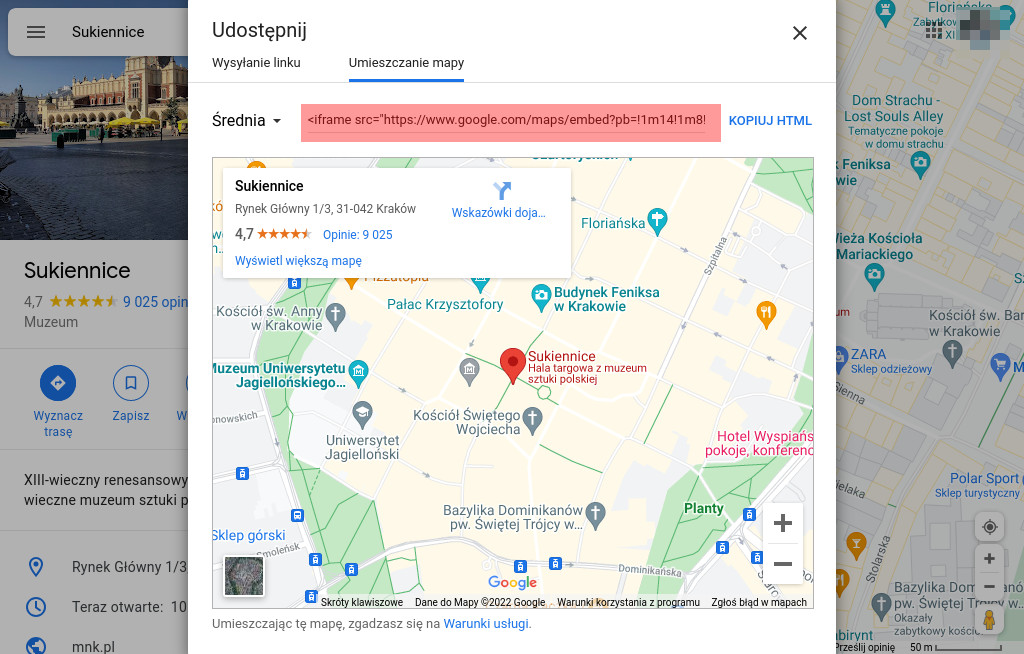
Na początek w https://www.google.com/maps znajdujemy siedzibę naszej firmy (i wciskamy przycisk „Udostępnij”. Na wyskakującym oknie wybieramy zakładkę „Umieszczanie mapy”. Znajduje sie tam kod IFRAME widoczny na screenie:
Następnie otwieramy plik w naszym szablonie w PrestaShop:
themes/{SZABLON}/modules/contactform/views/templates/widget/contactform.tpl
I na końcu tego pliku wklejamy kod:
<div class="col-12">
{KOD-IFRAME-OD-GOOGLE}
</div>
Pozostaje tylko wyczyścić cache PrestaShop w dziale:
Zaawansowane -> Wydajność
UWAGA! W zależności od Twojego szablonu kod IFRAME może wymagać drobnej poprawy. Jeśli wielkość mapy nie spełnia Twoich oczekiwań dopisz ten styl do tagu IFRAME: style=”width: 100%; height: 450px;” czyli tag będzie miał postać: <iframe style=”width: 100%; height: 450px;” …. ></iframe>
grafika: pexels.com



[…] PrestaShop 1.7 – jak wstawić w dziale kontakt mapę z siedzibą sklepu (Google Maps) […]