UWAGA! Z racji na zmiany w API Google Maps poniższy moduł może nie działać. Sprawdź nowy sposób na osadzenie mapki w dziale kontakt w sklepie PrestaShop za pomocą kodu ze strony „Nasze Sklepy” (która jest wbudowana w silnik PrestaShop).
Poniżej przedstawiamy jak umieścić w dziale kontakt mapę z Google.com. Ten darmowy moduł jest autorstwa firmy SmartProjects.pl Jego licencja pozwala na dowolną modyfikację, sprzedaż i kontrybucję – z zaznaczeniem pierwotnego autorstwa modułu. Koszty wyświetlania mapy Google Maps są obarczone limitami dziennymi i wynoszą na ten moment 25 000 wywołań na dzień (dla tego rozwiązania).
Na początku przybliżmy pozyskiwanie klucza do map z Google Maps. Jest on przypisany dla danej domeny (instrukcja stan na listopad 2017). Jeśli jest to dla Ciebie jasne – pomiń tą instrukcję. Interface może być też zmienony do tego czasu, więc musisz poeksperymentować.
- wchodzimy na stronę przyznawania kluczy Google Maps: https://console.developers.google.com
- jeśli jeszcze tam nie byliśmy klikamy “Create Project” i wypełniamy wymagane dane. Następnie czekamy na zapisanie projektu.
- w wyszukiwarce filtrujemy wg frazy “maps” i wybieramy Google Maps JavaScript API
- włączamy to API i przypisujemy do projektu (akceptujemy przy tym warunki usługi)
- wchodzimy w opcję Dane logowania (Credentials)
- w sekcji “Public API access” Tworzymy nowy klucz poprzez opcję „Utwórz dane logowania” -> Klucz API
- edytujemy nasz klucz i zaznaczamy: Ograniczenia aplikacji -> Odsyłające adresy HTTP (witryny)dodajemy 2 wpisy:www.adresmojegosklepu.pl
www.adresmojegosklepu.pl/*(dodanie następnego wpisu następuje przez wciśnięcie TAB)Uwaga! strona z “www.”i bez są przez Google.com traktowane jako 2 odrębne strony. Najlepiej upewnijmy się że wprowadziliśmy tam prawidłowy adres www naszego sklepu.
- Gotowe! Utworzyliśmy nasz klucz. Musimy skopiować jego wartość postaci: AIzaSyDKmXXXXXXXXXXXXXX4Ism-Y1CX1rb4w
Danego klucza możemy używać też do innych domen, nie tylko dla tej jednej. Dodajemy je przez dopisanie jak w pkt. 7) powyżej.
OK mamy już klucz Google Maps przypisany do naszej domeny. Teraz musimy zczyścić cache i historię przeglądania naszej przeglądarki www. I odczekać ok. 10-15 min do czasu propagacji (rozprzestrzenienia w sieci Google.com) naszych refererów.
Instalujemy moduł w PrestaShop:
Pobieramy go stąd: http://sourceforge.net/projects/googlemapsprestashopmodule/
- Wchodzimy w dział “Moduły”
- Klikamy “Dodaj nowy moduł”
- Wskazujemy archiwum ZIP z dysku
- Klikamy “Instaluj” przy module który dodaliśmy (jeśli pojawi się komunikat o nieprawidłowym zainstalowaniu moduł u – zignorujmy go)
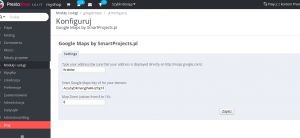
- Klikamy link “Konfiguruj” obok modułu.
- Pojawiają się 3 pola – wypełniamy je:
- Pierwsze to adres. Musi to być adres jednoznacznie znajdowany na http://maps.google.com Na początek sugerujemy wkleić tam samą nazwę miejscowości. Jak już mapa będzie działać – zawężymy poszukiwania.
- Drugie to nasz API Key wygenerowany powyżej. Wklejamy go usuwając białe znaki (spacje) na końcu i początku kodu – jeśli się też skopiowały
- Trzecie pole to powiększenie:

- W pliku
controllers/front/ContactController.php
w metodzie (funkcji) initContent() – linia około 256 zamieniamy kod:
$this->setTemplate(_PS_THEME_DIR_.'contact-form.tpl');
na:
$this->context->smarty->assign(array('HOOK_CONTACT_FORM' => Module::hookExec('Contactform'))); $this->setTemplate(_PS_THEME_DIR_.'contact-form.tpl'); - Przypisujemy moduł do odpowiedniego hooka:
- Pozostaje nam w pliku
/themes/[NAZWA-SZALBONU]/contact-form.tpl
w wybranym miejscu wstawić kod:
{$HOOK_CONTACT_FORM}w którym będzie prezentowana mapa. Wpisujemy zmienną Smarty (w naszym przypadku pod formularzem kontaktowym):
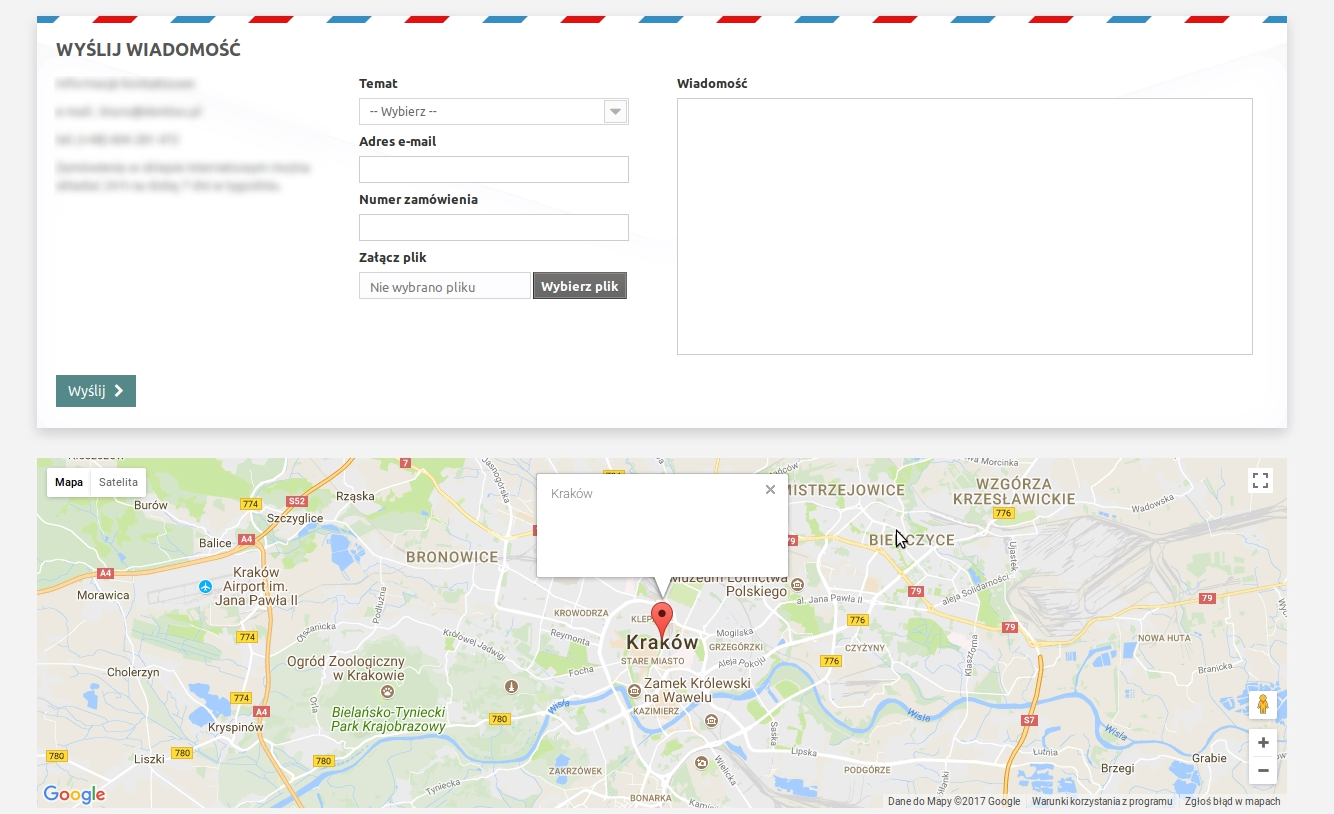
</button> </div> </fieldset> </form> {$HOOK_CONTACT_FORM} {/if} - GOTOWE! Po tych zabiegach na stronie kontaktowej pojawi się mapa Google w wybranej lokalizacji.
Możliwe błędy
- Mapa się nie wyświetla:
-> Odśwież pamięć podręczną lub wyłącz tymczasowo kompilację szablonu (Zaawansowane -> wydajność) i cache sklepu. Opisywaliśmy to wielokrotnie na blogu np w tych artykułach - Mimo pkt. 1 mapa nadal się nie wyświetla:
-> Jeśli Twój sklep działa pod adresem z włączonym certyfikatem SSL zamień w pliku/modules/googlemaps/googlemaps_head.tpl
wystąpienie
src="https://maps.googleapis.com
na
src="https://maps.googleapis.com
- Lokalizacja na mapie nieznacznie się różni od lokalizacji:
-> Niestety ten moduł działa jedynie w oparciu o koordynaty pozyskane z zadanego adresu. Należało by go odp. przeprogramować aby działał na podstawie sztywno zdeklarowanej długości i szerokości geograficznej - Moduł nie chce się zainstalować gdy wskazuję plik ZIP z komputera:
-> Manualnie wgraj folder googlemaps z pliku ZIP do lokalizacji /modules na Twoim sklepie poprzez FTP





Hello, is it possible to do it in presta 1,7,2,2 ?
I am trying but cannot find
W pliku
controllers/front/ContactController.php
1
controllers/front/ContactController.php
w metodzie (funkcji) initContent() – linia około 256 zamieniamy kod:
$this->setTemplate(_PS_THEME_DIR_.’contact-form.tpl’);
1
$this->setTemplate(_PS_THEME_DIR_.’contact-form.tpl’);
na:
$this->context->smarty->assign(array(‚HOOK_CONTACT_FORM’ => Module::hookExec(‚Contactform’)));
$this->setTemplate(_PS_THEME_DIR_.’contact-form.tpl’);
1
2
$this->context->smarty->assign(array(‚HOOK_CONTACT_FORM’ => Module::hookExec(‚Contactform’)));
$this->setTemplate(_PS_THEME_DIR_.’contact-form.tpl’);
Przypisujemy moduł do odpowiedniego hooka:
Moduły => Pozycje => Link “przemieszczanie modułu” (u góry panelu)
Łączymy moduł Google Maps z Hookiem ContactForm:
Google Maps w Presta Shop
Google Maps w Presta Shop
Pozostaje nam w pliku
/themes/[NAZWA-SZALBONU]/contact-form.tpl
1
/themes/[NAZWA-SZALBONU]/contact-form.tpl
w wybranym miejscu wstawić kod:
{$HOOK_CONTACT_FORM}
1
{$HOOK_CONTACT_FORM}
w którym będzie prezentowana mapa. Wpisujemy zmienną Smarty (w naszym przypadku pod formularzem kontaktowym):
{$HOOK_CONTACT_FORM}
{/if}
1
2
3
4
5
6
{$HOOK_CONTACT_FORM}
{/if}
We’re sorry, the module hasn’t been tested on this version yet. Please be patient, we will soon check it on that platform and try to release the dedicated version for it.
[…] https://pskrk.com/prestashop-1-5-darmowy-modul-google-maps-dla-prestashop-na-stronie-konta… […]