Nie ma chyba nic bardziej demotywującego właściciela sklepu niż wolne działanie jego serwisu www…. Na szczęście w przypadku PrestaShop są metody jak temu zaradzić.
Niniejszy artykuł będzie rozwojowy. Będą pojawiać się tutaj nowe sposoby na przyśpieszenie sklepu. Niestety na powolne działanie oprogramowania PrestaShop ma wpływ ogromna ilość czynników. Należy je kolejno przeanalizować.
Pamiętaj także, że wolne działanie sklepu moze rzutować na jego pozycję w Google.com (SEO). Chodzi tutaj o ocenę szybkości wczytywania, czy też czas pozostawania klientów na sklepie. Jeśli klienci go opuszczają (bo są zniechęceni długim wczytywaniem) – nie jest to dobra informacja. Algorytmy Google’a mogą to uznać jako powód do obniżenia ratingu w wyszukiwarce.
Tyle tytułem wstępu i straszenia:) Zapraszamy do lektury, testowania i komentarzy (lub sugestii) co możemy jeszcze ująć na tej liscie.
Zawartość artykułu
#1 Po pierwsze primo – sprawdź czy masz włączony wbudowany w PrestaShop cache
Często programiści po wykonaniu wymaganych w szablonach zmian – zapominają go ponownie włączyć. Zmieniają tą wartość z prostego powodu – jeśli włączony jest cache – ich zmiany są niewidoczne. Dlatego upewnij się że masz to włączone.
UWAGA! Idea działania cache w Smarty jest taka, że każda podstrona sklepu internetowego musi być odwiedzona przynajmniej 1 raz aby „zaczytać” stan tej podstrony do cache. Innymi słowy – pierwsze odwiedzenie np. strony głównej albo strony kontaktowej będzie jeszcze wczytywać się wolno. Następne przeładowanie powinno już działać szybko. UWAGA – zarówno dla Ciebie jak i dla każdego innego odwiedzającego witrynę – czytaj: także klienta
Wejdz w dział:
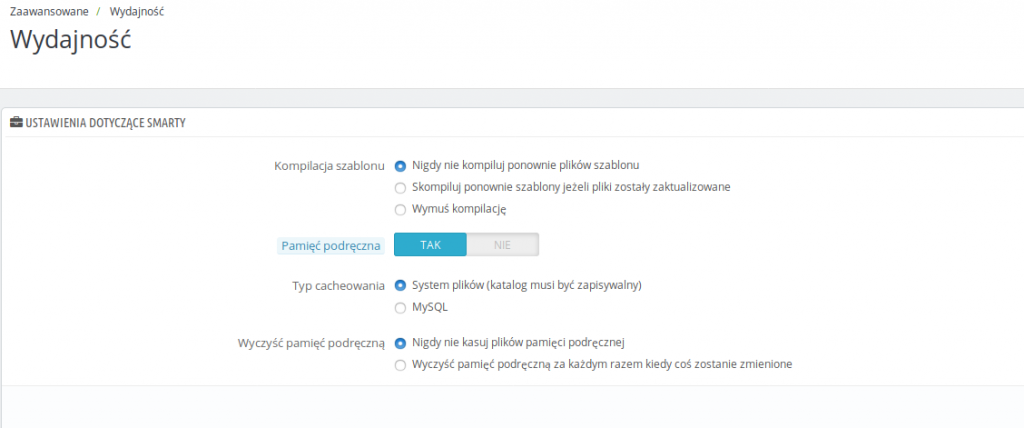
Zaawansowane -> Wydajność -> Ustawienia dotyczące Smarty
a) Ustawienie kombilacji:
„Kompilacja szablonu” ustaw na:
1) „Nigdy nie kompiluj ponownie plików szablonu”
lub
2) „Skompiluj ponownie szablony jeżeli pliki zostały zaktualizowane.”
Pierwsze ustawienie jest bardziej restrykcyjne i jeśli nie planujesz żadnych zmian – zastosuj je.
b) kolejną opcję „Pamięć podręczna” przestaw na TAK następnie ustawienie:
1) „Typ cacheowania” włącz na dowolną wartość tzn. albo:
– System plików (katalog musi być zapisywalny)
albo
– MySQL (tutaj chodzi o bazę danych)
Niestety musisz to sam/a przetestować. W zależności od Twojego serwera – lepiej może działać jedno ustawienie lub drugie.
2) opcję „Wyczyść pamięć podręczną” ustaw na:
„Nigdy nie kasuj plików pamięci podręcznej „
ewentualnie :
„Wyczyść pamięć podręczną za każdym razem kiedy coś zostanie zmienione ” (gdy planowane są zmiany w szablonie – analogiczna sytyacja do powyższego podpunktu a) )
#2 po drugie primo – folder cache
Znajduje się on w katalogu głównym sklepu. Dla pewnosci usuń / zmień nazwę tego folderu. Znajdują się tam pliki tymczasowe i pliki cache’owane przez w/w system. Najlepiej je od nowa przebudować, a folder opróżnić. Często jest on przeładowany i zawiera wiele wiele, wieeeele plików i podfolderów, które mogą (choć nie muszą) mieć wpływ na działanie aplikacji.
Porada. Szybciej będzie zmienić nazwę tego folderu i dopiero go usunąć. PrestaShop odbuduje sama ten folder bez twojego udziału. Usuwanie fodleru może okazać się bardzo długotrwałe..
#3 po trzecie primo – wersja PHP
Zwiększenie wersji PHP z 5.x do 7.x może też przyśpieszyć ładowanie sklepu. Upewnij się czy Twoja wersja PHP obsługuje nowszą wersję tego języka (najnowsze lub w miarę aktualne wersje 1.6.x powinny działać bez problemu). Ustwienie to zmieniamy w parametrach hostingu. Jest to zmiana odwracalna. W przypadku wystąpienia błędów z działaniem oprogramoawnia zawsze można wrócić do niższej wersji PHP. W tym celu skontaktuj się z administratorem Twojego serwera.
#4 po czwarte primo – aktualizacja wersji PrestaShop i aktualizacja modułów
Jest to kwestia, gdzie musisz zachować szczególną ostrożność. Co prawda jest moduł do aktualizacji oprogramowania dosłownie 1 kliknięciem (jak sama jego nazwa wskazuje: „Aktualizacja 1 kliknięciem” <<1-Click Upgrade>> ) jednak aby zrobić to „po bożemu” musisz liczyć się ze zrobieniem kopii bezpieczeństwa wszystkich plików (takze zapobiegawczo zdjęć) oraz bazy danych. W ustawieniach modułu jest co prawda możliwość zrobienia takiego backupu, jednak.. „strzeżonego Pan Bóg strzeże”.
Analogicznie w przypadku aktualizacji modułów. Jeśli zrobisz to nieumiejętnie – może Ci się np. rozsypać szablon, który ich używa. Zrób to z rozwagą.
Jeśli nie czujesz się na siłach w kwestii aktualizacji oprogramowania zapraszamy do skorzystania z naszych usług.
#5 po piąte primo – przeładowana baza danych
Jak sklep ma dużo odwiedzających – baza danych moze po prostu przeciążona. Np. niektóre tabele – nic nie wnoszące do asortymentu sklepu albo historii zamówień mogą mieć nawet 1 mln wierszy. Rozważ ich wyczyszczenie.
Uwaga dotyczy to zarówno statystyk (wbudowanych w sklep). Przeważnie sprzedawcy opierają się np. o Google Analytics – więc są one zbędne.
Jak to zrobić przedstawialiśmy w artykule: https://pskrk.com/wyczyszczenie-niepotrzebnych-tabel-w-bazie-danych/
#6 po szóste primo – optymalizacja grafik i kodu strony.
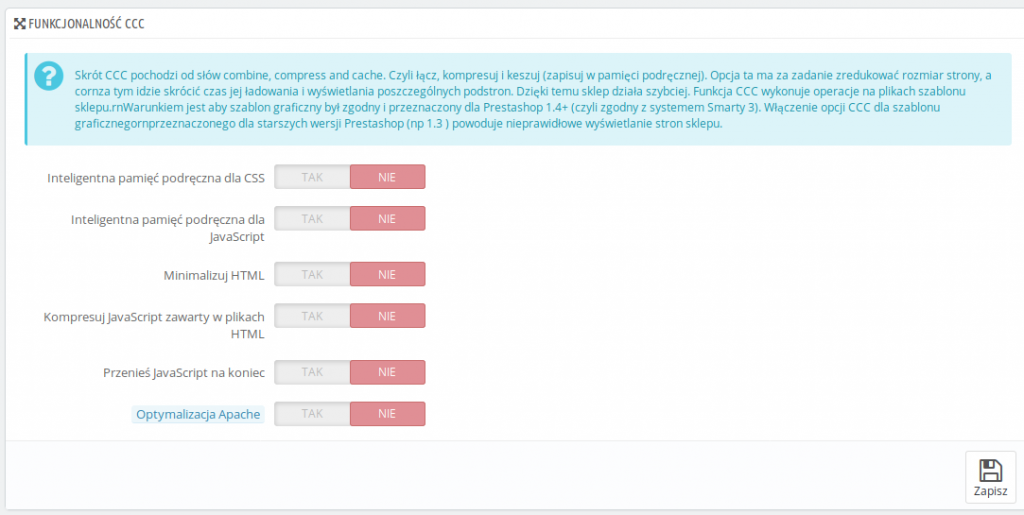
Kompresją kodu szablonu sklepu możesz manipulować na wyżej pokazywanej stronie administracji:
Zaawansowane -> Wydajność -> Funkcjonalność CCC

Odpowiednio dobierz kompresję kodu i kontroluj to z zachowaniem się sklepu. Szczególnie dotyczy to ew. problemów z interaktywnymi elementami jak slidery czy inne moduły.
Uwaga! Ustawienia te mogą działać prawidłowo na wyłączonym cache (patrz wyżej), a na włączonym działać prawidłowo. Może też być konieczne przesunięcie skryptów JS na koniec szablonu (jedna z dostępnych opcji). Najlepiej kolejno włączaj opcje i obserwuj zachowanie się sklepu czy nie powoduje ew. błędów. I warto o tym pamiętać jeśli w przeciągu najbliższych dni/tygodni pojawi się ewentualny problem z niektórymi elementami – te zmiany mogą to powodować. Oczywiście te ustawienia są możliwe do cofnięcia w każdej chwili. Zatem monitoring zachowania się sklepu jest tutaj niezbędny.
W przypadku optymalizacji obrazków np. produktów możesz to zmienić w dziale:
Preferencje -> zdjęcia.
Znajdują się tam pola „Kompresja JPG” i „Kompresja PNG” możesz nimi wpłynąć na jakość prezentowanych fotografii i ich rozmiar.
UWAGA po zmianie kompresji będzie ona dotyczyła tylko nowo wgranych zdjęć. Aby stare też były bardziej skompresowane – należy je przebudować. Na dole w/w strony znajduje się przycisk do przebudowywania. W tym celu dobrze przed tą czynnością zrobić zapobiegawczo kopię bezpieczeństwa folderu /img
W przypadku np. zdjęć użytych w sliderach – należy je mocniej skompresować w programie graficznym np. darmowym – Gimp i wgrać jeszcze raz. Tak samo jeśli chodzi o grafiki użyte w boxach lub innych elementach szablonu np. tłach.
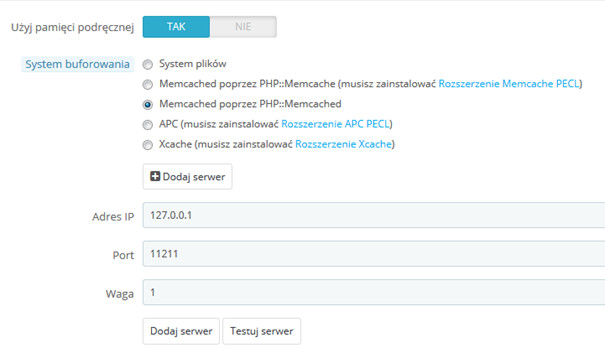
#7 po siódme primo – mechanizm Memcached
Umożliwia on przechowywanie części danych w pamięci operacyjnej bez konieczności stałego pobierana ich z serwera, zapewniając tym samym szybsze wczytywanie zawartości.
W celu włączenia funkcji w sklepie należy przejść do zakładki
Zaawansowane -> Wydajność -> Cache,
gdzie należy wprowadzić ustawienia jak poniżej:

UWAGA! Na screenie są przedstawione domyślne ustawienia na serwerach nazwa.pl. Jeśli masz sklep w innej serwerowni albo konfiguracja Twojego konta w nazwa.pl się różni – ustawienia mogą być inne. Najlepiej w tej sprawie skontaktuj się z Administratorem
#8 po ósme primo – zmiana dostawcy serwera
Jeśli Twoja walka o przyśpieszenie sklepu spełzła na niczym musisz też rozważyć zmianę dotychczasowego dostawcy serwerowego. Często hostingi są wykupywane na serwerach współdzielonych. Oznacza to, że w obrębie jednej maszyny serwerowej działa wiele różnych witryn. Jedne mniej drugie więcej pochałaniają zasoby serwera, które zawsze są limitowane przez dostawcę. Zasięgnij opinii jak to wygląda w Twoim przypadku.
Oczywiście najlepiej było by mieć własny serwer VPS – tylko dla siebie. Jednak wiąże się to z koniecznością jego nieustannej obsługi (aktualizacjie oprogramowania, konfiguracja itd). Wpływa to na comiesięczne koszty takich usług. Możemy też pomóc w tej kwestii – zapraszamy do kontaktu: https://pskrk.com/kontakt/
Warto też uzyskać informację jakie parametry posiada serwer, na którym stoi sklep. Dla przykładu – serwery dostosowane do PrestaShop, które oferujemy posiadają takie parametry:
- 512MB pamięci RAM (pamięć podręczna w której przetrzymywane są pliki tymczasowe podczas funkcjonowania serwera)
- 64MB cache PHP (system pamięci podręcznej dla PHP)
- Physical Memory: 1GB
- Entry Processes: 5
- Processes: 16
- Input/Output Usage: 10Mb/s
- Werjsa PHP: 5.6 – 7.2
- Maksymalny czas wykonywania: 180sek
Porównaj to z danymi Twojego serwera uzyskanymi od Twojego providera.
W naszej ofercie znajduje się także postawienie „na próbę” klona Twojego sklepu na serwerze dostosowanym do PrestaShop. Zapraszamy zaintersowanych sprzedawców do kontaktu.
użyta grafika: pixabay.com






[…] sklep stosunkowo wolno działa […]
[…] Po skończonych modyfikacjach wróć do domyślnych ustawień lub posłuż się poradnikiem na przyśpieszenie sklepu PrestaShop […]
[…] Na początek wyłączamy cache’owanie szablonu, wykonuje się to analogicznie jak w przypadku wersji 1.6.x: […]
[…] zmianie pliku wgraj go ponownie na serwer i przebuduj cache szablonu (PrestaShop 1.6 – sposoby na przyśpieszenie sklepu). Następnie sprawdź, czy zmiany są […]
[…] UWAGA, przed zmianą wartości na tej stronie konfiguracji zapisz zastane ustawienia. Np. wykonaj screenshot. Po naprawie problemu z formularzem przywróc je do stanu z przed zmian. Warto zachować tą konfigurację, jeśli była wykonywana, bo może ona przyśpieszać działanie sklepu. […]
[…] po przebudowaniu cache sklepu (włączenie wymuszonej kompilacji, wyłączeniu cache – więcej informacji jak to z robić) klientom powinien pojawić się komunikat o urlopie. Lub dowolnie inny – np. denerwujące […]
[…] UWAGA! Aby zmiany były widoczne musisz wyczyścić cache / usunąć plik cache / wymusić kompilację szablonu w dziale: Zaawansowane -> Wydajność. Analogicznie jak w wersji PrestaShop 1.6 Więcej informacji na ten temat. […]
[…] informacji – podane tam informacje o dziale “wydajność” są analogiczne w PS17: PrestaShop 1.6 – sposoby na przyśpieszenie sklepu […]
Memcached W Prestashop na home.pl tez mogę ustawić?
Szukam po forach i czekam na odpowiedź z home.pl bo nie wiem co wpisać w : Adres IP, Port, Waga?
Pozdrawiam
[…] UWAGA! Aby zmiany były widoczne musisz wyczyścić cache / usunąć plik cache / wymusić kompilację szablonu w dziale: Zaawansowane -> Wydajność. Więcej informacji na ten temat. […]