PrestaShop w zasadzie od zawsze posiada funkcję wyłączenia sklepu. Od nowszych wersji mamy juz możliwość dodawania dowolnego komunikatu na takim ekranie blokady strony. Dla przykładu w wersji PrestaShop 1.7 możemy ustawić dowolny tekst widoczny jak sklep jest zablokowany. W dziale:
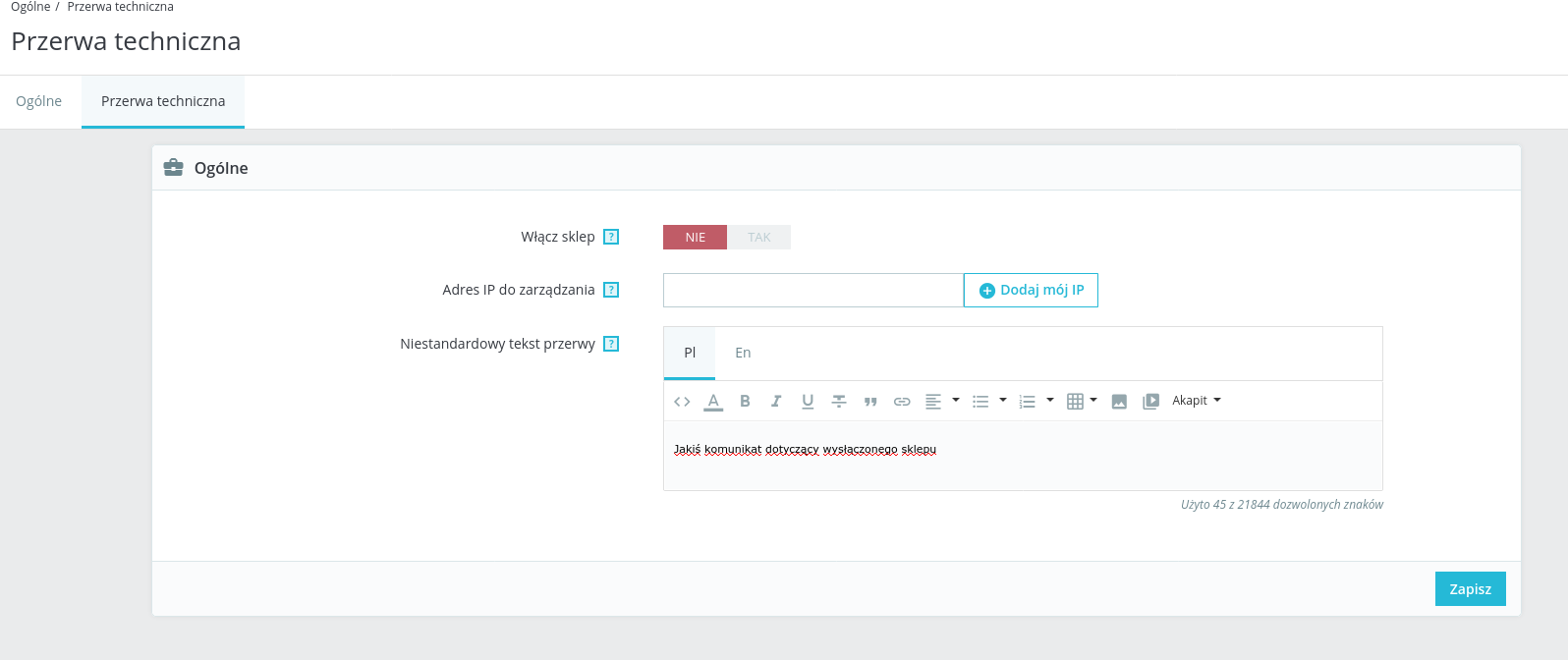
Preferencje -> Ogólne -> Przerwa techniczna
Mimo blokady możemy podglądnąć sklep – aby dodać wyjątek IP – więcej: https://pskrk.com/czasowe-wylaczenie-sklepu-dla-klientow-z-mozliwoscia-ogladania-go-przez-wlasciciela/
Ustawiamy tam tekst komunikatu i wyłączamy sklep:


Oczywiście wymagana jest podmiana logo w dziale
Wygląd -> Szablony
oraz dotłumaczenie szablonu aby podmienić wstawkę „we’ll be back soon”
Jednak poza tymi zmianami tekstu i logo nie mamy za bardzo mozliwości wstawienia tam np. grafiki albo innych elementów.
Aby wstawić tam grafikę (planszę) na całą szerokość ekranu nalezy przeedytować odp. plik szablonu. Wykonaj kopię poniższego pliku:
themes/{TWÓJ-SZABLON}/templates/errors/maintenance.tpl
Następnie w jego miejsce wstaw kod:
<style type="text/css">
body, html {
height: 100%;
margin: 0;
font: 400 15px/1.8 "Lato", sans-serif;
color: #777;
}
.bgimg-1, .bgimg-2, .bgimg-3 {
position: relative;
opacity: 0.65;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
.bgimg-1 {
background-image: url("img_parallax.jpg");
height: 100%;
}
.caption {
position: absolute;
left: 0;
top: 50%;
width: 100%;
text-align: center;
color: #000;
}
.caption span.border {
background-color: #111;
color: #fff;
padding: 18px;
font-size: 25px;
letter-spacing: 10px;
}
h3 {
letter-spacing: 5px;
text-transform: uppercase;
font: 20px "Lato", sans-serif;
color: #111;
}
</style>
<div class="bgimg-1">
<div class="caption"><span class="border">FULL PAGE</span>
<span class="border">BACKGROUND IMAGE</span></div>
</div>
Ten przykład tworzy obraz tła całej strony. Spróbuj zmienić rozmiar okna przeglądarki, aby zobaczyć, jak zawsze będzie pokrywać cały ekran (po przewinięciu do góry) i czy będzie się ładnie skalować na wszystkich rozmiarach ekranu.
Oczywiście jeśli musisz uwzględnić kwestie SEO – kod HTML musisz wypełnić odpowiednimi metatagami, znacznikiem TITLE itp. I odpowiednio podlinkować obraz img_parallax.jpg
W powyższym przykładzie powinien on być umieszczony w katalogu głównym sklepu. Możesz też bezpieczniej go zaadresować w powyższym kodzie w ten sposób:
.bgimg-1 {
background-image: url("https://adres-twojego-sklepu.pl/img_parallax.jpg");
height: 100%;
}
grafika:wallpaperup.com

