/authentication.tpl themes/[NAZWA-SKÓRKI]/address.tpl
usuwamy „gwiazdki” informujące o tym że pole NIP jest wymagane, czyli odnajdujemy linię gdzie znajduje się pole tekstowe formularza o atrybucie name=”dni”:
<input type="text" class="text" name="dni" id="dni" value="{if isset($smarty.post.dni)}{$smarty.post.dni}{else}{if isset($address->dni)}{$address->dni|escape:'htmlall':'UTF-8'}{/if}{/if}" />
i zaraz za nim usuwamy / komentujemy fragment tekstu:
<sup>*</sup>
Gotowe. To jak dziala taka modyfikacja w praktyce można podejrzeć na jednej z zrealizacji sklepu internetowego wykonanego przez firmę SmartProjects.pl pod linkiem poniżej. Ten sklep dodatkowo wyposażony w certyfikat SSL, którego instalacje opisywaliśmy w innym poście.