Niniejszy artykuł został gruntownie przeredagowany w stosunku do jego pierwotnej wersji z przed 6-ciu miesięcy. Wykonane to zostało na podstawie naszych licznych doświadczeń przy wdrażaniu modyfikacji RODO w PrestaShop 1.6.x. Wg naszego zespołu jest to najbardziej optymalna (darmowa) modyfikacja tego oprogramowania i w dużej mierze wyczerpuje obowiązki właściciela sklepu, do których zobligował go ustawodawca. Ilość proponowanych zmian może przytłaczać, więc uprzedzamy Czytelnika za w czasu 🙂
UWAGA ! Ten artykuł jest dedykowany dla sklepów PrestaShop opartych o wersję 1.6.x. Dla sklepów w wersji PrestaShop 1.7 producent oprogramowania zapewnia darmowy dodatek do RODO/GDPR. Można go (za darmo) zainstalować postępując wg wytycznych stąd: https://www.prestashop.com/pl/blog/rozwiazania-prestashop-w-odpowiedzi-na-nowe-wymagania-w-zakresie-ochrony-danych-2 | mirror do paczki gotowej do zainstalowania w PrestaShop 1.7 w sekcji Moduły -> Module Manager -> Załaduj moduł: MIRROR
Do rzeczy.
Jak czytasz ten artykuł, to zapewne masz świadomość, że 25 maja 2018 r. wchodzą weszły w życie nowe unijne przepisy o ochronie danych osobowych. Powszechnie znane jako „RODO„.
Sprawa nie jest łatwa do jednoznacznego zdefiniowania co sklep internetowy musi posiadać albo jakie informacje mają być tam zawarte. Tak aby ktoś życzliwy się nie doczepił 🙂
Ogólnie chodzi o zabezpieczenie danych osobowych klientów Twojego sklepu. Przekazują oni Tobie, jako właścicielowi sklepu – swoje dane w przypadku praktycznie każdego zakupu. Czy nawet samej rejestracji – bez zamówienia. Takimi danymi wrażliwymi jest także adres e-mail, więc nawet samo zapisanie do newslettera (na sklepie) podlega pod tą regulację. Dochodzą do tego kwestie związane z zapewnieniem klientom dostępu do tych danych, możliwością ich wykasowania, umieszczenia stosownych zgód itp.
Tutaj wręcz niezbędną kwestią jest zabezpieczenie sklepu przez certyfikat SSL. W licznych artykułach poruszaliśmy tę kwestię. Możemy też pomóc przy wdrożeniu Certyfikatu SSL w PrestaShop.
Sklep oparty o PrestaShop wymaga w związku z tym dość szerokich zmian w szablonie oraz jego funkcjonalnościach. Poniżej umieścimy (wciąż niezamkniętą i możliwą na dalszy rozwój) checklistę spraw na które należy zwrócić uwagę.
UWAGA#1 Zaprezentowane zmiany i treści komunikatów mogą nie być wystarczające. Nie możemy gwarantować że są one w 100% poprawne względem obecnego prawa. Nie możemy brać za nie odpowiedzialności. Przedstawiamy tu raczej mechanizmy ich działania w obrębie PrestaShop, a artykuł ma cel edukacyjny. W kwestiach merytorycznych sugerujemy skontaktować się z kancelaria prawniczą lub zasięgnąć opinii w ogólnie dostępnych źródłach w Internecie.
UWAGA#2 Przytoczone zmiany prezentujemy w sklepie opartym o silnik 1.6.x. Bazujemy na domyślnym szablonie default-bootstrap. Kod też nie zawsze będzie identyczny w Twoim szablonie, jednak przedstawione modyfikacje nie powinny przysporzyć Ci kłopotu.
UWAGA #3 Dla ułatwienia wszystkie zgody przedstawiamy w języku polskim. Bezpośrednio w szablonach. Oczywiście jeśli posiadasz sklep wielojęzyczny poniższe teksty (komunikaty) możesz umieścić po angielsku a tłumaczenia wgrać poprzez Lokalizacja -> Tłumaczenia. Należy wtedy każdy tekst umieścić we wstawce typy {l s=’Angielski tekst’}
UWAGA#4 Jeśli chodzi o wersję 1.7 wydawca tego oprogramowania zapewnia te zmiany w dziale z dodatkami (Patrz początek tego artykułu)
UWAGA #5 W gruncie rzeczy bardzo ważna uwaga. Dużo tutaj proponowanych zmian wykonujemy wprost w plikach PHP kontrolerów (controllers) PrestaShop. Dla szybkości i ułatwienia – celowo nie stosujemy tutaj nadpisań (overrides). Oznacza to, że każde wykonanie aktualizacji PrestaShop (np. poprzez moduł 1-click Upgrade) spowoduje utratę tych zmian. Szczególnie dotyczy to plików PHP. Z tego powodu po każdym wykonaniu aktualizacji silnika PrestaShop (silnika – nie modułów) należy sprawdzić czy wprowadzane zmiany w nich występują. W innym wypadku przedstawione w tym artykule funkcjonalności mogą nie działać jak należy albo wręcz mogą powodować wadliwe działanie sklepu. Oczywiście dotyczy to aktualizacji jądra sklepu w obrębie gałęzi 1.6. Lista plików na które należy zwrócić uwagę po aktualizacji skryptu znajduje się na końcu artykułu.
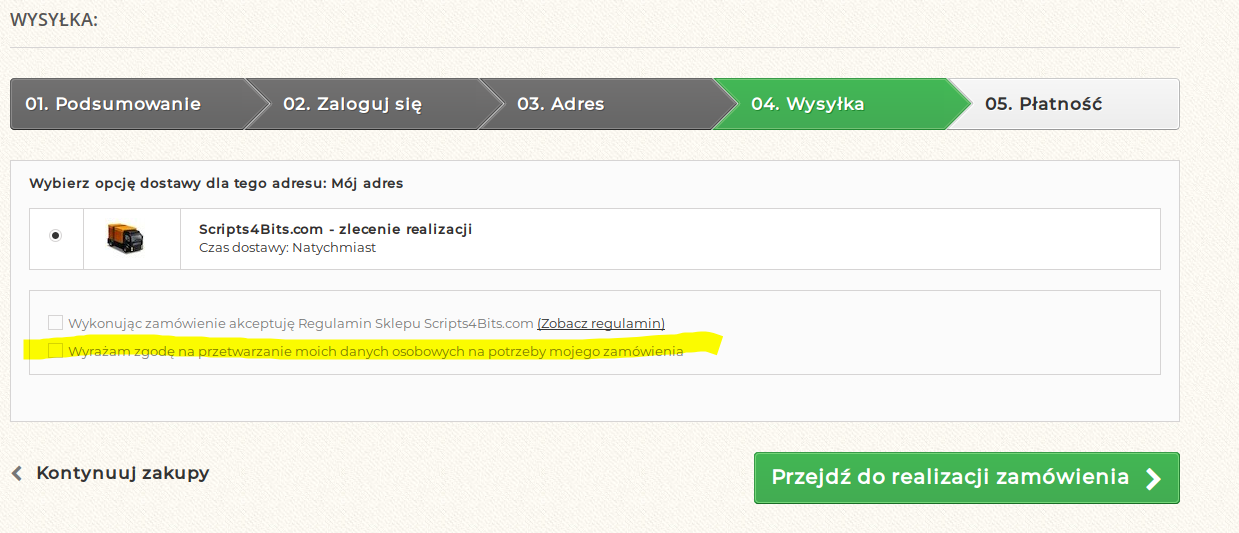
 Checkbox na etapie zamówienia.
Checkbox na etapie zamówienia.
Chodzi o obowiązkową zgodę na przetwarzanie danych osobowych związanych z procesem zamówienia. Poruszaliśmy już tą kwestię w artykule:
https://pskrk.com/dodatkowy-checkbox-na-etapie-zamowienia-analogiczny-do-akceptacji-regulaminu/
Wykonaj dokładnie takie modyfikacje jak tam podano.
Efekt końcowy będzie następujący:
Modyfikacje związane z zakupem w 1-kroku (One Page Checkout).
Jeśli Twój sklep przewiduje taką formę zamówienia wykonaj te modyfikacje, aby ten dodatkowy checkbox był prawidlowo zaznaczany i odznaczany.
W pliku:
themes/{SZABLON}/js/advanced-payment-api.js
Znajdź fragment kodu (okolice 108 linii):
if ($('#cgv').prop('checked')) {
return true;
}
I wklej pod nim:
if ($('#cgv_duo').prop('checked')) {
return true;
}
W pliku:
themes/{SZABLON}/js/order-carrier.js
Zamień kod (okolice 72 linii):
if (typeof msg_order_carrier != 'undefined' && $('#cgv').length && !$('input#cgv:checked').length)
Na:
if (typeof msg_order_carrier != 'undefined' && $('#cgv').length && !$('input#cgv:checked').length && $('#cgv_duo').length && !$('input#cgv_duo:checked').length)
Czyli po prostu dopisz w nawiasie warunki:
&& $('#cgv_duo').length && !$('input#cgv_duo:checked').length
Przygotowanie danych
Aby rozpocząć modyfikacje związane z RODO w PrestaShop musisz przygotować parę elementów w sklepie:
a) Dane kontaktowe sklepu.
Kod zamieszczony w tym artykule czerpie dane Twojego sklepu z pól wypełnionych w dziale:
Preferencje -> Kontakty sklepu
Przed modyfikacją upewnij się, że te dane są wpisane. To rozwiązanie pozwala zmienić za jednym zamachem np. nazwę Twojej firmy we wszystkich klauzulach RODO w szablonie. Ważna kwestia: w polu „Linia 2 adresu sklepu” w tamtym formularzu wpisz pełną nazwę Twojej firmy. Jeśli ją wpiszesz w „Nazwa sklepu” to bedzie ona widnieć w <title> szablonu i będzie widoczna w belce przeglądarki i w wynikach wyszukiwania. Więcej informacji na ten temat: pozycjonowanie PrestaShop. Nie zawsze jest to konieczne.
Przykładowe wypełnienie:
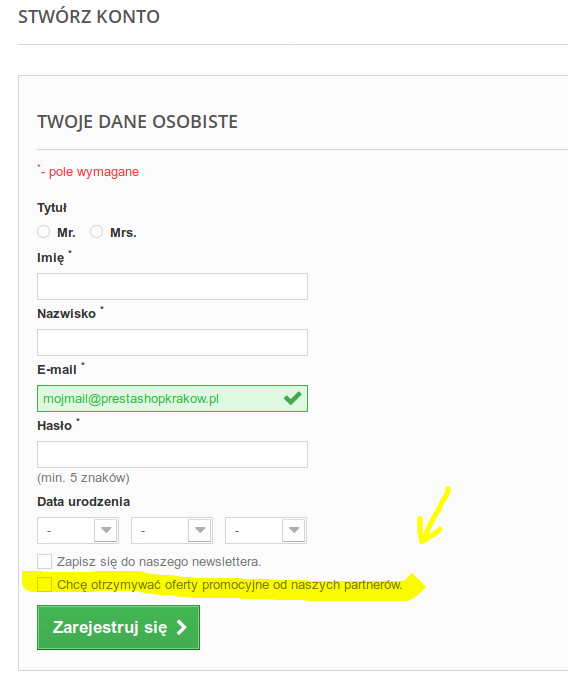
b) checkbox „oferty promocyjne od partnerów”
Aby wykonać modyfikacje wykorzystamy checkbox zapisu do ofert partnerów. Jest to opcjonalny checkbox w PrestaShop. Jest on widoczny w formularzu tworzenia konta obok zgody na otrzymywanie newslettera i zadaje on pytanie czy życzymy sobie otrzymywać oferty od partnerów:
Jeśli go nie widzisz w Twoim sklepie – upewnij się, że jest on włączony:
Preferencje -> Klienci -> Włącz zapisywanie na listę wysyłkową -> TAK
Usuniemy ten checkbox jako wątpliwie potrzebny i zamiast niego zrobimy zgodę na przetwarzanie danych osobowych. Tj zastąpimy go innym checkboxem bazując na jego mechanizmach.
c) Numer strony CMS z regulaminem sklepu
Następną kwestią jest link do regulaminu. Najpierw ustalamy jaki ID (liczba porządkowa) ma strona z regulaminem (Preferencje -> CMS ). Notujemy ten numer (znajduje się on w pierwszej kolumnie na tej liście). W naszym przypadku będzie to ID = 3.
d) Dodatkowa funkcja JavaScript
Otwieramy plik:
themes/{SZABLON}/js/global.js
I na jego końcu wklejamy:
function checkRODOS(thisVAR,thisEL) {
if (thisVAR) {
$('#'+thisEL).removeAttr('disabled')
} else {
$('#'+thisEL).attr('disabled','disabled')
}
}
Funkcja ta sprawdza czy dany checkbox jest zaznaczony. Jeśli nie – blokuje odpowiedni przycisk. Będzie ona wykorzystywana we wszystkich formularzach gdzie pojawi się obowiązkowy checkbox na przetwarzanie danych osobowych.
e) wyłącz cache szablonu i wymuś kompilację
Każda wykonana zmiana wymaga przebudowania plików szablonu jeśli posiadasz włączoną funkcję cache. Najlepiej na czas zmian ją wyłącz (Zaawansowane -> Wydajność -> Wymuś kompilację; Pamięć podręczna: NIE).
Po skończonych modyfikacjach wróć do domyślnych ustawień lub posłuż się poradnikiem na przyśpieszenie sklepu PrestaShop
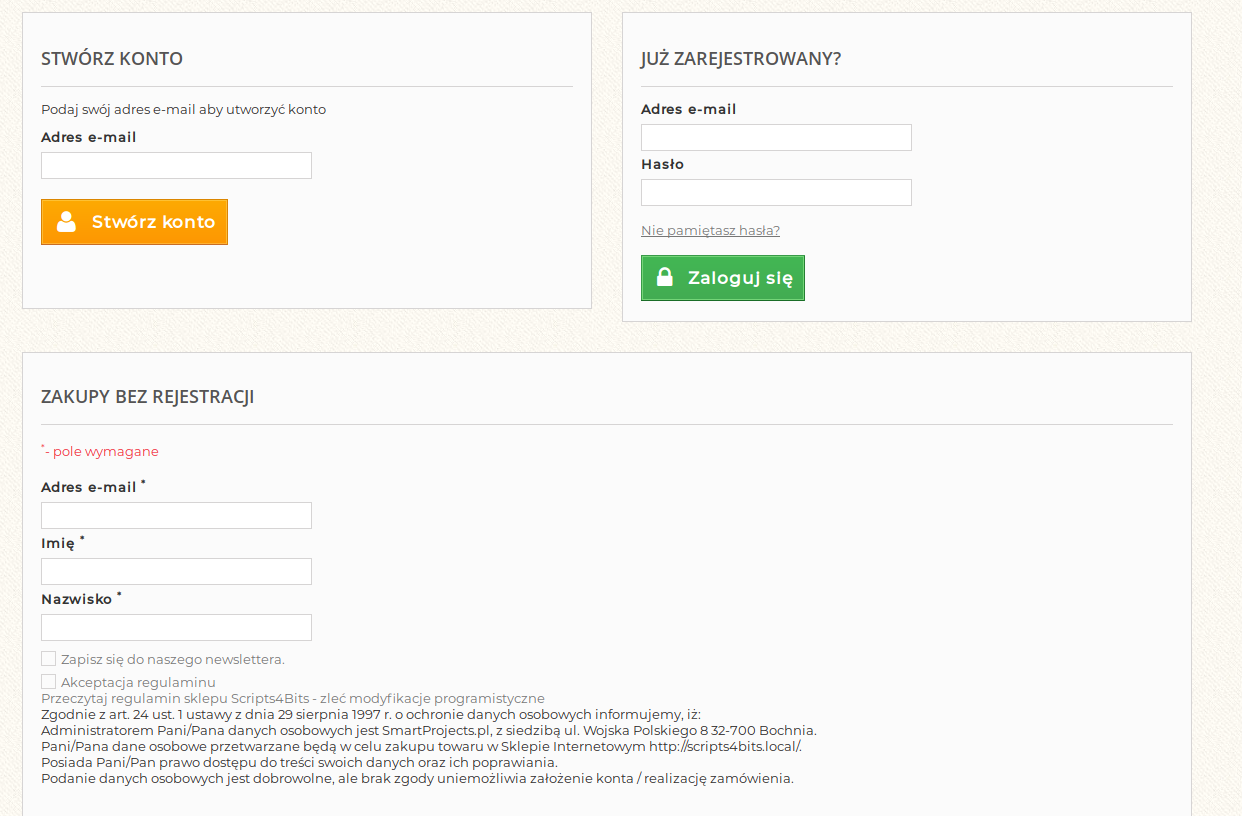
Checkbox w formularzu rejestracji (zakładania konta na sklepie)
W myśl RODO powinieneś/aś zobligować klienta do wysłania tego formularza tylko i wyłącznie po zaznaczeniu zgody przetwarzania jego danych osobowych. Bez tego – rejestracja musi być zablokowana i niemożliwa do wykonania. Czyli po prostu nie można wysłać formularza.
Co istotne – przedstawiona przez nas funkcjonalność jest odporna na wyłączoną obsługę JavaScript przez użytkownika. Zatem bez zaznaczenia checkboxa – klient nie powierzy Tobie danych osobowych na potrzeby zamówienia.
Przykładowy tekst do umieszczenia:
Zgodnie z art. 24 ust. 1 ustawy z dnia 29 sierpnia 1997 r. o ochronie danych osobowych informujemy, iż:
Administratorem Pani/Pana danych osobowych jest XXXXXXX z siedzibą w XXXXXXX
Pani/Pana dane osobowe przetwarzane będą w celu zakupu towaru w Sklepie Internetowym XXXXXXX
Posiada Pani/Pan prawo dostępu do treści swoich danych oraz ich poprawiania.
Podanie danych osobowych jest dobrowolne, ale brak zgody uniemożliwia założenie konta / realizację zamówienia.
Oczywiście możesz go zmodyfikować wg. potrzeb albo wstawić własny. Podajemy przykładowy tekst.
Otwieramy plik:
themes/{SZABLON}/authentication.tpl
W okolicach 515 linii znajdujemy kod postaci:
{if isset($optin) && $optin}
<div class="checkbox">
<input type="checkbox" name="optin" id="optin" value="1" {if isset($smarty.post.optin) AND $smarty.post.optin == 1} checked="checked"{/if} />
<label for="optin">{l s='Receive special offers from our partners!'}</label>
{if array_key_exists('optin', $field_required)}
<sup> *</sup>
{/if}
</div>
{/if}
UWAGA ten plik ma 2 takie wystąpienia – tutaj interesuje nas jego drugie wystapienie.
Powyższy kod podmieniamy poniższym:
<div class="checkbox">
<input type="checkbox" name="optin" id="optin" value="1" onchange="checkRODOS(this.checked,'submitAccount')" />
<label for="optin">{l s='Akceptacja regulaminu'} <strong>({l s='Obowiązkowe!'})</strong></label>
<p></p>
<p><a href="{$link->getCMSLink(3)}" target="_blank">{l s='Przeczytaj regulamin sklepu'} {Configuration::get('PS_SHOP_NAME')}</a></p>
<p>Zgodnie z art. 24 ust. 1 ustawy z dnia 29 sierpnia 1997 r. o ochronie danych osobowych informujemy, iż:</p>
<p>Administratorem Pani/Pana danych osobowych jest {Configuration::get('PS_SHOP_ADDR2')} NIP {Configuration::get('PS_SHOP_DETAILS')}, z siedzibą {Configuration::get('PS_SHOP_ADDR1')} {Configuration::get('PS_SHOP_CODE')} {Configuration::get('PS_SHOP_CITY')}.</p>
<p>Pani/Pana dane osobowe przetwarzane będą w celu zakupu towaru w Sklepie Internetowym {$base_dir}.</p>
<p>Posiada Pani/Pan prawo dostępu do treści swoich danych oraz ich poprawiania.</p>
<p>Podanie danych osobowych jest dobrowolne, ale brak zgody uniemożliwia założenie konta / realizację zamówienia.</p>
</div>
W miejscu:
getCMSLink(3)
wstawiamy taki numer jaki ID ma strona w w/w dziale CMS (patrz wyżej pkt. 2).
Następnie znajdujemy w tym pliku przycisk o ID (okolica 669 linii):
submitAccount
I dopisujemy w nim atrybut:
disabled="disabled"
Czyli np. kod:
<button type="submit" name="submitAccount" id="submitAccount" class="btn btn-default button button-medium">
Zamieniamy na:
<button type="submit" name="submitAccount" id="submitAccount" class="btn btn-default button button-medium" disabled="disabled">
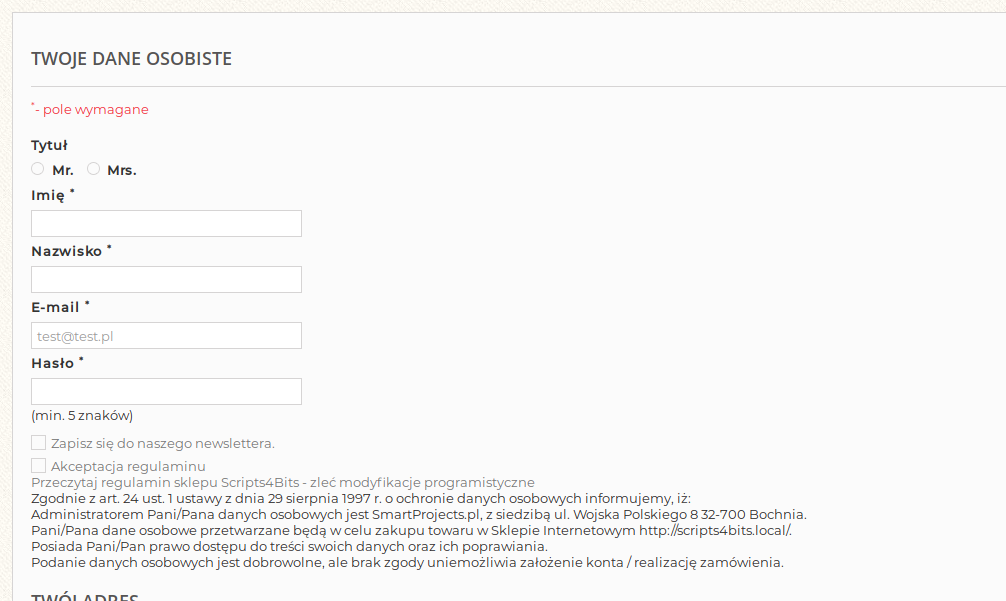
Efekt naszych działań:
Natomiast przycisk formularza pod spodem jest wyłączony. Jedynie zaznaczenie checkboxa – powoduje że jest on odblokowany.
[AKTUALIZACJA] Zakupy na jednej stronie (One Page Checkout).
W 1-krokowym trybie zamawiania też jest możliwość stworzenia konta. Aby dodać tam analogiczne zmiany wykonaj poniższe czynności.
W zależności od użytego szablonu – poniższe zmiany w kodzie także osadzą obowiązkowy checkbox w formularzu zakupu bez rejestracji (dla One Page Checkout) 🙂 Tak przynajmniej jest w domyślnym szablonie. Więc dodając ten kod – masz „załatwiony” też punkt 4) z tego tutoriala 🙂
Otwórz plik:
themes/{SZABLON}/order-opc-new-account.tpl
Znajdź kod postaci (okolice 141 linii):
{if isset($optin) && $optin}
<div class="checkbox">
<label for="optin">
<input type="checkbox" name="optin" id="optin" value="1"{if isset($guestInformations) && isset($guestInformations.optin) && $guestInformations.optin} checked="checked"{/if} autocomplete="off"/>
{l s='Receive special offers from our partners!'}</label>
{if array_key_exists('optin', $field_required)}
<sup> *</sup>
{/if}
</div>
{/if}
Zamień go na:
<div class="checkbox">
<input type="checkbox" name="optin" id="optin" value="1" onchange="checkRODOS(this.checked,'submitAccount');checkRODOS(this.checked,'submitGuestAccount')" />
<label for="optin">{l s='Akceptacja regulaminu'} <strong>({l s='Obowiązkowe!'})</strong></label>
<p></p>
<p><a href="{$link->getCMSLink(3)}" target="_blank">{l s='Przeczytaj regulamin sklepu'} {Configuration::get('PS_SHOP_NAME')}</a></p>
<p>Zgodnie z art. 24 ust. 1 ustawy z dnia 29 sierpnia 1997 r. o ochronie danych osobowych informujemy, iż:</p>
<p>Administratorem Pani/Pana danych osobowych jest {Configuration::get('PS_SHOP_ADDR2')} NIP {Configuration::get('PS_SHOP_DETAILS')}, z siedzibą {Configuration::get('PS_SHOP_ADDR1')} {Configuration::get('PS_SHOP_CODE')} {Configuration::get('PS_SHOP_CITY')}.</p>
<p>Pani/Pana dane osobowe przetwarzane będą w celu zakupu towaru w Sklepie Internetowym {$base_dir}.</p>
<p>Posiada Pani/Pan prawo dostępu do treści swoich danych oraz ich poprawiania.</p>
<p>Podanie danych osobowych jest dobrowolne, ale brak zgody uniemożliwia założenie konta / realizację zamówienia.</p>
</div>
Odnajdź kod buttona do zapisywania danych o nowym koncie (okolice 390 linii):
<button type="submit" name="submitAccount" id="submitAccount" class="btn btn-default button button-medium"><span>{l s='Save'}<i class="icon-chevron-right right"></i></span></button>
dodaj w nim atrybut „disabled” dokładnie tak samo jak w trybie 5-krokowym:
<button type="submit" name="submitAccount" disabled="disabled" id="submitAccount" class="btn btn-default button button-medium"><span>{l s='Save'}<i class="icon-chevron-right right"></i></span></button>
Checkbox w formularzu zakupu bez rejestracji (zakupu jako gość)
Jeśli zakupy gości mamy wyłączone (Preferencje -> Zamówienia -> Włącz zakupy gości) pomijamy ten punkt lub robimy go na wypadek włączenia tego rodzaju zakupu w przyszłości.
Otwieramy ten sam plik co w pkt. 3:
themes/{SZABLON}/authentication.tpl
Znajdujemy podobny jak ostatnio kod (tym razem okolica 182 linii):
{if isset($optin) && $optin}
<div class="checkbox">
<label for="optin">
<input type="checkbox" name="optin" id="optin" value="1" {if isset($smarty.post.optin) && $smarty.post.optin == '1'}checked="checked"{/if} />
{l s='Receive special offers from our partners!'}</label>
</div>
{/if}
Powyższy kod podmieniamy poniższym:
<div class="checkbox">
<input type="checkbox" name="optin" id="optin" value="1" onchange="checkRODOS(this.checked,'submitGuestAccount')" />
<label for="optin">{l s='Akceptacja regulaminu'} <strong>({l s='Obowiązkowe!'})</strong></label>
<p></p>
<p><a href="{$link->getCMSLink(3)}" target="_blank">{l s='Przeczytaj regulamin sklepu'} {Configuration::get('PS_SHOP_NAME')}</a></p>
<p>Zgodnie z art. 24 ust. 1 ustawy z dnia 29 sierpnia 1997 r. o ochronie danych osobowych informujemy, iż:</p>
<p>Administratorem Pani/Pana danych osobowych jest {Configuration::get('PS_SHOP_ADDR2')} NIP {Configuration::get('PS_SHOP_DETAILS')}, z siedzibą {Configuration::get('PS_SHOP_ADDR1')} {Configuration::get('PS_SHOP_CODE')} {Configuration::get('PS_SHOP_CITY')}.</p>
<p>Pani/Pana dane osobowe przetwarzane będą w celu zakupu towaru w Sklepie Internetowym {$base_dir}.</p>
<p>Posiada Pani/Pan prawo dostępu do treści swoich danych oraz ich poprawiania.</p>
<p>Podanie danych osobowych jest dobrowolne, ale brak zgody uniemożliwia założenie konta / realizację zamówienia.</p>
</div>
Analogicznie w miejscu:
getCMSLink(3)
wstawiamy taki numer jaki ID ma strona w w/w dziale CMS.
Następnie znajdujemy w tym pliku przycisk o ID (okolica 405 linii)
submitGuestAccount
I w ten sam sposób dopisujemy w nim atrybut:
disabled="disabled"
Efekt działań:
[AKTUALIZACJA] Zakupy na jednej stronie (One Page Checkout).
Osadzenie kodu z pkt. 3 dla zakupu na 1 stronie powinno dodać analogiczną funkcjalność. W innym wypadku są konieczne zmiany specyficzne dla Twojego szablonu. Zapraszamy do kontaktu.
Checkbox zapisu do newslettera podczas zakupu jako gość albo rejestracji nowego konta na sklepie
Jak pewnie zauważyłeś/aś obok checkboxa dodanego w poprzednich punktach jest checkbox newslettera. To, że są tam przetwarzane dane osobowe nie ulega wątpliwości – klient zgadza się na przekazanie swojego adresu e-mail do tych celów.
Wystarczy że dodamy odpowiednią klauzulę obok tych checkboxów. Z tym, że w odróżnieniu od checkboxa zgody na zapisy regulaminu – nie będzie on obowiązkowy.
Otwórz plik:
themes/{SZABLON}/authentication.tpl
Następnie znajdź kod w/w checkboxa newslettera (będzie on w 2 miejscach w tym pliku) i będzie miał postać:
{if isset($newsletter) && $newsletter}
<div class="checkbox">
<label for="newsletter">
<input type="checkbox" name="newsletter" id="newsletter" value="1" {if isset($smarty.post.newsletter) && $smarty.post.newsletter == '1'}checked="checked"{/if} />
{l s='Sign up for our newsletter!'}</label>
</div>
{/if}
W obu miejscach wstaw zamiast tego kodu ten kod:
{if isset($newsletter) && $newsletter}
<div class="checkbox">
<input type="checkbox" name="newsletter" id="newsletter" value="1" {if isset($smarty.post.newsletter) AND $smarty.post.newsletter == 1} checked="checked"{/if} />
<label for="newsletter"> {l s='Wyrażam zgodę na otrzymywanie drogą elektroniczną Newslettera informującego o aktualnej ofercie'}
</label>
<p>Zgodnie z ustawą z dnia 18.07.2002 r. o świadczeniu usług drogą elektroniczną (Dz.U. Nr 144, poz.1204 z późn. zm.), wyrażam zgodę na otrzymywanie, na wskazany adres poczty elektronicznej, informacji handlowej od {Configuration::get('PS_SHOP_ADDR2')} NIP {Configuration::get('PS_SHOP_DETAILS')}, z siedzibą w {Configuration::get('PS_SHOP_ADDR1')} {Configuration::get('PS_SHOP_CODE')} {Configuration::get('PS_SHOP_CITY')}, właścicielem
serwisu {$base_dir}</p>
<p>Zgoda na otrzymywanie newslettera nie jest obowiązkowa. W każdej chwili może Pani / Pan również zrezygnować z jego otrzymywania</p>
</div>
{/if}
[AKTUALIZACJA] Zakupy na jednej stronie (One Page Checkout).
Analogicznie jak w pkt. 3 dla zakupu na 1 stronie dla trybu 1-kroku otwieramy plik:
themes/{SZABLON}/order-opc-new-account.tpl
Znajdujemy kod:
{if isset($newsletter) && $newsletter}
<div class="checkbox">
<label for="newsletter">
<input type="checkbox" name="newsletter" id="newsletter" value="1"{if isset($guestInformations) && isset($guestInformations.newsletter) && $guestInformations.newsletter} checked="checked"{/if} autocomplete="off"/>
{l s='Sign up for our newsletter!'}</label>
{if array_key_exists('newsletter', $field_required)}
<sup> *</sup>
{/if}
</div>
{/if}
I zamieniamy go na:
{if isset($newsletter) && $newsletter}
<div class="checkbox">
<input type="checkbox" name="newsletter" id="newsletter" value="1" {if isset($smarty.post.newsletter) AND $smarty.post.newsletter == 1} checked="checked"{/if} />
<label for="newsletter"> {l s='Wyrażam zgodę na otrzymywanie drogą elektroniczną Newslettera informującego o aktualnej ofercie'}
</label>
<p>Zgodnie z ustawą z dnia 18.07.2002 r. o świadczeniu usług drogą elektroniczną (Dz.U. Nr 144, poz.1204 z późn. zm.), wyrażam zgodę na otrzymywanie, na wskazany adres poczty elektronicznej, informacji handlowej od {Configuration::get('PS_SHOP_ADDR2')} NIP {Configuration::get('PS_SHOP_DETAILS')}, z siedzibą w {Configuration::get('PS_SHOP_ADDR1')} {Configuration::get('PS_SHOP_CODE')} {Configuration::get('PS_SHOP_CITY')}, właścicielem
serwisu {$base_dir}</p>
<p>Zgoda na otrzymywanie newslettera nie jest obowiązkowa. W każdej chwili może Pani / Pan również zrezygnować z jego otrzymywania</p>
</div>
{/if}
Ku naszej uciesze, podobnie jak w pkt. 4 dla zakupu na 1 stronie – kod zadziała zarówno przy rejestracji jak i zakupie jako gość (bez zakładania konta) 😉
Oznaczenie zgód na liście z klientami.
Dotychczas skupiliśmy się na zmianach RODO widzianych głównie przez klientów. Ale warto dodatkowo zmodyfikować nazwę w nagłówku w tabeli z adminie w adminie. Będzie ją widział administrator. Co prawda aby zostać klientem udzielona zgoda RODO jest bezwzlędna (nie da się zarejestrować bez akceptacji tej zgody), jednak taka mała modyfikacja upewni nas w przekonaniu kto ją zaakceptował (np. jeśli zmiany RODO wprowadziliśmy w trakcie funkcjonowania sklepu).
Na liście klientów nagłówek dotyczący kolumny, która jest wykorzystywana przez w/w checkbox ze zgodą na „oferty partnerów” ma postać „Zapisz się”:
Przemianuj to na „Zgoda RODO” (lub inaczej wg uznania). Będzie to czytelniejsze. Zmienisz to w pliku:
/translations/pl/admin.php
Usunięcie z formularzy zakładania konta daty urodzenia oraz wyboru płci
Zmiany RODO teoretycznie mogą obligować do nie trzymania w bazie danych takich personalnych informacji. Nie nam wchodzić w szczegóły ustawy – lepiej asekuracyjnie je usunąć a przez to formularz rejestracji / zakupu będzie znacznie czytelniejszy.
Jeśli chodzi o daty urodzenia – jak je usunąć – odsyłamy do artykułu:
A dokładniej podpunktu: „7) Usunięcie dat urodzeń w formularzach rezerwacyjnych i adresowych„. Jest tam dokładnie pokazane jak to zrobić.
W przypadku wyboru płci (pole do zaznaczenia [] Mr. [] Mrs) otworz plik:
themes/{SZABLON}/authentication.tpl
Znajdź wystąpienie (okolica 113 linii) typu:
<div class="cleafix gender-line">
<label>{l s='Title'}</label>
{foreach from=$genders key=k item=gender}
<div class="radio-inline">
<label for="id_gender{$gender->id}" class="top">
<input type="radio" name="id_gender" id="id_gender{$gender->id}" value="{$gender->id}"{if isset($smarty.post.id_gender) && $smarty.post.id_gender == $gender->id} checked="checked"{/if} />
{$gender->name}
</label>
</div>
{/foreach}
</div>
Dopisz w DIVie otaczającym klasę „hide” czyli zamień:
<div class="cleafix gender-line">
Na:
<div class="cleafix gender-line hide">
Analogicznie zrób z DIVem w drugim wystąpieniu podobnego kodu w tym pliku (okolica 441 linii):
<div class="clearfix">
<label>{l s='Title'}</label>
<br />
{foreach from=$genders key=k item=gender}
<div class="radio-inline">
<label for="id_gender{$gender->id}" class="top">
<input type="radio" name="id_gender" id="id_gender{$gender->id}" value="{$gender->id}" {if isset($smarty.post.id_gender) && $smarty.post.id_gender == $gender->id}checked="checked"{/if} />
{$gender->name}
</label>
</div>
{/foreach}
</div>
[AKTUALIZACJA] Zakupy na jednej stronie (One Page Checkout).
Otwórz plik:
themes/{SZABLON}/order-opc-new-account-advanced.tpl
Zamień kod:
<div class="required clearfix gender-line">
Na:
<div class="required clearfix gender-line hide">
Otwórz plik:
themes/{SZABLON}/order-opc-new-account.tpl
Zamień kod:
<div class="required clearfix gender-line">
Na:
<div class="required clearfix gender-line hide">
Checkbox w module z newsletterem.
Chodzi tutaj o moduł w sklepie (w lewej/prawej kolumnie sklepu, w stopce itp) gdzie występuje formularz do zapisywania na listę mailingową. Skorzystanie z tego elementu nie wymaga logowania ani posiadania konta na sklepie. Zatem musi być on wyposażony w stosowną zgodę.
Przykładowy tekst do umieszczenia obok zgody:
Zgodnie z ustawą z dnia 18.07.2002 r. o świadczeniu usług drogą elektroniczną (Dz.U. Nr 144, poz.1204 z późn. zm.),
wyrażam zgodę na otrzymywanie, na wskazany adres poczty elektronicznej, informacji handlowej od
XXXXXXXXXX z siedzibą w XXXXXXXXXX, właścicielem serwisu XXXXXXXXXX
Zgoda na otrzymywanie newslettera nie jest obowiązkowa. W każdej chwili może Pani / Pan również zrezygnować z jego otrzymywania
Niestety nie ma jednego kodu dla wszystkich formularzy zapisu do newslettera. Mogą tym zarządzać różne moduły. Poniżej przykładowy poradnik jak to zmienić.
Otwórz plik:
/themes/{SZABLON}/modules/blocknewsletter/blocknewsletter.tpl
Znajdź w nim element przycisku i dopisz w nim domyślnie blokadę przez atrybut disabled. Dodatkowo (jeśli nie posiada) dodaj do niego atrybut ID o nazwie submitNewsletter (Jeśli już on posiada atrybut ID w dalszym kroku skorzystaj właśnie z niego).
W naszym przypadku przycisk nie posiadał atrybutu ID i dopisaliśmy w poniższym kodzie:
id="submitNewsletter" disabled="disabled"
Kod:
<button type="submit" name="submitNewsletter" class="btn btn-default button button-small">
Zamień:
<button type="submit" name="submitNewsletter" id="submitNewsletter" class="btn btn-default button button-small" disabled="disabled">
Poniżej przycisku dopisz kod:
<div class="checkbox">
<input type="checkbox" name="optin" id="optin" value="1" onchange="checkRODOS(this.checked,'submitNewsletter')" />
<label for="optin">{l s='Wyrażam zgodę na otrzymywanie drogą elektroniczną Newslettera informującego o aktualnej ofercie'}</label>
<p></p>
<p>Zgodnie z ustawą z dnia 18.07.2002 r. o świadczeniu usług drogą elektroniczną (Dz.U. Nr 144, poz.1204 z późn. zm.), wyrażam zgodę na otrzymywanie, na wskazany adres poczty elektronicznej, informacji handlowej od {Configuration::get('PS_SHOP_ADDR2')} NIP {Configuration::get('PS_SHOP_DETAILS')}, z siedzibą w {Configuration::get('PS_SHOP_ADDR1')} {Configuration::get('PS_SHOP_CODE')} {Configuration::get('PS_SHOP_CITY')}, właścicielem
serwisu {$base_dir}</p>
<p>Zgoda na otrzymywanie newslettera nie jest obowiązkowa. W każdej chwili może Pani / Pan również zrezygnować z jego otrzymywania</p>
</div>
Uwaga! W przypadku błędnego wyświetlania w/w kod może wymagać dodatkowego ostylowania przez CSS, aby dopasować go do wyglądu sklepu. Niestety zgoda jest stosunkowo długa, a pole zapisywania do newslettera przeważnie niewielkie.
W przypadku problemów z taką modyfikacją – możesz ją zlecić programiście lub chwilowo do czasu wprowadzenia zmian – odinstalować dla świętego spokoju moduł newslettera. Formularz zapisywania do newslettera nie jest elementem obowiązkowym aby sklep działał. Jest to bardziej narzędzie marketingowe i promocyjne. Wyłączysz go w dziale z modułami.
UWAGA! Zamiast usuwać / odinstalowywać moduł newslettera użyj lepiej opcji odczepienia go od wybranego hooka (Moduły -> Pozycje). Np. odczep go ze stopki sklepu. W ten sposób zachowasz możliwość zapisywania się klientów na listę mailingową podczas rejestracji. Usunięcie lub deinstalacja modułu zabierze Ci tą funkcjonalność.
Link do usunięcia konta przez klienta
Klient musi mieć bezwarunkową możliwość skasowania swojego konta i wszystkich wystąpień jego konta w sklepie. Np. w adresach, listach klientów, wątkach wiadomości z obsługą sklepu itp.
Taki link najlepiej niech będzie osadzony w dziale „Moje Konto”. Będzie widoczny tylko po zalogowaniu. Poniżej instrukcja jak go dodać.
Otwórz plik:
/themes/{SZABLON}/my-account.tpl
Wklej w nim pod nagłówkiem H1 (albo w innym miejscu na początku) ten kod. Zawiera on komunikaty wyświetlane klientowi. Wg uznania możesz je zmienić na Tobie odpowiadające:
{if $areyousure}
<p class="alert alert-warning">{l s='Czy na pewno chcesz całkowicie usunąć Twoje konto z naszego sklepu? Operacja jest nieodwracalna!'}</p>
<p class="alert alert-warning"><a style="color: black; text-transform: uppercase;" href="{$link->getPageLink('my-account', true)|escape:'html':'UTF-8'}?deletemyaccountconfirm=1&token={$key}">{l s='Potwierdzam usunięcie!'}</a></p>
{/if}
{if $deleteerror}
<p>{l s='Wystąpił problem z usunuęciem konta.'}?</p>
{/if}
{if $deleteokay}
<p>{l s='Natąpiło wylogowanie i twoje konto zostało pomyślnie usunięte. Zapraszamy do ponownej rejestracji w przyszłości.'}</p>
{/if}
Następnie dodaj kolejny link w koncie klienta poniżej.
Po kodzie:
<li><a href="{$link->getPageLink('identity', true)|escape:'html':'UTF-8'}" title="{l s='Information'}"><i class="icon-user"></i><span>{l s='My personal information'}</span></a></li>
Dopisz kolejny link:
<li><a href="{$link->getPageLink('my-account', true)|escape:'html':'UTF-8'}?deletemyaccount=1" title="{l s='Usuń moje konto'}"><i class="icon-remove"></i><span>{l s='Usuń moje konto'}</span></a></li>
Jeżeli po wklejeniu w/w kodu nie widać ikonki usuwania zamień fragment <i class=”icon-remove”> na: <i class=”fa fa-times-circle”>
Otwórz plik:
/controllers/front/MyAccountController.php
Znajdź funkcję (metodę) o nazwie:
function initContent()
Zaraz na jej początku – po kodzie:
parent::initContent();
Wklej:
if (Tools::getValue('deletemyaccount') == '1') {
$secureKey = md5(_COOKIE_KEY_.Configuration::get('PS_SHOP_NAME').$this->context->customer->id);
$this->context->smarty->assign(array(
'areyousure' => true,
'key' => $secureKey
));
}
if (Tools::getValue('deletemyaccountconfirm') == '1') {
$secureKey = md5(_COOKIE_KEY_.Configuration::get('PS_SHOP_NAME').$this->context->customer->id);
if ($secureKey == Tools::getValue('token')) {
$customer = new Customer($this->context->customer->id);
if ($customer->delete()) {
$this->context->smarty->assign(array(
'deleteokay' => true
));
} else {
$this->context->smarty->assign(array(
'deleteerror' => true
));
}
} else {
$this->context->smarty->assign(array(
'deleteerror' => true
));
}
}
Gotowe. Dla pewności przetestuj działanie tej funkcjonalności zakładając testowe konto klienta, logując się na nie i spróbuj je usunąć.
UWAGA! Dla testów nie usuwaj konta klienta, które ma taki sam e-mail jak konto administratora sklepu! W ten sposób możesz stracić możliwość zalogowania się w sklepie i inne ważne, powiązane z tym mailem informacje!
Podstrona z polityką prywatności.
Poza regulaminem warto na stronie sklepu umieścić dodatkowy dokument „Polityka Prywatności”. Są tam precyzyjnie określone jakie dane są zbierane przez sklep, jaka jest procedura ich ewentualnego usunięca przez klienta, w jakim celu są wykorzystywane pliki cookies na sklepie i inne tego typu informacje.
Przykład takiego dokumentu na naszej stronie, gdzie można zamówić modyfikacje programistyczne: https://scripts4bits.com/content/7-polityka-prywatnosci można też sie posłużyć świetnym darmowym generatorem polityki na stronie: https://linuxpl.com/generujpolityke/
Link do tego dokumentu warto umieścić w kilku miejscach. Np. w bloku CMS oraz na pasku z komunikatem cookies.
Jeśli chodzi o wstawienie dokumentu do bloku CMS:
- Dodaj dokument CMS z treścią: Preferencje -> CMS -> Dodaj stronę.
- Podepnij ją pod wybrany blok CMS: Moduły -> blockcms -> Konfiguracja
Link w pasku z komunikatem cookies wkleisz w konfiguracji modułu z ciasteczkami. Może być on różny w zależności od Twojego szablonu.
Zgody do zaznaczenia przy edycji informacji osobistych + usunięcie składowania niepotrzebnych danych
Po zalogowaniu na swoje konto klient może edytować swoje dane. Znajdują się tam identyczne checkboxy jak w w/w punkcie 2) w naszym artykule.
Otwieramy plik:
themes/{SZABLON}/identity.tpl
Analogicznie do powyższego przykładu zamieniamy kod najpierw newslettera:
{if isset($newsletter) && $newsletter}
<div class="checkbox">
<label for="newsletter">
<input type="checkbox" id="newsletter" name="newsletter" value="1" {if isset($smarty.post.newsletter) && $smarty.post.newsletter == 1} checked="checked"{/if}/>
{l s='Sign up for our newsletter!'}
{if isset($required_fields) && array_key_exists('newsletter', $field_required)}
<sup> *</sup>
{/if}
</label>
</div>
{/if}
Na:
{if isset($newsletter) && $newsletter}
<div class="checkbox">
<input type="checkbox" name="newsletter" id="newsletter" value="1" {if isset($smarty.post.newsletter) AND $smarty.post.newsletter == 1} checked="checked"{/if} />
<label for="newsletter"> {l s='Wyrażam zgodę na otrzymywanie drogą elektroniczną Newslettera informującego o aktualnej ofercie'}
</label>
<p>Zgodnie z ustawą z dnia 18.07.2002 r. o świadczeniu usług drogą elektroniczną (Dz.U. Nr 144, poz.1204 z późn. zm.), wyrażam zgodę na otrzymywanie, na wskazany adres poczty elektronicznej, informacji handlowej od {Configuration::get('PS_SHOP_ADDR2')} NIP {Configuration::get('PS_SHOP_DETAILS')}, z siedzibą w {Configuration::get('PS_SHOP_ADDR1')} {Configuration::get('PS_SHOP_CODE')} {Configuration::get('PS_SHOP_CITY')}, właścicielem
serwisu {$base_dir}</p>
<p>Zgoda na otrzymywanie newslettera nie jest obowiązkowa. W każdej chwili może Pani / Pan również zrezygnować z jego otrzymywania</p>
</div>
{/if}
Następnie tak samo postępujemy z kodem dotyczącym zgody na „oferty partnerów„.
Zamieniamy:
{if isset($optin) && $optin}
<div class="checkbox">
<label for="optin">
<input type="checkbox" name="optin" id="optin" value="1" {if isset($smarty.post.optin) && $smarty.post.optin == 1} checked="checked"{/if}/>
{l s='Receive special offers from our partners!'}
{if isset($required_fields) && array_key_exists('optin', $field_required)}
<sup> *</sup>
{/if}
</label>
</div>
{/if}
Na:
<div class="checkbox">
<input type="checkbox" name="optin" id="optin" value="1" onchange="checkRODOS(this.checked,'submitIdentity')" />
<label for="optin">{l s='Akceptacja regulaminu'} <strong>({l s='Obowiązkowe!'})</strong></label>
<p></p>
<p><a href="{$link->getCMSLink(3)}" target="_blank">{l s='Przeczytaj regulamin sklepu'} {Configuration::get('PS_SHOP_NAME')}</a></p>
<p>Zgodnie z art. 24 ust. 1 ustawy z dnia 29 sierpnia 1997 r. o ochronie danych osobowych informujemy, iż:</p>
<p>Administratorem Pani/Pana danych osobowych jest {Configuration::get('PS_SHOP_ADDR2')} NIP {Configuration::get('PS_SHOP_DETAILS')}, z siedzibą {Configuration::get('PS_SHOP_ADDR1')} {Configuration::get('PS_SHOP_CODE')} {Configuration::get('PS_SHOP_CITY')}.</p>
<p>Pani/Pana dane osobowe przetwarzane będą w celu zakupu towaru w Sklepie Internetowym {$base_dir}.</p>
<p>Posiada Pani/Pan prawo dostępu do treści swoich danych oraz ich poprawiania.</p>
<p>Podanie danych osobowych jest dobrowolne, ale brak zgody uniemożliwia założenie konta / realizację zamówienia.</p>
</div>
Zauważ, że w w/w kodzie występuje odwołanie do elementu:
submitIdentity
Musimy go dodać. Dodatkowo zrobimy go domyślnie nieaktywnym.
Zamień domyślny przycisk wysyłania na:
<button type="submit" name="submitIdentity" class="btn btn-default button button-medium">
Na:
<button type="submit" name="submitIdentity" class="btn btn-default button button-medium" id="submitIdentity" disabled="disabled">
Analogicznie jak w poprzednich punktach musimy ukryć daty urodzeń i wybór płci.
Znajdz kod z datami urodzeń:
<div class="form-group">
<label>
{l s='Date of Birth'}
</label>
<div class="row">
<div class="col-xs-4"> (...)
I dopisz w DIVie otaczającym klasę „hide„:
<div class="form-group hide">
<label>
{l s='Date of Birth'}
</label>
<div class="row">
<div class="col-xs-4"> (...)
Podobnie z wyborem płci. Zamień:
<div class="clearfix">
<label>{l s='Social title'}</label>
<br />
{foreach from=$genders key=k item=gender}
<div class="radio-inline">
<label for="id_gender{$gender->id}" class="top">
<input type="radio" name="id_gender" id="id_gender{$gender->id}" value="{$gender->id|intval}" {if isset($smarty.post.id_gender) && $smarty.post.id_gender == $gender->id}checked="checked"{/if} />
{$gender->name}</label>
</div>
{/foreach}
</div>
Na:
<div class="clearfix hide">
<label>{l s='Social title'}</label>
<br />
{foreach from=$genders key=k item=gender}
<div class="radio-inline">
<label for="id_gender{$gender->id}" class="top">
<input type="radio" name="id_gender" id="id_gender{$gender->id}" value="{$gender->id|intval}" {if isset($smarty.post.id_gender) && $smarty.post.id_gender == $gender->id}checked="checked"{/if} />
{$gender->name}</label>
</div>
{/foreach}
</div>
Zgody przy dodawaniu lub edycji adresu w dziele „Moje Konto”
Analogicznie w „Moje Konto” edytujemy szablon odpowiedzialny za dodawanie/edycję adresu.
Otwórz plik:
themes/{SZABLON}/address.tpl
Znajdź kod przycisku i dopisz w nim atrybut disabled.
Zamień:
<button type="submit" name="submitAddress" id="submitAddress" class="btn btn-default button button-medium">
Na:
<button type="submit" name="submitAddress" id="submitAddress" class="btn btn-default button button-medium" disabled="disabled">
Natomiast zaraz przed tym kodem przycisku wklej poniższy kod:
<div class="checkbox">
<input type="checkbox" name="optin" id="optin" value="1" onchange="checkRODOS(this.checked,'submitAddress')" />
<label for="optin">{l s='Akceptacja regulaminu'} <strong>({l s='Obowiązkowe!'})</strong></label>
<p></p>
<p><a href="{$link->getCMSLink(3)}" target="_blank">{l s='Przeczytaj regulamin sklepu'} {Configuration::get('PS_SHOP_NAME')}</a></p>
<p>Zgodnie z art. 24 ust. 1 ustawy z dnia 29 sierpnia 1997 r. o ochronie danych osobowych informujemy, iż:</p>
<p>Administratorem Pani/Pana danych osobowych jest {Configuration::get('PS_SHOP_ADDR2')} NIP {Configuration::get('PS_SHOP_DETAILS')}, z siedzibą {Configuration::get('PS_SHOP_ADDR1')} {Configuration::get('PS_SHOP_CODE')} {Configuration::get('PS_SHOP_CITY')}.</p>
<p>Pani/Pana dane osobowe przetwarzane będą w celu zakupu towaru w Sklepie Internetowym {$base_dir}.</p>
<p>Posiada Pani/Pan prawo dostępu do treści swoich danych oraz ich poprawiania.</p>
<p>Podanie danych osobowych jest dobrowolne, ale brak zgody uniemożliwia założenie konta / realizację zamówienia.</p>
</div>
Zgoda na przetwarzanie danych osobistych przez formularz kontaktowy
Ostatnią ważną kwestią do wykonania na sklepie aby go dostosować do RODO jest modyfikacja formualrza kontaktowego. Należy zobligować klienta do zaznaczenia zgody na przetwarzanie podanych w nim jego danych osobistych. Już sama odpowiedź na takiego maila to teoretycznie przetworzenie tych danych.
Oto jak łatwo zmienić formularz pod tym kątem.
Otwórz plik:
themes/{SZABLON}/contact-form.tpl
Znajdź kod
<div class="submit">
Wklej przed nim:
<div class="checkbox">
<input type="checkbox" name="optin" id="optin" onchange="document.getElementById('submitMessage').disabled = !this.checked;" class="acceptreg" value="1" />
<small>Zgodnie z art. 24 ust. 1 ustawy z dnia 29 sierpnia 1997 r. o ochronie danych osobowych informujemy,
iż: Administratorem Pani/Pana danych osobowych przekazanych przez ten formularz jest
{Configuration::get('PS_SHOP_ADDR2')} NIP {Configuration::get('PS_SHOP_DETAILS')}, z siedzibą {Configuration::get('PS_SHOP_ADDR1')} {Configuration::get('PS_SHOP_CODE')} {Configuration::get('PS_SHOP_CITY')},
właściciela serwisu {$base_dir}. Pani/Pana dane osobowe przetwarzane będą w celu przedstawienia
oferty lub odpowiedzi na pytanie zadane przez ten formularz. Zaznaczenie
kratki obok tego tekstu oznacza zgodę na te warunki i <strong><u>jest wymagane</u></strong> do wysłania tego formularza. </small>
</div>
Następnie ustaw domyślnie przycisk wysyłania formularza jako niedostępny (tak jak wyżej – zaznaczenie kratki go odblokowywuje).
Zamień kod postaci:
<button type="submit" name="submitMessage" id="submitMessage" class="button btn btn-default button-medium">
Na:
<button type="submit" name="submitMessage" id="submitMessage" class="button btn btn-default button-medium" disabled="disabled">
Czyli po prostu dopisz w nim nowy atrybut:
disabled="disabled"
Dołączenie do potwierdzenia zamówienia regulaminu sklepu w wersji PDF
Wg niektórych opinii prawniczych, które udało nam się znaleźć zgodnie z ustawą o prawach konsumenta, klient musi otrzymać wszystkie niezbędne informacje w odpowiednim czasie po zawarciu umowy – nie później niż przy odbiorze produktu. Przesłanie takiego pliku wraz z mailem potwierdzającym zamówieniem niewątpliwie spełnia tę powinność oraz wymóg dostarczenia podstawowych informacji na trwałym nośniku.
Ale jak dołączyć taki plik?
Jest masa (płatnych) modułów, które umożliwiają dołączanie dowolnych plików do określonych maili wysyłanych przez sklep. Można także lekko zmodyfikować kod sklepu aby osiagnąć ten sam efekt.
Uwaga! Przedstawione poniżej rozwiązanie nadpisuje (nawet jak jest włączona) funkcję dołączania faktur proforma do tego maila. Jeśli Twój sklep wymaga zarówno przesłania z tym mailem faktury proforma jak i regulaminu – podany przez nas kod należy zmodyfikować pod tym kątem. Alternatywną opcją jest włączenie dołączania faktur do odp. statusów. Wykonasz to w dziale: Zamówienia -> Statusy -> kolumna „Faktura” Wtedy z potwierdzeniem zamówienia będzie dołączony regulamin, a np. z potwierdzeniem płatnością przelewem – faktura.
Najpierw wgraj plik pdf z regulaminem do folderu głównego sklepu poprzez FTP. Niech jego nazwa, to będzie:
regulamin.pdf
Jeśli nie posiadasz takiego pliku po prostu w edytorze biurowym np. Libreoffice wklej regulamin ze sklepu i zapisz go do tego formatu.
Upewnij się, że wysyłanie faktur jest włączone w sklepie. Opisywaliśmy jak je wyłączyć: https://pskrk.com/usuniecie-faktury-z-zamowienia-i-z-maila-z-potwierdzeniem-presta-shop-1-6/
Otwórz plik:
classes/PaymentModule.php
Następnie znajdź fragment:
if (self::DEBUG_MODE) {
PrestaShopLogger::addLog('PaymentModule::validateOrder - Mail is about to be sent', 1, null, 'Cart', (int)$id_cart, true);
}
Znajduje się on pod koniec kodu funkcji validateOrder() Zdeklarowanej w tym pliku. Okolice 770 linii.
Zaraz przed nim powininen być kod dołączający fakturę proforma do zamówienia. Wklej ponad przedstawionym wyżej kodem:
$file_attachement['content'] = Tools::file_get_contents(_PS_ROOT_DIR_.'/regulamin.pdf'); $file_attachement['name'] = 'regulamin.pdf'; $file_attachement['mime'] = 'application/pdf';
Złóż testowe zamówienie. Dołączanie faktur powinno już działać.
Wymuszenie na wcześniej zarejestrowanych klientach zaznaczenia zgody RODO.
Kolejną ważną kwestią (szczególnie jak w/w zmiany wdrażamy na działającym już sklepie, gdzie klienci są już zarejestrowani) jest uzyskanie obowiązkowej zgody jak ktoś zaloguje się na swoje konto.
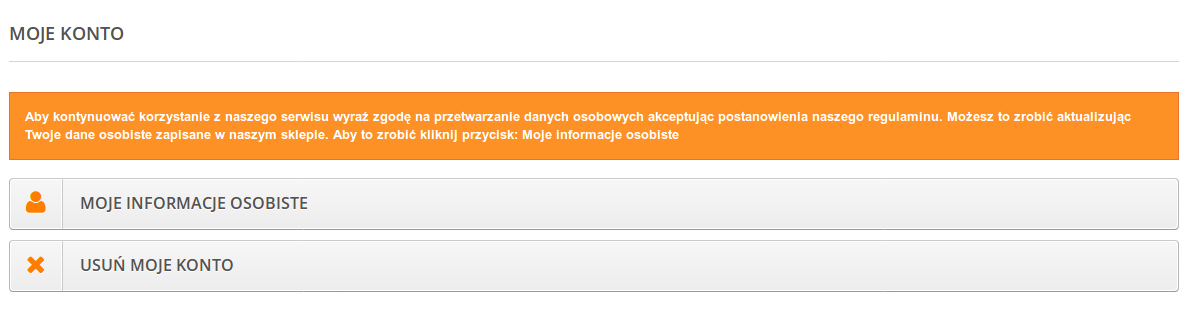
a) Komunikat w dziale MOJE KONTO.
Zgoda będzie widoczna w dziale „Moje konto„. Praktycznie zablokuje możliwość korzystania ze sklepu i umożliwi jedynie edycję danych. Tam można udzielić zgody RODO.
Inną opcją dostępną dla użytkownika jest usunięcie konta. Należy dać mu taką możliwość szczególnie jak klient okaże się nadgorliwcem. Oto informacja, które pliki należy zmienić aby uzyskać taką funkcjonalność:
Oto informacja, które pliki należy zmienić aby uzyskać taką funkcjonalność:
W pliku:
controllers/front/MyAccountController.php
w funkcji initContent() po kodzie:
parent::initContent();
Wklej:
if ($this->context->customer->optin == '0') {
$this->context->smarty->assign(array(
'no_rodo_agreement' => true
));
}
W pliku:
themes/{SZABLON}/my-account.tpl
Przed kodem:
{if isset($account_created)}
Wklej:
{if $no_rodo_agreement}
<p class="alert alert-warning">{l s='Aby kontynuować korzystanie z naszego serwisu wyraź zgodę na przetwarzanie danych osobowych akceptując postanowienia naszego regulaminu. Możesz to zrobić aktualizując Twoje dane osobiste zapisane w naszym sklepie. Aby to zrobić kliknij przycisk:'} {l s='My personal information'}</p>
<ul class="myaccount-link-list">
<li><a href="{$link->getPageLink('identity', true)|escape:'html':'UTF-8'}" title="{l s='Information'}"><i class="icon-user"></i><span>{l s='My personal information'}</span></a></li>
<li><a href="{$link->getPageLink('my-account', true)|escape:'html':'UTF-8'}?deletemyaccount=1" title="{l s='Usuń moje konto'}"><i class="icon-remove"></i><span>{l s='Usuń moje konto'}</span></a></li>
</ul>
{else}
UWAGA! wklej to po kodzie prezentowanym w punkcie 9) tego poradnika
A na samym końcu tego pliku wpisz:
{/if}
Gotowe.
b) Komunikat w ścieżce zakupowej.
Dodatkowo analogiczny komunikat pokaże się w ścieżce zakupowej. Bez udzielenia zgody – nie będzie można zrobić zakupów.
Tutaj modyfikacji wymaga więsza ilość plików:
W pliku:
controllers/front/AddressController.php
W funkcji:
protected function processSubmitAddress()
Po kodzie:
$address->id_customer = (int)$this->context->customer->id;
Wklej:
if (Tools::getIsset('optin')) {
Db::getInstance()->execute('UPDATE '._DB_PREFIX_.'customer SET optin = 1 WHERE id_customer='.(int)$address->id_customer);
}
W pliku:
controllers/front/OrderController.php
W funkcji:
public function initContent()
Znajdź kod:
case OrderController::STEP_ADDRESSES:
I tam parę linijek niżej zamień kod:
$this->setTemplate(_PS_THEME_DIR_.'order-address.tpl');
Na:
$this->context->smarty->assign('no_rodo_agreement', $this->context->customer->optin);
$this->setTemplate(_PS_THEME_DIR_.'order-address.tpl');
W pliku:
controllers/front/ParentOrderController.php
Znajdź funkcję:
protected function _assignSummaryInformations()
I do listy przesyłanych do szablonu zmiennych:
(...)
'lastProductAdded' => $this->context->cart->getLastProduct(),
'displayVouchers' => $available_cart_rules,
'show_option_allow_separate_package' => $show_option_allow_separate_package,
'smallSize' => Image::getSize(ImageType::getFormatedName('small')),
'advanced_payment_api' => $advanced_payment_api
Dopisz na końcu:
(...)
'lastProductAdded' => $this->context->cart->getLastProduct(),
'displayVouchers' => $available_cart_rules,
'show_option_allow_separate_package' => $show_option_allow_separate_package,
'smallSize' => Image::getSize(ImageType::getFormatedName('small')),
'advanced_payment_api' => $advanced_payment_api,
'no_rodo_agreement' => $this->context->customer->optin
UWAGA! Pamiętaj o dodaniu przecinka w przedostatniej linijce, zaraz po wartości: $advanced_payment_api
W pliku:
themes/{SZABLON}/order-address.tpl
Na początku pliku przed kodem:
<div class="addresses clearfix">
Wstaw:
{if $no_rodo_agreement == '0'}
{if $page_name == 'order-opc'}
<script type="text/javascript">
window.location.replace("{$link->getPageLink('my-account', true)|escape:'html':'UTF-8'}");
</script>
{else}
<p class="alert alert-warning">{l s='Aby kontynuować korzystanie z naszego serwisu wyraź zgodę na przetwarzanie danych osobowych akceptując postanowienia naszego regulaminu. Możesz to zrobić aktualizując Twoje dane osobiste zapisane w naszym sklepie. Aby to zrobić kliknij przycisk poniżej.'}</p>
<p class="alert alert-warning"><a style="color: black; text-transform: uppercase;" href="{$link->getPageLink('identity', true)|escape:'html':'UTF-8'}" title="{l s='Informacje osobiste'}">{l s='Informacje osobiste'}</a></p>
{/if}
{else}
A na samym końcu tego pliku wpisz:
{/if}
W pliku:
themes/{SZABLON}/shopping-cart.tpl
Na początku, zaraz po kodzie:
</h1>
Wstaw:
{if $no_rodo_agreement == '0'}
<p class="alert alert-warning">{l s='Aby kontynuować korzystanie z naszego serwisu wyraź zgodę na przetwarzanie danych osobowych akceptując postanowienia naszego regulaminu. Możesz to zrobić aktualizując Twoje dane osobiste zapisane w naszym sklepie. Aby to zrobić kliknij przycisk poniżej.'}</p>
<p class="alert alert-warning"><a style="color: black; text-transform: uppercase;" href="{$link->getPageLink('identity', true)|escape:'html':'UTF-8'}" title="{l s='Informacje osobiste'}">{l s='Informacje osobiste'}</a></p>
{else}
A na samym końcu tego pliku wpisz:
{/if}
[AKTUALIZACJA] Zakupy na jednej stronie (One Page Checkout).
W 1-krokowym trybie zamawiania też musimy zablokować klientowi możlwość zrealizowania zamówienia do momentu świadomego wyrażenia przez niego na to zgody.
W tym celu otwórz plik:
themes/{SZABLON}/order-opc.tpl
I zaraz na początku pliku nad kodem:
{if $productNumber}
Wklej:
{if $no_rodo_agreement == '0'}
<p class="alert alert-warning">{l s='Aby kontynuować korzystanie z naszego serwisu wyraź zgodę na przetwarzanie danych osobowych akceptując postanowienia naszego regulaminu. Możesz to zrobić aktualizując Twoje dane osobiste zapisane w naszym sklepie. Aby to zrobić kliknij przycisk poniżej.'}</p>
<p class="alert alert-warning"><a style="color: black; text-transform: uppercase;" href="{$link->getPageLink('identity', true)|escape:'html':'UTF-8'}" title="{l s='Informacje osobiste'}">{l s='Informacje osobiste'}</a></p>
{else}
A na samym końcu tego pliku wpisz:
{/if}
Otwórz plik:
controllers/front/OrderOpcController.php
Znajdź kod:
} else {
$tpl = 'order-address.tpl';
}
Umieść po nim kod:
$this->context->smarty->assign('no_rodo_agreement', $this->context->customer->optin);
W tym samym pliku po kodzie:
$this->context->smarty->assign('optin', (bool)Configuration::get('PS_CUSTOMER_OPTIN'));
$this->context->smarty->assign('field_required', $this->context->customer->validateFieldsRequiredDatabase());
Wklej asekuracyjnie:
$this->context->smarty->assign('no_rodo_agreement', $this->context->customer->optin);
c) Wyzerowanie zgód na oferty od partnerów.
Z racji, że pierwotny checkbox „Zgadzam się na otrzymywanie ofert od partnerów” został zastąpiony naszą zgodą RODO (patrz podpunkt b) w punkcie nr. 2 w tym artykule.) – musimy wyzerować tą zgodę. Tak aby wszyscy na starcie musieli potwierdzić zgodę RODO bez wzlędu na tamtą starą akceptację, bo dotyczyła ona innych kwestii.
Uwaga! Jak chcesz wiedzieć którzy z klientów zaakceptowali zgodę na ofery od partnerów – zrób kopię tabeli ps_customers i wyciągnij z niej rekordy gdzie kolumna optin ma wartość = 1
Aby wyzerować te zgody zaloguj się do PhpMyAdmin na Twoim serwerze, wybierz bazę danych Twojego sklepu i wywołaj komendę SQL:
UPDATE `ps_customer` SET `optin` = 0
Gotowe! Tym oto sposobem klient, który już posiadał konto na sklepie – jeśli nie ma zaznaczonej zgody RODO – nie dokona zakupu. Będzie zobligowany do tego aby taką zgodę udzielić.
Instalacja certyfikatu SSL.
Certyfikat SSL w dużym uproszczeniu to adres sklepu zaczynający się od https:// i symbol zielonej kłudeczki w pasku adresu w przeglądarce internetowej. Więcej informacji na ten temat można znaleźć w artykule: Co to jest i co nam daje Certyfikat SSL ?
Ustawodawca nie wymusza na sklepie internetowym obowiązku posiadania takiego dodatku do sklepu. Jednak w dużej mierze rozwiązuje on kwestię zabezpieczenia przesyłania danych osobowych przez klientów. Po prostu są one szyfrowane i dużo trudniejsze do przechwycenia.
Certyfikat SSL jest rozwinięciem hostingu (w pewnym sensie „dodatek” do serwera WWW) i musi być tam zainstalowany. Wiąże się to także z nieco większą ceną za serwer w skali roku. W naszej ofercie posiadamy możliwość zajęcia się tą kwestią i późniejszą instalacją certyfikatu na sklepie Presta Shop – czytaj więcej.
Dodanie komunikatu o ciasteczkach (pliki cookies).
Jest to też opcjonalny element, ale dla świętego spokoju warto go mieć 🙂 Można się tutaj posłużyć darmowym modułem od firmy mypresta.eu:
uecookie.zip (MODUŁ ze strony mypresta.eu)
uecookie.zip (MIRROR)
Przykładowa treść komunikatu:
Nasz sklep internetowy wykorzystuje technologię plików cookies. Przeglądanie strony oznacza wyrażenie na to zgody. Więcej informacji: Polityka Prywatności
Na wyrazach „Polityka Prywatności” należy nałożyć link do strony CMS gdzie jest jej treść.
Póki co proponowana przez nas lista zmian w sklepie PrestaShop tutaj się kończy. Jednak wraz z kolejnymi realizacjami będziemy ją uzupełniać o kolejne funkcjonalności i Wam je udostępniać 🙂
Zapraszamy do testowania i ewentualnych pytań w komentarzach.
– – –
Lista plików na które należy zwócić uwagę po aktualizacji jądra PrestaShop (patrz wyjaśnienie na początku artykułu w UWAGA #5):
controllers/front/AddressController.php controllers/front/OrderController.php controllers/front/ParentOrderController.php controllers/front/MyAccountController.php classes/PaymentModule.php








Poproszę o pomoc z pkt.6
Po dodaniu kodów i opisów co prawda pozmieniały się opisy ale jak wchodzę na konto i sekcji dane osobiste Zgoda na RODO nie jest zaznaczona i po jej ponownym zaznaczeniu i tak nie ma możliwości zapisu zmian na koncie.
Powinien być odhaczony box Zgody na Rodo ponieważ był odhaczony przy zakładaniu konta
Dzięki @Dariusz za uwagę. Sprawdzimy to! 🙂
Czy był o trochę czasu na sprawdzenie byłbym wdzięczny za próbę odpowiedzi ;).
A jeszcze jedno czy dałoby się pokazać dodatkowy checkbox przy Newsletterze dopiero w chwili wpisania maila i próby akceptacji go i dopiero wtedy pod spodem pokazywałby się checkbox z treścią?
Witam,
też mam podobny problem.
Przycisk REJESTRACJI nie uaktywnia się.
witam,
mam podobnie
po zmianach w plikach przycisk ZAREJESTRUJ SIĘ nie jest aktywny
prośba o pomoc
@Witek jaka to wersja PS? Czy to domyślny szablon? O jaki punkt modyfikacji chodzi?
Kurcze, coś to wszystko nie chce mi działać w presta 1.6.1.19. po wprowadzeniu zmian w plikach te modyfikacje nie są widoczne po stronie klienta. oczywiście wyczyściłem pamięć podręczną i nic 🙁
inne pytanie, może się Pan orientuje. mam w preście opcję chat i tez powinno tam być wstawiona w okienku informacja RODO?
Wszystko zależy od szablonu. Czy masz domyślny szablon @Adam czy dedykowany lub kupiony? Co do chatu, raczej tak jak przekazywany jest tam e-mail klienta. Jeśli tylko imię lub nick to niekoniecznie
Witam raz jeszcze
jak mogę zastosować zgody z pkt. 2 Checkbox obok formularza tworzenia konta przez klienta
przy realizacji zamówienia w trybie opc-new-account.tpl i szybkie zakupy ?
Bo fajnie sprawdza się przy osobnym założeniu konta ale przy zakupach już NIE chce działać wywala kod 500
@Dariusz włącz pokazywanie błędów w pliku config/defines.inc.php i napisz jaki błąd CI zwraca skrypt.
Z kodem na usuwanie konta coś nie tak jest. Konto jest kasowane, można ponownie się zarejestrować na ten sam email. Ale same pola do kasowania konta w panelu wyświetlają się podwójnie. Co z tym zrobić?
Zgadza się. Jest usuwane i można zarejestrować się ponownie na te dane. Co masz na myśli, że w panelu wyświetlają się ponownie? Podeślesz @Ana screenshot?
[…] sprawa usunięcia tego zbędnego elementu w PrestaShop 1.7 jest odmienna niż ta prezentowana przez nas w wersji 1.6. Na szczęście możliwa do […]
[…] niż w przypadku 1.6.x może tutaj chodzić dodatkowo o darmowy moduł do RODO (zobacz artykuł gdzie można go pobrać), który jest lub może być zainstalowany w Twoim […]
Witam,
Moja presta to 1.6.1.17. Niestety nie działa do końca punkt 12 (Zgody przy dodawaniu lub edycji adresu w dziele “Moje Konto”). Po zaznaczeniu checkboxa, guzik „Zapisz” jest nieaktywny (cały czas jest disabled). Jednym słowem zapisać formularza się nie da. Wyczyściłem pamięć podręczną ale chyba problem leży gdzieś indziej. Co mogło pójść nie tak?
Pozdrawiam
A czy została dodana dodatkowa funkcja w JavaScript? (Początek artykułu)
Nie, ale w punkcie 13 (formularz kontaktowy) nic takiego nie dodawałem a jednak działa 🙂
BTW. Rozumiem, że masz na myśli dodatkową funkcję w „themes/{SZABLON}/js/global.js” ?
W jaki sposób mogę dodać 2 wymagane pola w rejestracji użytkownika ?
[…] moduł dedykowany dla tej wersji oprogramowania. Link do niego możesz znaleźć w artykule: https://pskrk.com/rodo-jak-do-niego-przygotowac-sklep-presta-shop/ zaraz pod pierwszym paragrafem. Możesz w nim osadzić klauzule takie jakie Ci odpowiadają w […]
[…] RODO – jak do niego przygotować sklep PrestaShop? [Aktualizacja] […]
[…] nazwisko ? Niestety nie mamy do wyboru opcji wstawienia checkboxa (kratki do zaznaczenia) ze zgodą RODO. A w świetle ustawy konsumenckiej jest to konieczne. Aby to zrobić wystarczy kilka drobnych zmian […]
[…] problemów – sprawdź czy zastosowałeś/aś odp. zmiany w szablonie, jeśli używasz modułu RODO: […]
[…] RODO – jak do niego przygotować sklep PrestaShop? [AKTUALIZACJA] […]