Na wstępnie należy dość opacznie napisać: nie istnieje metoda zabezpieczenia grafik przed kopiowaniem na stronach internetowych ;-)
Nie istnieje, jednak można ten „proceder” dość mocno utrudnić intruzowi. Niestety jak będzie on wystarczająco zmotywowany (lub będzie dysponował odpowiednią wiedzą na ten temat) – i tak pobierze np. zdjęcie lub grafiki..
Takim utrudnieniem jest na pewno blokada użycia prawego przycisku myszki na całej stronie sklepu.
Dodatkowo możemy uniemożliwić zaznaczanie tekstu/zdjęć z opisów.
Jak to zrobić? Ogranicza się to do edycji 3 plików.
Jeśli jesteśmy programistami/webmasterami – taka blokada może nam utrudnić pracę.. Dlatego podaliśmy też metodę na szybkie wyłączenie blokady poprzez komentarze 🙂
Zawartość artykułu
1) Blokada w tagu < body >
Otwórz plik
(PrestaShop 1.6.x)
/themes/{SZABLON}/header.tpl
(PrestaShop 1.7.x)
/themes/{SZABLON}/templates/layouts/layout-both-columns.tpl
Następnie znajdź tam znacznik
<body>
Następnie dodaj do niego atrybut:
<body oncontextmenu="return false;">
Czyli np.
Wartość:
<body{if isset($page_name)} id="{$page_name|escape:'html':'UTF-8'}"{/if} class="{if isset($page_name)}{$page_name|escape:'html':'UTF-8'}{/if}{if isset($body_classes) && $body_classes|@count} {implode value=$body_classes separator=' '}{/if}{if $hide_left_column} hide-left-column{else} show-left-column{/if}{if $hide_right_column} hide-right-column{else} show-right-column{/if}{if isset($content_only) && $content_only} content_only{/if} lang_{$lang_iso}">
Zamień na:
<body{if isset($page_name)} id="{$page_name|escape:'html':'UTF-8'}"{/if} class="{if isset($page_name)}{$page_name|escape:'html':'UTF-8'}{/if}{if isset($body_classes) && $body_classes|@count} {implode value=$body_classes separator=' '}{/if}{if $hide_left_column} hide-left-column{else} show-left-column{/if}{if $hide_right_column} hide-right-column{else} show-right-column{/if}{if isset($content_only) && $content_only} content_only{/if} lang_{$lang_iso}" oncontextmenu="return false;">
Czasowe wyłączenie blokady – użyj komentarza:
<body{if isset($page_name)} id="{$page_name|escape:'html':'UTF-8'}"{/if} class="{if isset($page_name)}{$page_name|escape:'html':'UTF-8'}{/if}{if isset($body_classes) && $body_classes|@count} {implode value=$body_classes separator=' '}{/if}{if $hide_left_column} hide-left-column{else} show-left-column{/if}{if $hide_right_column} hide-right-column{else} show-right-column{/if}{if isset($content_only) && $content_only} content_only{/if} lang_{$lang_iso}" /* oncontextmenu="return false;"*/ >
2) Blokada zaznaczania tekstu w CSS
Otwórz plik:
(PrestaShop 1.6.x)
/themes/{SZABLON}/css/global.css
(PrestaShop 1.7.x)
/themes/{SZABLON}/assets/css/theme.css
I umieść gdzieś na jego początku (np. po deklaracji html {} albo table {} ) kod:
body{
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
Czasowe wyłączenie blokady – użyj komentarza:
/*
body{
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
*/
3) Wyłączenie PPM (prawego przycisku myszki) – JavaScript
Otwórz plik:
(PrestaShop 1.6.x)
/themes/{SZABLON}/js/global.js
(PrestaShop 1.7.x)
/themes/{SZABLON}/assets/js/custom.js
I dopisz na jego końcu nast. kod:
//Disable right-click of mouse, F12 key, and save key combinations on page
//By Arthur Gareginyan (arthurgareginyan@gmail.com)
//For full source code, visit https://mycyberuniverse.com
window.onload = function() {
document.addEventListener("contextmenu", function(e){
e.preventDefault();
}, false);
document.addEventListener("keydown", function(e) {
//document.onkeydown = function(e) {
// "I" key
if (e.ctrlKey && e.shiftKey && e.keyCode == 73) {
disabledEvent(e);
}
// "J" key
if (e.ctrlKey && e.shiftKey && e.keyCode == 74) {
disabledEvent(e);
}
// "S" key + macOS
if (e.keyCode == 83 && (navigator.platform.match("Mac") ? e.metaKey : e.ctrlKey)) {
disabledEvent(e);
}
// "U" key
if (e.ctrlKey && e.keyCode == 85) {
disabledEvent(e);
}
// "F12" key
if (event.keyCode == 123) {
disabledEvent(e);
}
}, false);
function disabledEvent(e){
if (e.stopPropagation){
e.stopPropagation();
} else if (window.event){
window.event.cancelBubble = true;
}
e.preventDefault();
return false;
}
};
Czasowe wyłączenie blokady – użyj komentarza:
/*
//Disable right-click of mouse, F12 key, and save key combinations on page
//By Arthur Gareginyan (arthurgareginyan@gmail.com)
//For full source code, visit https://mycyberuniverse.com
window.onload = function() {
document.addEventListener("contextmenu", function(e){
e.preventDefault();
}, false);
document.addEventListener("keydown", function(e) {
//document.onkeydown = function(e) {
// "I" key
if (e.ctrlKey && e.shiftKey && e.keyCode == 73) {
disabledEvent(e);
}
// "J" key
if (e.ctrlKey && e.shiftKey && e.keyCode == 74) {
disabledEvent(e);
}
// "S" key + macOS
if (e.keyCode == 83 && (navigator.platform.match("Mac") ? e.metaKey : e.ctrlKey)) {
disabledEvent(e);
}
// "U" key
if (e.ctrlKey && e.keyCode == 85) {
disabledEvent(e);
}
// "F12" key
if (event.keyCode == 123) {
disabledEvent(e);
}
}, false);
function disabledEvent(e){
if (e.stopPropagation){
e.stopPropagation();
} else if (window.event){
window.event.cancelBubble = true;
}
e.preventDefault();
return false;
}
};
*/
Wdrożenie zmian – wyłączenie cache.
UWAGA! Aby zmiany były widoczne należy dezaktywować cache sklepu i wymusić kompilację!
Dla przypomnienia:
Wejdź w dział:
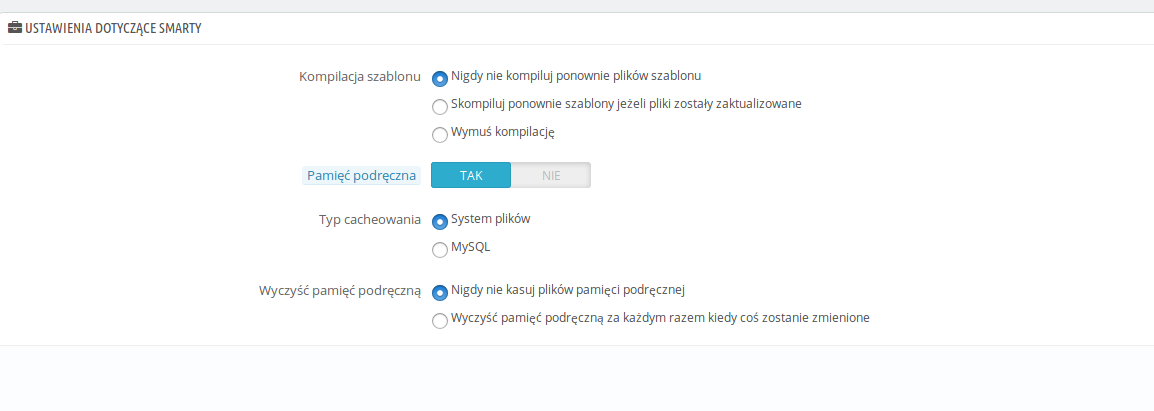
Zaawansowane -> Wydajność -> (sekcja) Ustawienia dotyczące Smarty
1) Zanotuj zastane ustawienia, dla przykładu:
2) Następnie zmień
a) Ustawienie dotyczące smarty:
„Kompilacja szablonu” ustawić na: „Wymuś kompilację”
b) kolejną opcję „Pamięć podręczna” przestawić na „NIE”
Wciśnij przycisk „Zapisz”
3) Dla pewności kliknij przycisk u góry: „Wyczyść pamięć podręczną”
4) Przeładować stronę główną i zobaczyć czy blokady działają
5) Przywrócić ustawienia do wartosci domyślnych z przed zmiany ustawień.
– – –
Oczywiście można też zastosować znaki wodne na zdjęcia, jednak przeważnie one dość szpecą grafiki.
grafika: peakpx.com