Zawartość artykułu
Co powoduje ta modyfikacja?
Jest to dość użyteczne rozwiązanie, szczególnie gdy w sklepie mamy dużo produktów w wielu kategoriach. Po prostu prezentujemy na drzewie kategorii (obok nazwy kategorii) ile produktów się w niej znajduje.
Już poruszaliśmy ten temat dla starszej wersji PrestaShop:
Presta Shop – wyświetlanie liczby produktów w danej kategorii na drzewku kategorii – Presta Shop 1.6
Dziś zaprezentujemy co należy zmienić aby zadziałało to w werji PrestaShop 1.7.
Wersja: modyfikacja zadziała w wersji PrestaShop 1.7.8.2 (+starszych 1.7)
Szablon: funkcjonuje to w dowolnym szablonie.
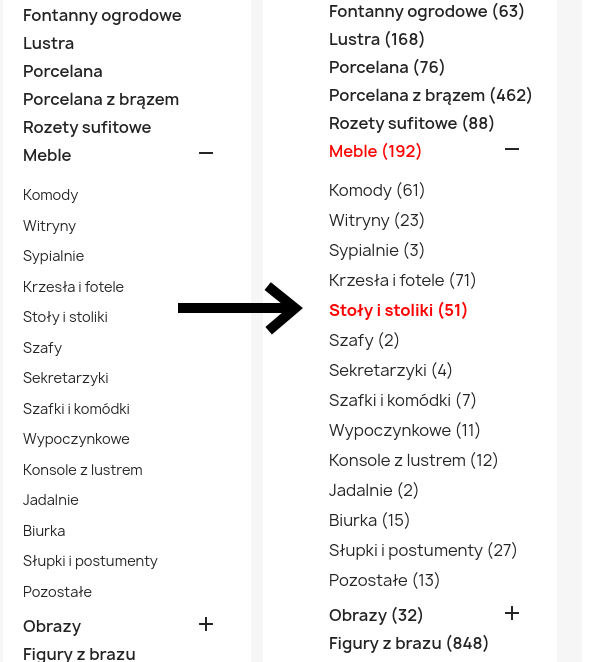
Przykładowy efekt działania przed i po dodaniu modyfikacji:

Czyli dodatkowo zaznaczymy wybraną kategorię. Tutaj na czerwono, ale oczwywiście to tylko przykład. Ponadto kategorie, które zawierają w sobie podkategorie – wyświetlają sumę wszystkich produktów w głąb 🙂
Zmiana ustawienia modułu.
Na początek musimy wyświetlać w module z drzewkiem kategorii całe drzewo (będzie to można potem zmodyfikować, ale tak lepiej to wygląda w celach prezentacyjnych).
Otwórz moduł:
Moduły -> szukaj -> Łącza drzewa kategorii (nazwa kodowa: ps_categorytree)
i zaznacz w nim wyświetlanie kategorii głównej:

Modyfikacja plików.
Otwórz plik:
modules/ps_categorytree/ps_categorytree.php
W funkcji:
public function getTree()
Pod kodem:
if (isset($resultIds[$id_category])) {
$link = $this->context->link->getCategoryLink($id_category, $resultIds[$id_category]['link_rewrite']);
$name = $resultIds[$id_category]['name'];
$desc = $resultIds[$id_category]['description'];
} else {
$link = $name = $desc = '';
}
Wklej kod (jeżeli ma zliczać produkty także nieaktywne):
$sql = 'SELECT * FROM '._DB_PREFIX_.'category_product cp
WHERE cp.id_category = '.$id_category;
$result = Db::getInstance()->executeS($sql);
if ((Tools::getValue('id_product') || Tools::getValue('id_category')) && isset($this->context->cookie->last_visited_category) && $this->context->cookie->last_visited_category)
{
$category = new Category($this->context->cookie->last_visited_category, $this->context->language->id);
if (Validate::isLoadedObject($category))
$this->smarty->assign(array('currentCategory' => $category, 'currentCategoryId' => $category->id));
}
Wklej kod (jeżeli ma zliczać tylko produkty aktywne):
$sql = 'SELECT *
FROM '._DB_PREFIX_.'category_product
LEFT JOIN '._DB_PREFIX_.'product
ON '._DB_PREFIX_.'category_product.id_product = '._DB_PREFIX_.'product.id_product
WHERE '._DB_PREFIX_.'category_product.id_category = '.$id_category.'
AND
'._DB_PREFIX_.'product.active = 1';
$result = Db::getInstance()->executeS($sql);
if ((Tools::getValue('id_product') || Tools::getValue('id_category')) && isset($this->context->cookie->last_visited_category) && $this->context->cookie->last_visited_category)
{
$category = new Category($this->context->cookie->last_visited_category, $this->context->language->id);
if (Validate::isLoadedObject($category))
$this->smarty->assign(array('currentCategory' => $category, 'currentCategoryId' => $category->id));
}
W tym samym pliku PHP i w tej samej funkcji getTree() zamień kod:
return [
'id' => $id_category,
'link' => $link,
'name' => $name,
'desc' => $desc,
'children' => $children,
];
Na:
return [
'id' => $id_category,
'link' => $link,
'name' => $name,
'desc' => $desc,
'children' => $children,
'products' => count($result)
];
Czyli po prostu dodaj kolejny element: ’products’ => count($result) do tej tablicy.
Na końcu pliku:
themes/{SZABLON}/assets/css/theme.css
Wklej:
.activecategory {
color: red!important;
font-weight: bold;
}
Oczywiście, jak napisano wyżej możesz inaczej ostylować wybraną kategorię. Zaznaczenie boldem i w czerwonym kolorze – to tylko przykład.
Na końcu pliku:
themes/{SZABLON}/assets/js/theme.js
Wklej:
$(document).ready(function () {
$('.activecategory').parent().parent().parent().parent().find('a').eq(0).addClass('activecategory');
});
W pliku:
themes/{SZABLON}/modules/ps_categorytree/views/templates/hook/ps_categorytree.tpl
Zamień kod:
<a href="{$node.link}">{$node.name}</a>
Na:
<a class="{if isset($currentCategoryId) && $node.id == $currentCategoryId}activecategory{/if}" href="{$node.link}">{$node.name} ({$node.products})</a>
Następnie zamień kod:
<a class="category-sub-link" href="{$node.link}">{$node.name}</a>
Na:
<a class="{if isset($currentCategoryId) && $node.id == $currentCategoryId}activecategory{/if}" class="category-sub-link" href="{$node.link}">{$node.name} ({$node.products})</a>
Gotowe 🙂 Po wyczyszczeniu cache w dziale:
Zaawansowane -> Wydajność
Modyfikacja powinna być już widoczna. Powodzenia!
grafika:pexels.com


A jak mogę ukryć wyświetlanie ilości w kategorii nadrzędnej (teraz pokazuje mi (0) a w podkategoriach mam już ilości (czy można zrobić aby pokazywało ilości wszystkich podkategorii?)
Spróbuj @Janusz zastosować odp regułę CSS aby to ukryć
Ja nie mam w ostatnim pliku: themes/{SZABLON}/modules/ps_categorytree/views/templates/hook/ps_categorytree.tpl
kodu:
{$node.name}
żeby go podmienić. Wersja 1.7.8.5.
Nie wyświetla mi ilości produktów.