Zawartość artykułu
Opis problemu
Jeśli używasz modułu Hotdeals (jest on dołączany z niktórymi szablonami od firmy tworzącej szabony JMS – joommasters.com) możesz natrafić na enigmatyczny problem.
 W konfiguracji modułu po prostu musisz wpisać nazwę produktu, który bedzie promowany. Służy do tego ramka, gdzie podajesz nazwę produktu.
W konfiguracji modułu po prostu musisz wpisać nazwę produktu, który bedzie promowany. Służy do tego ramka, gdzie podajesz nazwę produktu.
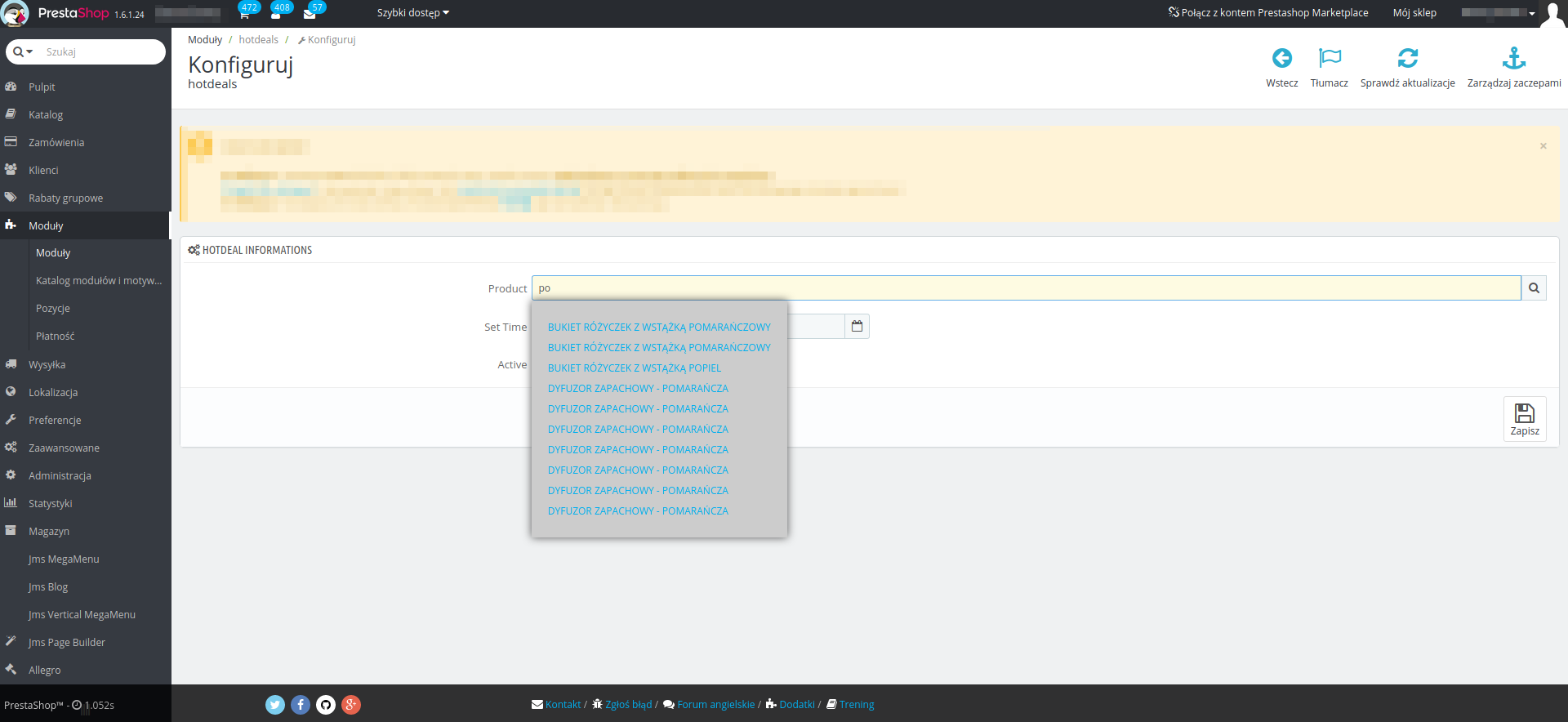
Jednak to nie wystarczy – produkt na podstawie wprowadzanych danych powinien być wyszukany – następnie poprzez klinięcie w niego go definiujemy.
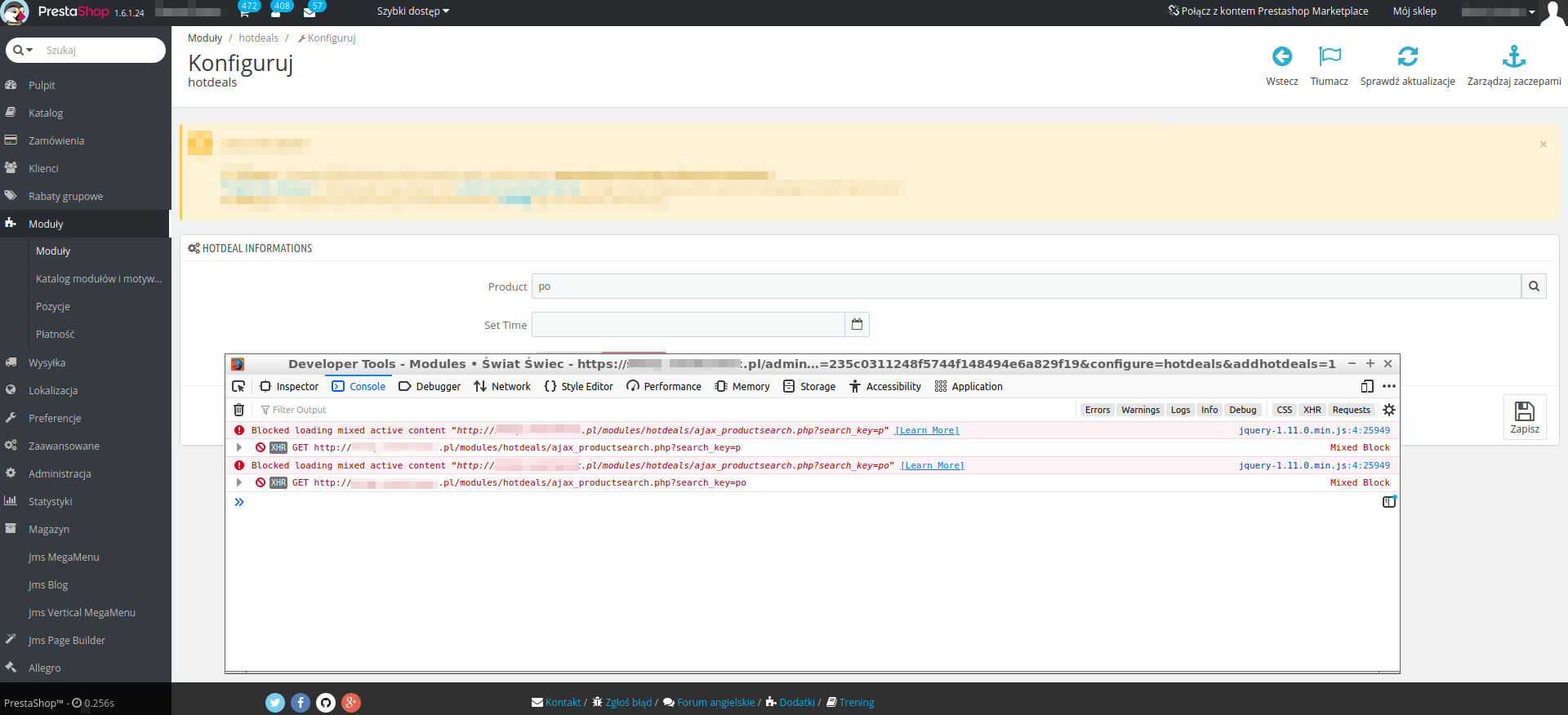
Niestety może to na sklepie po prostu nie działać. Wpisujesz nazwę produktu – nawet całą i klasycznie „nic się nie dzieje”. Dlaczego?
Najprawdopodobniej brak reakcji na wpisywane dane wynika z tego, że posiadasz na sklepie certyfikat SSL. Czyli szyfrowanie HTTPS. Natomiast ten moduł ma problem z prawidlowym przetworzeniem takiego żądania. Tzn. w skrypcie Javascript jest wywoływany jest link bez HTTPS a przeglądarka po prostu go blokuje. Obrazuje to poniższy screen:

Rozwiązanie problemu
Aby to naprawić musimy zmodyfikować kod modułu.
W tym celu otwórz plik:
modules/hotdeals/views/templates/admin/_configure/helpers/form/form.tpl
I odnajdź fragment kodu odpowiedzialny za asynchroniczne zapytanie AJAX:
$.ajax({
type: 'GET',
url: '{$base_url|escape:'htmlall':'UTF-8'}' + 'modules/hotdeals/ajax_productsearch.php',
headers: { "cache-control": "no-cache" },
async: true,
data: 'search_key=' + search_key,
success: function(data)
{
$('#result_products').innerHTML = data;
}
Musimy tutaj wymusić HTTPS w tym linku. W tym celu zamień:
url: '{$base_url|escape:'htmlall':'UTF-8'}' + 'modules/hotdeals/ajax_productsearch.php',
Na:
url: '{$base_url|escape:'htmlall':'UTF-8'|replace:'http':'https'}' + 'modules/hotdeals/ajax_productsearch.php',
Możesz też alternatywnie wymusić to w kontrolerze PHP w zmiennej $base_url
Czyli docelowy kod będzie wyglądać:
$.ajax({
type: 'GET',
url: '{$base_url|escape:'htmlall':'UTF-8'|replace:'http':'https'}' + 'modules/hotdeals/ajax_productsearch.php',
headers: { "cache-control": "no-cache" },
async: true,
data: 'search_key=' + search_key,
success: function(data)
{
$('#result_products').innerHTML = data;
}
Inną metodą „wymuszenia” prawidłowego zapytania jest wręcz podanie pełnej domeny w tym pliku JS:
$.ajax({
type: 'GET',
url: 'https://adres-sklepu.pl/modules/hotdeals/ajax_productsearch.php',
headers: { "cache-control": "no-cache" },
async: true,
data: 'search_key=' + search_key,
success: function(data)
{
$('#result_products').innerHTML = data;
}
Gotowe!
Po dokładnym wyczyszczeniu cache przeglądarki zapytanie powinno działać prawidłowo:

Czy potrzebujesz certyfikatu SSL (połączenie HTTPS)? Zapoznaj się z naszą ofertą: