Tym artykułem zaczynamy cykl poświęcony instrukcjom obsługi sklepów opartych o PrestaShop. Są one dedykowane początkującym użytkownikom tego oprogramowania i mają na celu stworzenie ogólnie dostępnego dla nich repozytorium, do którego zawsze mogą wrócić w razie konieczności. Instrukcje celowo są prezentowane w formie przystępnej dla większości użytkowników komputerów.
Jesteśmy otwarci na propozycje nowych artykułów tego typu. Zapraszamy do kontaktu i składania sugestii na ten temat.
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
Co do meritum tego artykułu:
Zawartość artykułu
Co to jest „slider„?
Są to zmieniające się obrazy przeważnie na stronie głównej. Można w nich umieszczać dowolne fotografie / ilustracje. Dodatkowo można na nich umieszczać napisy oraz podstawiać hiperłącze. Każdy z obrazków może mieć odrębny link, przez co w zależności od tego który jest prezentowany mogą one odsyłać do innych lokalizacji w Internecie lub na naszym sklepie. Możemy także sterować jego prędkością.
Podmiana i dodawanie nowych zdjęć slidera
Sliderem na stronie głównej steruje zazwyczaj wydzielony do tego moduł.
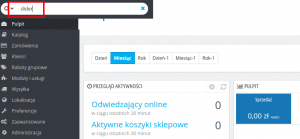
1. Logujemy się do zaplecza i znajdujemy moduł za to odpowiedzialny. Za pomocą wyszukiwarki znajdującej się nad menu narzędziowym znajdujemy wszystkie elementy z frazą „slider” w swojej nazwie (wpisujemy to słowo i wciskamy klawisz „Enter„):
2. Znaleziony moduł to właśnie element o który nam chodziło – klikamy na niego:
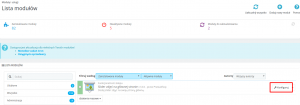
3. Otworzy nam się strona z modułami która wyodrębni ten moduł. W zależności od szybkości łącza należy poczekać na pełne załadowanie strony. Po chwili na liście będziemy mieć wybraną pozycję. Klikamy na link „Konfiguruj„:
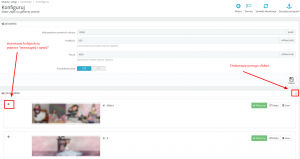
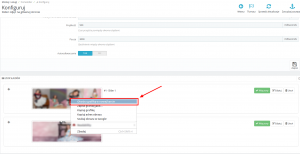
4. W panelu zarządzania modułem możemy sterować kolejnością sliderów, dodawać nowe (zaznaczyliśmy to na obrazku) oraz wykonywać inne czynności (usuwanie, wyłączanie konkretnego slidera, sterowanie prędkością – pola ponad listą sliderów) które są dość jasno opisane:
5. Nowy slider dodajemy poprzez plusik, a istniejący slider – poprzez przycisk „Edycja„.
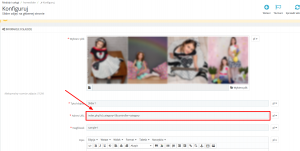
6. Jeśli chodzi o dodanie / edycję konkretnego slidera elementami na które należy zwrócić uwagę są 2 poniższe kwestie. Reszta pól zazwyczaj nie jest na tyle istotna:
a) wielkość obrazka który wgrywamy.
Zasadniczo powinien on być tej samej wielkości co pozostałe slidery. Zapewni nas to o tym, że slider nie będzie zmieniał swoich wymiarów podczas podmiany zdjęcia (elementy na stronie w takiej sytuacji mogą się rozsuwać i nieestetycznie to wygląda). W tym celu musimy odczytać jego rozmiar. W tym celu na stronie prezentującej slidery klikamy prawym przyciskiem na obrazek i (w zależności od przeglądarki WWW – w naszym przypadku to Google Chrome) wybieramy opcję „Otwórz grafikę w nowej karcie„:
Na nowej karcie pojawi się obrazek. Po najechaniu na tę zakładkę (gdy nie jest ona aktywna) myszką – w dymku pojawi się jego rozmiar. Np. 5af8eb878d55efe48351ec914df700c85e85ae1c_5.jpg (2050×599)
Możemy także zapisać obrazek na dysk twardy (skrót CTRL+S) i odczytać jego rozmiar w programie graficznym np. Gimp (ten program jest darmowy także dla celów komercyjnych).
b) link do którego przekieruje nas dany slider
Możemy ściśle powiązać wyświetlane zdjęcie na sliderze z daną podstroną sklepu lub zewnętrznym zasobem. Jeśli ktoś kliknie na dany slider zostanie tam przekierowany. Np. slider z napisem „Promocja” przeniesie nas do podstrony z przecenami; „Nowa oferta” – do podstrony z nowymi produktami itd (poniżej artykułu znajduje się lista takich linków).
W tym celu edytujemy dany obrazek (przycisk „Edytuj„) lub dodajemy nowy (plusik pokazany w pkt. 4 tego poradnika) i z polu „Adres URL” usuwamy całą zawartość i wklejamy link o który nam chodzi:
Dla przykładu, strona z nowymi produktami to przeważnie:
http://adres-strony.pl/index.php?controller=new-products
Strona z promocjami:
http://adres-strony.pl/index.php?controller=prices-drop
Strona kontaktowa:
http://adres-strony.pl/index.php?controller=contact
Strona logowania:
http://adres-strony.pl/index.php?controller=authentication
Gdzie:
adres-strony.pl – adres naszej domeny.
Oczywiście możemy też link na którym nam zależy (np. do konkretnej kategorii lub konkretnego produktu) pozyskać (skopiować) wprost z adresu w przeglądarce www wchodząc na tę stronę i następnie go tam wkleić.










[…] Zmiana obrazka w sliderze na stronie głównej sklepu PrestaShop […]