Artykuł dotyczy wersji PrestaShop 1.7.6.9. W nowszych wersjach prawdopodobnie też będzie działać prawidłowo, lecz wymaga to sprawdzenia.
Moduł służy do wyboru przez klienta formy dokumentu sprzedaży. Faktura albo paragon.
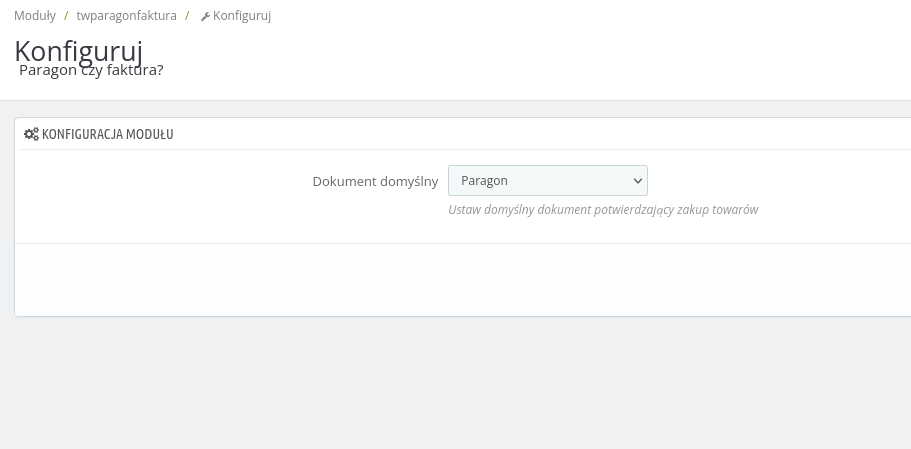
W ustawieniach modułu ustawia się jaki ma być domyślny dokument do wystawienia:
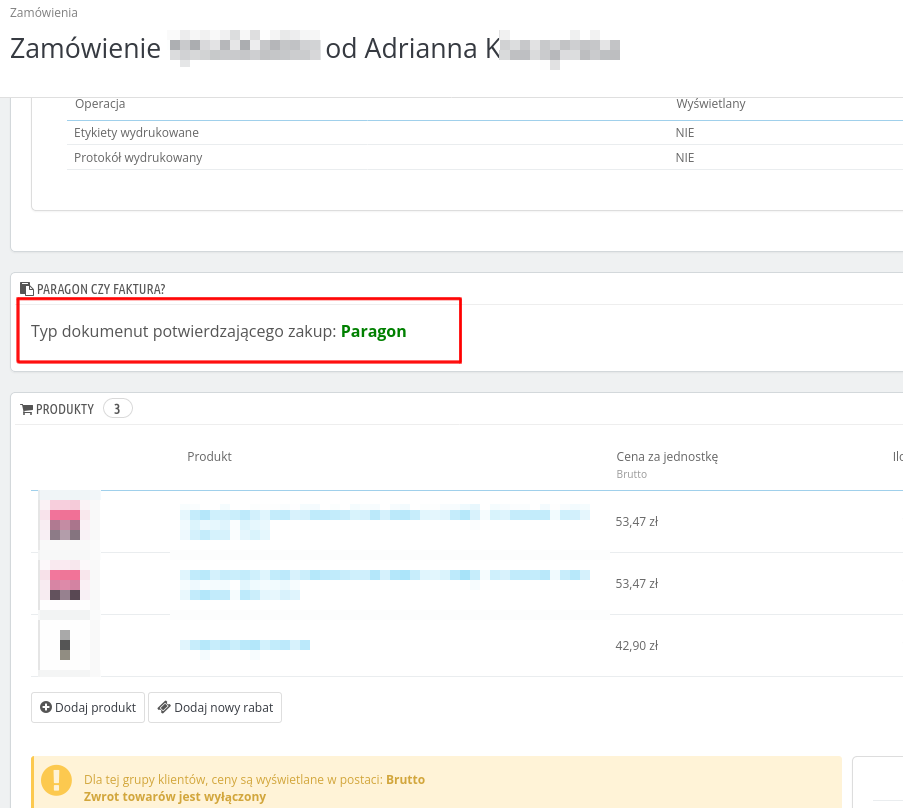
Natomiast w szczegółach zamówienia możemy zobaczyć jaki dokument wybrał ostatecznie klient:
Pobieramy moduł ze strony https://www.prestashop.com/forums/topic/512055-paragon-czy-faktura-dzia%C5%82aj%C4%85cy-i-dostosowany-dla-wersji-16/:
Pobranie pliku wymaga zalogowania się na forum: https://www.prestashop.com/forums/
https://www.prestashop.com/forums/applications/core/interface/file/attachment.php?id=146138
Mirror:
Moduł twparagonfaktura v1.00 [archiwum ZIP]
suma MD5: cee7c23d23efcb450aa3926b1177498f
Następnie istalujemy moduł w dziale moduły w adminie PrestaShop.
Otwieramy plik:
themes/{SZABLON UŻYWANY PRZEZ SKLEP}/templates/checkout/_partials/steps/addresses.tpl
Po kodzie:
{block name='step_content'}
Wklej:
{block name='hook_display_receipt_invoice_extra'}
{hook h='displayReceiptInvoiceExtra'}
{/block}
Opcjonalnie (bez tego też moduł zadziała) w tym samym pliku dodaj okno dialogowe po wciśnięciu buttona „Dalej”. Pozwoli to klientowi nie przeoczyć wyboru dokumentu.
Kod:
<button type="submit" class="btn btn-primary continue float-xs-right" name="confirm-addresses" value="1">
Zamień na:
<button type="submit" class="btn btn-primary continue float-xs-right" name="confirm-addresses" value="1" onclick="return confirm('Wybrany typ dokumentu to: '+$('#paragonfaktura_select option:selected').text()+'. Można to zmienić powyżej.')">
Podobnie wykonaj w pliku:
themes/{SZABLON UŻYWANY PRZEZ SKLEP}/templates/checkout/_partials/address-form.tpl
Kod:
<button type="submit" class="continue btn btn-primary float-xs-right" name="confirm-addresses" value="1">
Zamień na:
<button type="submit" class="continue btn btn-primary float-xs-right" name="confirm-addresses" value="1" onclick="return confirm('Wybrany typ dokumentu to: '+$('#paragonfaktura_select option:selected').text()+'. Można to zmienić powyżej.')">
Na koniec usuń pamięć podręczną w dziale:
Zaawansowane -> Wydajność -> Wyczyść pamięć podręczną (naciśnij przycisk)
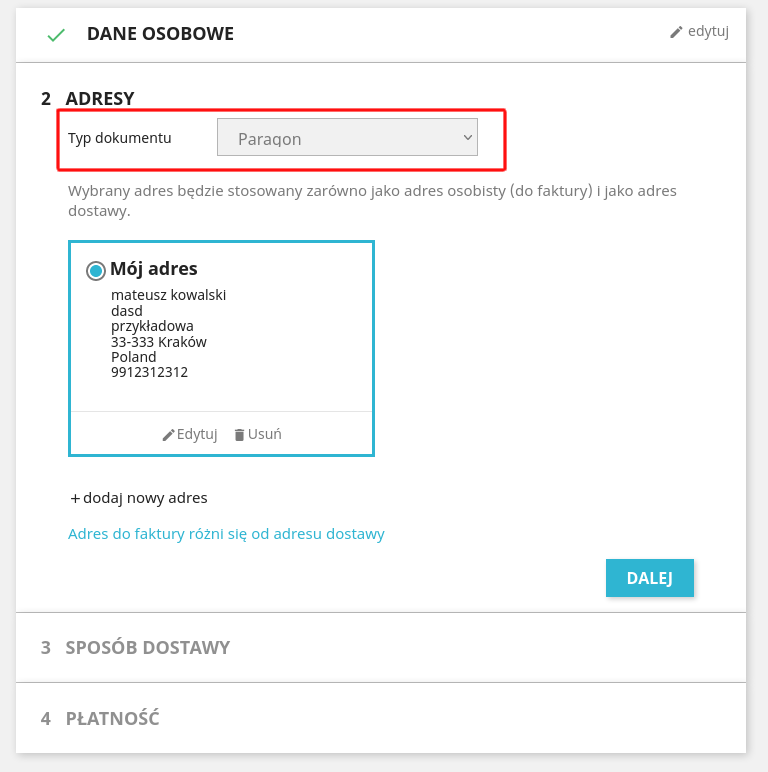
Gotowe. Na stronie tworzenia adresu powinien pojawić dodatkowy formularz do wyboru typu dokumentu:
grafika:wallpaperflare.com